54 lines
3.1 KiB
Markdown
54 lines
3.1 KiB
Markdown
# image-rights-html-generator
|
|
|
|
Das Plugin entstand im Rahmen einer [konkreten Situation im Comenius-Institut, in der wir beschlossen haben, dass die Bildrechte eines Bildes in der Mediathek immer ausgezeichnet werden sollen](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator/src/branch/main/docs/tutorial.md#unsere-praxis-f%C3%BCr-bilder-und-fotos-im-comenius-institut). Im Blick auf den Austausch mit anderen Instanzen, schien uns das Beschriftungsfeld am geeignetsten zu sein. Das Plugin soll das Erstellen eines HTML-Schnipsels mit Angaben über Titel, URL, Autor und Lizenz erleichtern.
|
|
|
|
WP-Plugin fügt einen Button hinzu, um Bildrechte zu bearbeiten und als HTML-Snippet in die Bildbeschriftung einzufügen.
|
|
|
|

|
|
|
|
Das Plugin ist als Public Domain gekennzeichnet und kann gerne zu einem "ausgewachsenen" WordPress-Plugin weiterentwickelt werden.
|
|
|
|
## Installation
|
|
|
|
1. **Plugin herunterladen**: Lade [hier das ZIP vom Plugin](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator/archive/main.zip) aus dem Repository herunter.
|
|
|
|
2. **Plugin hochladen**:
|
|
- Melde dich in deinem WordPress-Dashboard an.
|
|
- Navigiere zu `Plugins` > `Installieren`.
|
|
- Klicke auf `Plugin hochladen` und wähle die heruntergeladene ZIP-Datei aus.
|
|
- Klicke auf `Jetzt installieren` und aktiviere das Plugin nach der Installation.
|
|
|
|
3. **Alternativ über FTP hochladen**:
|
|
- Entpacke die ZIP-Datei.
|
|
- Lade den entpackten Ordner in das Verzeichnis `/wp-content/plugins/` auf deinem Server hoch.
|
|
- Gehe zu `Plugins` in deinem WordPress-Dashboard und aktiviere das Plugin.
|
|
|
|
## Verwendung
|
|
|
|
1. **Bildrechte bearbeiten**:
|
|
- Gehe zu deiner WordPress-Mediathek.
|
|
- Klicke auf ein Bild, um die Anhangsdetails anzuzeigen.
|
|
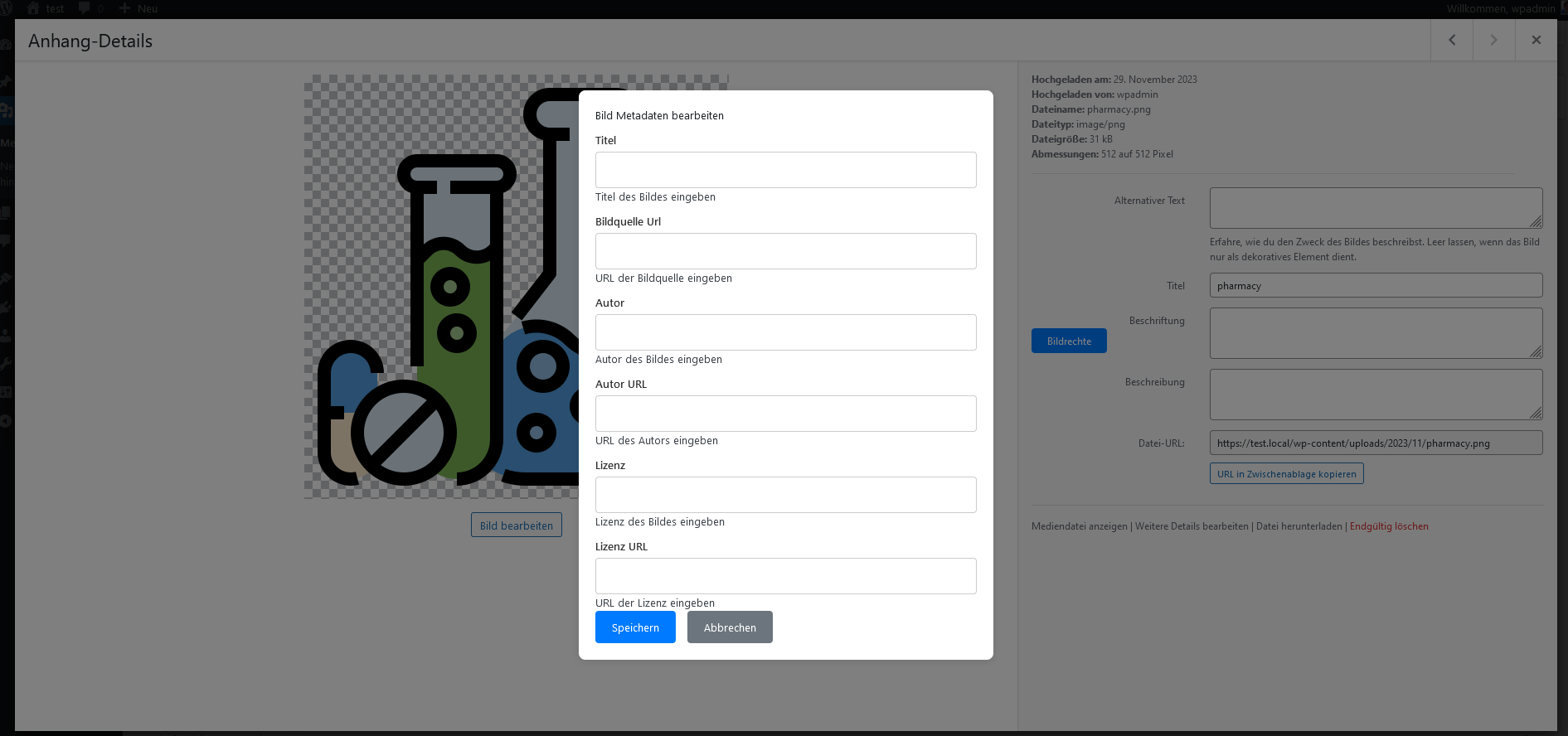
- Unterhalb der Beschriftungsfelder siehst du einen neuen Button mit der Bezeichnung `Bildrechte`.
|
|
|
|
2. **Bildrechte-Button**:
|
|
- Klicke auf den `Bildrechte`-Button, um ein Modal-Fenster zu öffnen.
|
|
- Fülle die Felder für Titel, Bildquelle URL, Autor, Autor Bild URL, Lizenz/Rechte und Lizenz URL aus.
|
|
- Klicke auf `Speichern`, um das HTML-Snippet automatisch in die Bildbeschriftung einzufügen.
|
|
|
|
3. **HTML-Snippet**:
|
|
- Das Plugin erstellt automatisch ein HTML-Snippet und fügt es in das Beschriftungsfeld des Bildes ein.
|
|
- Das HTML-Snippet enthält alle notwendigen Informationen über Titel, URL, Autor und Lizenz des Bildes.
|
|
|
|
## Beispiel für ein HTML-Snippet
|
|
|
|
```html
|
|
<a href="https://example.com/image-source" target="_blank" rel="noreferrer noopener">Bildtitel</a> |
|
|
von: <a href="https://example.com/author-url" target="_blank" rel="noreferrer noopener">Autor</a> |
|
|
Lizenz/Rechte: <a href="https://example.com/license-url" target="_blank" rel="noreferrer noopener">Lizenz</a>
|
|
```
|
|
|
|
## Unterstützung und Weiterentwicklung
|
|
|
|
Das Plugin ist als Public Domain gekennzeichnet. Beiträge und Weiterentwicklungen sind herzlich willkommen. Fühl dich frei, Pull-Requests einzureichen oder das Plugin nach Deinen Bedürfnissen anzupassen und weiterzuentwickeln.
|
|
|