Blog mit Static Site Generator (SSG) Hugo erstellen #114
Labels
No labels
Blog
CI
Community-Hub
Duplikat
Events
FAU
Fehler / Bug
GU
Hilfe gesucht
Offene Frage
Team-Organisation
Terminiert
Verbesserung
gutes erstes Issue
invalid
oer.community
technik
No assignees
2 participants
Notifications
Due date
No due date set.
Dependencies
No dependencies set.
Reference: Comenius-Institut/FOERBICO_und_rpi-virtuell#114
Loading…
Add table
Add a link
Reference in a new issue
No description provided.
Delete branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
Die hier im Repository liegenden Markdown Dateien im Ordner "Blog" sollen mit der SSG Software Hugo in einen Blog überführt werden.
To-Do Testversion
zu übertragende Seiten
Probleme
zu klären
Ich hab's heute vergeblich versucht mit https://oer.community/sb/blog - außer einer index.html ohne Design ist da nicht viel zugänglich. Evtl. schaust du mal auf dem Server ob da überhaupt andere html-dateien liegen oder zugänglich sind?
Falls es gelingt, dass tatsächlich seiten aus dem content Ordner generiert werden, könnte ich mit den Metadaten weiterdenken.
Es gibt ja viele Optionen, was die Bilder angeht über figcaption, yaml, exif-Editoren etc.
Im Moment würde ich einschätzen, dass wir evtl. am einfachsten fahren, wenn wir zu Bildnamen gleichlautende JSON anzulegen, die hugo dann suchen soll für eine caption und um die metadaten schema-konform auszugeben. Was meinst du?
ok - got it. Scheint so, dass der "secret" path einfach /blog ist. Im yaml entsprechend angegeben klappt es nun mit ein paar Blogbeiträgen:
https://oer.community/sb/blog (erstellt mit dem Branch hugobugo
Hinweise von Jörg
39b9fd378bVorläufiger Stand: https://oer.community/sb/blog/posts/
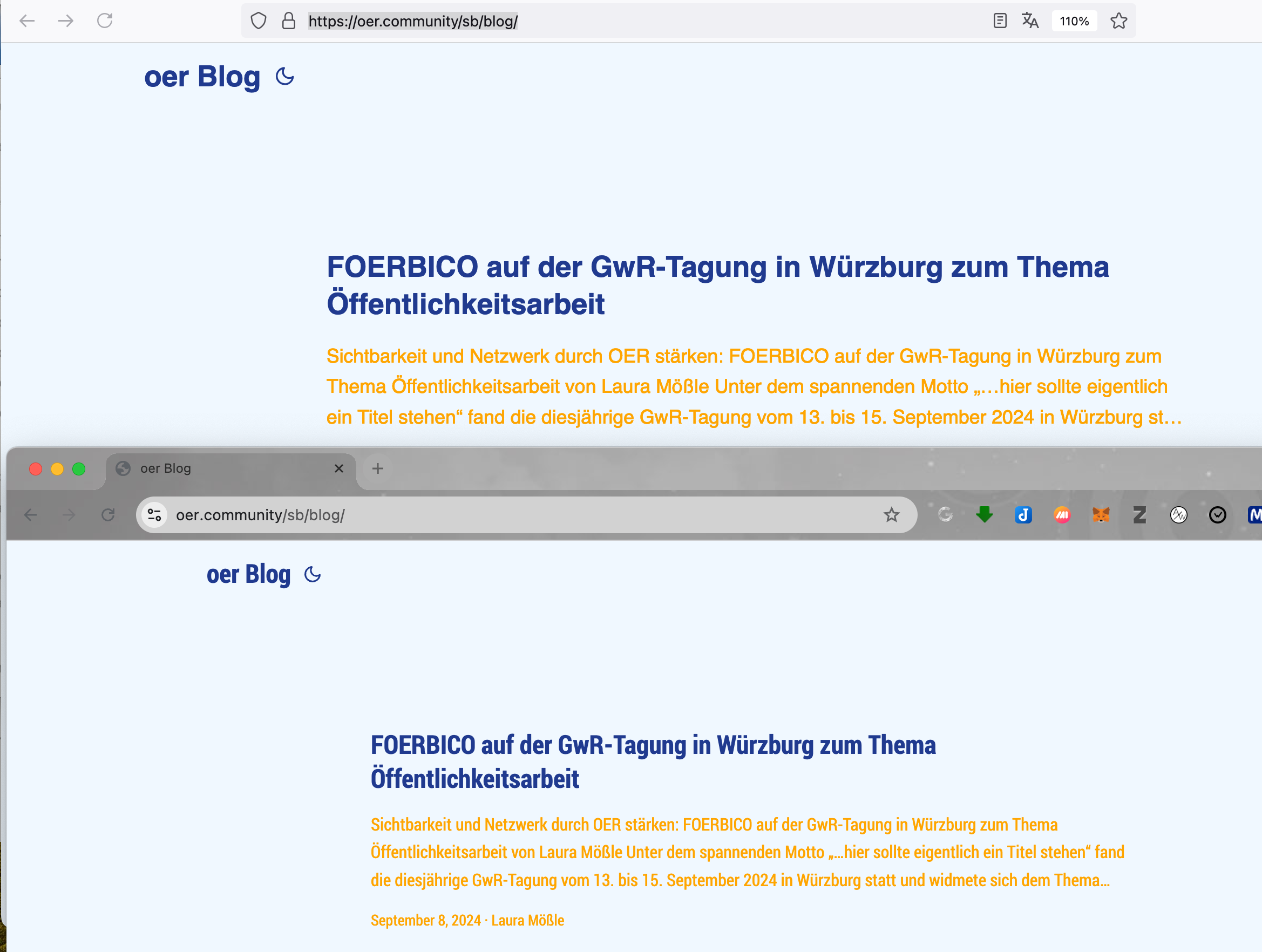
In Firefox (oben) und Chrome (unten) werden die Fonts unterschiedlich dargestellt.

Ich werde nun folgenden Prototypen erstellen:
hugo new site sb)Diese liegt in einem Unterordner, der so heißt wie die ursprüngliche Markdown-Datei. (ohne Endung ".md")
Dieser Unterordner liegt in dem "Standard"
postsVerzeichnis von Hugo:sb/content/posts"
2024-09-06-OERcamp-Hamburg.mdaus dem OrdnerBlogwird zuindex.mdim Ordner2024-09-06-OERcamp-Hamburg, der insb/content/posts/liegt, also:Blog/2024-09-06-OERcamp-Hamburg.md=>sb/content/posts/2024-09-06-OERcamp-Hamburg/index.mdurlim Front Matter` erhalten2024-09-06-OERcamp-Hamburg)Beispiel:
https://oer.community/wp-content/uploads/2024/09/OERcamp_Hamburg_2024.jpg=>OERcamp_Hamburg_2024.jpgWegen der Abschaltung von Wordpress vor einigen Wochen haben wir die per SSG erzeugte Webseite bereits online gestellt.
Alle Webseiten-Inhalte sind ab nun im Ordner "sb/content". Blogartikel in dem Unterordner "posts".
Bei Fragen zum Vorgehen bitte an Jörg oder mich wenden.
Weitere Anpassungs- und Änderungswünsche können im Issue Comenius-Institut/FOERBICO#138 notiert werden.