Compare commits
12 commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
d379401758 | ||
|
|
8145a97759 | ||
|
|
cc51e007ce | ||
|
|
81511de5c9 | ||
|
|
4ceb4ce834 | ||
|
|
856d4621b0 | ||
|
|
ebbbb3f3a7 | ||
|
|
a03ab9d4f2 | ||
|
|
a97a6f678d | ||
|
|
b415ec8095 | ||
|
|
4b0663ecfd | ||
|
|
22b5e75fde |
50
README.md
50
README.md
|
|
@ -1,5 +1,53 @@
|
|||
# image-rights-html-generator
|
||||
|
||||
Das Plugin entstand im Rahmen einer [konkreten Situation im Comenius-Institut, in der wir beschlossen haben, dass die Bildrechte eines Bildes in der Mediathek immer ausgezeichnet werden sollen](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator/src/branch/main/docs/tutorial.md#unsere-praxis-f%C3%BCr-bilder-und-fotos-im-comenius-institut). Im Blick auf den Austausch mit anderen Instanzen, schien uns das Beschriftungsfeld am geeignetsten zu sein. Das Plugin soll das Erstellen eines HTML-Schnipsels mit Angaben über Titel, URL, Autor und Lizenz erleichtern.
|
||||
|
||||
WP-Plugin fügt einen Button hinzu, um Bildrechte zu bearbeiten und als HTML-Snippet in die Bildbeschriftung einzufügen.
|
||||
|
||||

|
||||

|
||||
|
||||
Das Plugin ist als Public Domain gekennzeichnet und kann gerne zu einem "ausgewachsenen" WordPress-Plugin weiterentwickelt werden.
|
||||
|
||||
## Installation
|
||||
|
||||
1. **Plugin herunterladen**: Lade [hier das ZIP vom Plugin](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator/archive/main.zip) aus dem Repository herunter.
|
||||
|
||||
2. **Plugin hochladen**:
|
||||
- Melde dich in deinem WordPress-Dashboard an.
|
||||
- Navigiere zu `Plugins` > `Installieren`.
|
||||
- Klicke auf `Plugin hochladen` und wähle die heruntergeladene ZIP-Datei aus.
|
||||
- Klicke auf `Jetzt installieren` und aktiviere das Plugin nach der Installation.
|
||||
|
||||
3. **Alternativ über FTP hochladen**:
|
||||
- Entpacke die ZIP-Datei.
|
||||
- Lade den entpackten Ordner in das Verzeichnis `/wp-content/plugins/` auf deinem Server hoch.
|
||||
- Gehe zu `Plugins` in deinem WordPress-Dashboard und aktiviere das Plugin.
|
||||
|
||||
## Verwendung
|
||||
|
||||
1. **Bildrechte bearbeiten**:
|
||||
- Gehe zu deiner WordPress-Mediathek.
|
||||
- Klicke auf ein Bild, um die Anhangsdetails anzuzeigen.
|
||||
- Unterhalb der Beschriftungsfelder siehst du einen neuen Button mit der Bezeichnung `Bildrechte`.
|
||||
|
||||
2. **Bildrechte-Button**:
|
||||
- Klicke auf den `Bildrechte`-Button, um ein Modal-Fenster zu öffnen.
|
||||
- Fülle die Felder für Titel, Bildquelle URL, Autor, Autor Bild URL, Lizenz/Rechte und Lizenz URL aus.
|
||||
- Klicke auf `Speichern`, um das HTML-Snippet automatisch in die Bildbeschriftung einzufügen.
|
||||
|
||||
3. **HTML-Snippet**:
|
||||
- Das Plugin erstellt automatisch ein HTML-Snippet und fügt es in das Beschriftungsfeld des Bildes ein.
|
||||
- Das HTML-Snippet enthält alle notwendigen Informationen über Titel, URL, Autor und Lizenz des Bildes.
|
||||
|
||||
## Beispiel für ein HTML-Snippet
|
||||
|
||||
```html
|
||||
<a href="https://example.com/image-source" target="_blank" rel="noreferrer noopener">Bildtitel</a> |
|
||||
von: <a href="https://example.com/author-url" target="_blank" rel="noreferrer noopener">Autor</a> |
|
||||
Lizenz/Rechte: <a href="https://example.com/license-url" target="_blank" rel="noreferrer noopener">Lizenz</a>
|
||||
```
|
||||
|
||||
## Unterstützung und Weiterentwicklung
|
||||
|
||||
Das Plugin ist als Public Domain gekennzeichnet. Beiträge und Weiterentwicklungen sind herzlich willkommen. Fühl dich frei, Pull-Requests einzureichen oder das Plugin nach Deinen Bedürfnissen anzupassen und weiterzuentwickeln.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,555 +0,0 @@
|
|||
/*
|
||||
! tailwindcss v3.4.3 | MIT License | https://tailwindcss.com
|
||||
*/
|
||||
|
||||
/*
|
||||
1. Prevent padding and border from affecting element width. (https://github.com/mozdevs/cssremedy/issues/4)
|
||||
2. Allow adding a border to an element by just adding a border-width. (https://github.com/tailwindcss/tailwindcss/pull/116)
|
||||
*/
|
||||
|
||||
*,
|
||||
::before,
|
||||
::after {
|
||||
box-sizing: border-box;
|
||||
/* 1 */
|
||||
border-width: 0;
|
||||
/* 2 */
|
||||
border-style: solid;
|
||||
/* 2 */
|
||||
border-color: #e5e7eb;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
::before,
|
||||
::after {
|
||||
--tw-content: '';
|
||||
}
|
||||
|
||||
/*
|
||||
1. Use a consistent sensible line-height in all browsers.
|
||||
2. Prevent adjustments of font size after orientation changes in iOS.
|
||||
3. Use a more readable tab size.
|
||||
4. Use the user's configured `sans` font-family by default.
|
||||
5. Use the user's configured `sans` font-feature-settings by default.
|
||||
6. Use the user's configured `sans` font-variation-settings by default.
|
||||
7. Disable tap highlights on iOS
|
||||
*/
|
||||
|
||||
html,
|
||||
:host {
|
||||
line-height: 1.5;
|
||||
/* 1 */
|
||||
-webkit-text-size-adjust: 100%;
|
||||
/* 2 */
|
||||
-moz-tab-size: 4;
|
||||
/* 3 */
|
||||
-o-tab-size: 4;
|
||||
tab-size: 4;
|
||||
/* 3 */
|
||||
font-family: ui-sans-serif, system-ui, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
|
||||
/* 4 */
|
||||
font-feature-settings: normal;
|
||||
/* 5 */
|
||||
font-variation-settings: normal;
|
||||
/* 6 */
|
||||
-webkit-tap-highlight-color: transparent;
|
||||
/* 7 */
|
||||
}
|
||||
|
||||
/*
|
||||
1. Remove the margin in all browsers.
|
||||
2. Inherit line-height from `html` so users can set them as a class directly on the `html` element.
|
||||
*/
|
||||
|
||||
body {
|
||||
margin: 0;
|
||||
/* 1 */
|
||||
line-height: inherit;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
1. Add the correct height in Firefox.
|
||||
2. Correct the inheritance of border color in Firefox. (https://bugzilla.mozilla.org/show_bug.cgi?id=190655)
|
||||
3. Ensure horizontal rules are visible by default.
|
||||
*/
|
||||
|
||||
hr {
|
||||
height: 0;
|
||||
/* 1 */
|
||||
color: inherit;
|
||||
/* 2 */
|
||||
border-top-width: 1px;
|
||||
/* 3 */
|
||||
}
|
||||
|
||||
/*
|
||||
Add the correct text decoration in Chrome, Edge, and Safari.
|
||||
*/
|
||||
|
||||
abbr:where([title]) {
|
||||
-webkit-text-decoration: underline dotted;
|
||||
text-decoration: underline dotted;
|
||||
}
|
||||
|
||||
/*
|
||||
Remove the default font size and weight for headings.
|
||||
*/
|
||||
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6 {
|
||||
font-size: inherit;
|
||||
font-weight: inherit;
|
||||
}
|
||||
|
||||
/*
|
||||
Reset links to optimize for opt-in styling instead of opt-out.
|
||||
*/
|
||||
|
||||
a {
|
||||
color: inherit;
|
||||
text-decoration: inherit;
|
||||
}
|
||||
|
||||
/*
|
||||
Add the correct font weight in Edge and Safari.
|
||||
*/
|
||||
|
||||
b,
|
||||
strong {
|
||||
font-weight: bolder;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Use the user's configured `mono` font-family by default.
|
||||
2. Use the user's configured `mono` font-feature-settings by default.
|
||||
3. Use the user's configured `mono` font-variation-settings by default.
|
||||
4. Correct the odd `em` font sizing in all browsers.
|
||||
*/
|
||||
|
||||
code,
|
||||
kbd,
|
||||
samp,
|
||||
pre {
|
||||
font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
|
||||
/* 1 */
|
||||
font-feature-settings: normal;
|
||||
/* 2 */
|
||||
font-variation-settings: normal;
|
||||
/* 3 */
|
||||
font-size: 1em;
|
||||
/* 4 */
|
||||
}
|
||||
|
||||
/*
|
||||
Add the correct font size in all browsers.
|
||||
*/
|
||||
|
||||
small {
|
||||
font-size: 80%;
|
||||
}
|
||||
|
||||
/*
|
||||
Prevent `sub` and `sup` elements from affecting the line height in all browsers.
|
||||
*/
|
||||
|
||||
sub,
|
||||
sup {
|
||||
font-size: 75%;
|
||||
line-height: 0;
|
||||
position: relative;
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
sub {
|
||||
bottom: -0.25em;
|
||||
}
|
||||
|
||||
sup {
|
||||
top: -0.5em;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Remove text indentation from table contents in Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=999088, https://bugs.webkit.org/show_bug.cgi?id=201297)
|
||||
2. Correct table border color inheritance in all Chrome and Safari. (https://bugs.chromium.org/p/chromium/issues/detail?id=935729, https://bugs.webkit.org/show_bug.cgi?id=195016)
|
||||
3. Remove gaps between table borders by default.
|
||||
*/
|
||||
|
||||
table {
|
||||
text-indent: 0;
|
||||
/* 1 */
|
||||
border-color: inherit;
|
||||
/* 2 */
|
||||
border-collapse: collapse;
|
||||
/* 3 */
|
||||
}
|
||||
|
||||
/*
|
||||
1. Change the font styles in all browsers.
|
||||
2. Remove the margin in Firefox and Safari.
|
||||
3. Remove default padding in all browsers.
|
||||
*/
|
||||
|
||||
button,
|
||||
input,
|
||||
optgroup,
|
||||
select,
|
||||
textarea {
|
||||
font-family: inherit;
|
||||
/* 1 */
|
||||
font-feature-settings: inherit;
|
||||
/* 1 */
|
||||
font-variation-settings: inherit;
|
||||
/* 1 */
|
||||
font-size: 100%;
|
||||
/* 1 */
|
||||
font-weight: inherit;
|
||||
/* 1 */
|
||||
line-height: inherit;
|
||||
/* 1 */
|
||||
letter-spacing: inherit;
|
||||
/* 1 */
|
||||
color: inherit;
|
||||
/* 1 */
|
||||
margin: 0;
|
||||
/* 2 */
|
||||
padding: 0;
|
||||
/* 3 */
|
||||
}
|
||||
|
||||
/*
|
||||
Remove the inheritance of text transform in Edge and Firefox.
|
||||
*/
|
||||
|
||||
button,
|
||||
select {
|
||||
text-transform: none;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Correct the inability to style clickable types in iOS and Safari.
|
||||
2. Remove default button styles.
|
||||
*/
|
||||
|
||||
button,
|
||||
input:where([type='button']),
|
||||
input:where([type='reset']),
|
||||
input:where([type='submit']) {
|
||||
-webkit-appearance: button;
|
||||
/* 1 */
|
||||
background-color: transparent;
|
||||
/* 2 */
|
||||
background-image: none;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
Use the modern Firefox focus style for all focusable elements.
|
||||
*/
|
||||
|
||||
:-moz-focusring {
|
||||
outline: auto;
|
||||
}
|
||||
|
||||
/*
|
||||
Remove the additional `:invalid` styles in Firefox. (https://github.com/mozilla/gecko-dev/blob/2f9eacd9d3d995c937b4251a5557d95d494c9be1/layout/style/res/forms.css#L728-L737)
|
||||
*/
|
||||
|
||||
:-moz-ui-invalid {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
/*
|
||||
Add the correct vertical alignment in Chrome and Firefox.
|
||||
*/
|
||||
|
||||
progress {
|
||||
vertical-align: baseline;
|
||||
}
|
||||
|
||||
/*
|
||||
Correct the cursor style of increment and decrement buttons in Safari.
|
||||
*/
|
||||
|
||||
::-webkit-inner-spin-button,
|
||||
::-webkit-outer-spin-button {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Correct the odd appearance in Chrome and Safari.
|
||||
2. Correct the outline style in Safari.
|
||||
*/
|
||||
|
||||
[type='search'] {
|
||||
-webkit-appearance: textfield;
|
||||
/* 1 */
|
||||
outline-offset: -2px;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
Remove the inner padding in Chrome and Safari on macOS.
|
||||
*/
|
||||
|
||||
::-webkit-search-decoration {
|
||||
-webkit-appearance: none;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Correct the inability to style clickable types in iOS and Safari.
|
||||
2. Change font properties to `inherit` in Safari.
|
||||
*/
|
||||
|
||||
::-webkit-file-upload-button {
|
||||
-webkit-appearance: button;
|
||||
/* 1 */
|
||||
font: inherit;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
Add the correct display in Chrome and Safari.
|
||||
*/
|
||||
|
||||
summary {
|
||||
display: list-item;
|
||||
}
|
||||
|
||||
/*
|
||||
Removes the default spacing and border for appropriate elements.
|
||||
*/
|
||||
|
||||
blockquote,
|
||||
dl,
|
||||
dd,
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6,
|
||||
hr,
|
||||
figure,
|
||||
p,
|
||||
pre {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
fieldset {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
legend {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
ol,
|
||||
ul,
|
||||
menu {
|
||||
list-style: none;
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/*
|
||||
Reset default styling for dialogs.
|
||||
*/
|
||||
|
||||
dialog {
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
/*
|
||||
Prevent resizing textareas horizontally by default.
|
||||
*/
|
||||
|
||||
textarea {
|
||||
resize: vertical;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Reset the default placeholder opacity in Firefox. (https://github.com/tailwindlabs/tailwindcss/issues/3300)
|
||||
2. Set the default placeholder color to the user's configured gray 400 color.
|
||||
*/
|
||||
|
||||
input::-moz-placeholder, textarea::-moz-placeholder {
|
||||
opacity: 1;
|
||||
/* 1 */
|
||||
color: #9ca3af;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
input::placeholder,
|
||||
textarea::placeholder {
|
||||
opacity: 1;
|
||||
/* 1 */
|
||||
color: #9ca3af;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
Set the default cursor for buttons.
|
||||
*/
|
||||
|
||||
button,
|
||||
[role="button"] {
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
/*
|
||||
Make sure disabled buttons don't get the pointer cursor.
|
||||
*/
|
||||
|
||||
:disabled {
|
||||
cursor: default;
|
||||
}
|
||||
|
||||
/*
|
||||
1. Make replaced elements `display: block` by default. (https://github.com/mozdevs/cssremedy/issues/14)
|
||||
2. Add `vertical-align: middle` to align replaced elements more sensibly by default. (https://github.com/jensimmons/cssremedy/issues/14#issuecomment-634934210)
|
||||
This can trigger a poorly considered lint error in some tools but is included by design.
|
||||
*/
|
||||
|
||||
img,
|
||||
svg,
|
||||
video,
|
||||
canvas,
|
||||
audio,
|
||||
iframe,
|
||||
embed,
|
||||
object {
|
||||
display: block;
|
||||
/* 1 */
|
||||
vertical-align: middle;
|
||||
/* 2 */
|
||||
}
|
||||
|
||||
/*
|
||||
Constrain images and videos to the parent width and preserve their intrinsic aspect ratio. (https://github.com/mozdevs/cssremedy/issues/14)
|
||||
*/
|
||||
|
||||
img,
|
||||
video {
|
||||
max-width: 100%;
|
||||
height: auto;
|
||||
}
|
||||
|
||||
/* Make elements with the HTML hidden attribute stay hidden by default */
|
||||
|
||||
[hidden] {
|
||||
display: none;
|
||||
}
|
||||
|
||||
*, ::before, ::after {
|
||||
--tw-border-spacing-x: 0;
|
||||
--tw-border-spacing-y: 0;
|
||||
--tw-translate-x: 0;
|
||||
--tw-translate-y: 0;
|
||||
--tw-rotate: 0;
|
||||
--tw-skew-x: 0;
|
||||
--tw-skew-y: 0;
|
||||
--tw-scale-x: 1;
|
||||
--tw-scale-y: 1;
|
||||
--tw-pan-x: ;
|
||||
--tw-pan-y: ;
|
||||
--tw-pinch-zoom: ;
|
||||
--tw-scroll-snap-strictness: proximity;
|
||||
--tw-gradient-from-position: ;
|
||||
--tw-gradient-via-position: ;
|
||||
--tw-gradient-to-position: ;
|
||||
--tw-ordinal: ;
|
||||
--tw-slashed-zero: ;
|
||||
--tw-numeric-figure: ;
|
||||
--tw-numeric-spacing: ;
|
||||
--tw-numeric-fraction: ;
|
||||
--tw-ring-inset: ;
|
||||
--tw-ring-offset-width: 0px;
|
||||
--tw-ring-offset-color: #fff;
|
||||
--tw-ring-color: rgb(59 130 246 / 0.5);
|
||||
--tw-ring-offset-shadow: 0 0 #0000;
|
||||
--tw-ring-shadow: 0 0 #0000;
|
||||
--tw-shadow: 0 0 #0000;
|
||||
--tw-shadow-colored: 0 0 #0000;
|
||||
--tw-blur: ;
|
||||
--tw-brightness: ;
|
||||
--tw-contrast: ;
|
||||
--tw-grayscale: ;
|
||||
--tw-hue-rotate: ;
|
||||
--tw-invert: ;
|
||||
--tw-saturate: ;
|
||||
--tw-sepia: ;
|
||||
--tw-drop-shadow: ;
|
||||
--tw-backdrop-blur: ;
|
||||
--tw-backdrop-brightness: ;
|
||||
--tw-backdrop-contrast: ;
|
||||
--tw-backdrop-grayscale: ;
|
||||
--tw-backdrop-hue-rotate: ;
|
||||
--tw-backdrop-invert: ;
|
||||
--tw-backdrop-opacity: ;
|
||||
--tw-backdrop-saturate: ;
|
||||
--tw-backdrop-sepia: ;
|
||||
--tw-contain-size: ;
|
||||
--tw-contain-layout: ;
|
||||
--tw-contain-paint: ;
|
||||
--tw-contain-style: ;
|
||||
}
|
||||
|
||||
::backdrop {
|
||||
--tw-border-spacing-x: 0;
|
||||
--tw-border-spacing-y: 0;
|
||||
--tw-translate-x: 0;
|
||||
--tw-translate-y: 0;
|
||||
--tw-rotate: 0;
|
||||
--tw-skew-x: 0;
|
||||
--tw-skew-y: 0;
|
||||
--tw-scale-x: 1;
|
||||
--tw-scale-y: 1;
|
||||
--tw-pan-x: ;
|
||||
--tw-pan-y: ;
|
||||
--tw-pinch-zoom: ;
|
||||
--tw-scroll-snap-strictness: proximity;
|
||||
--tw-gradient-from-position: ;
|
||||
--tw-gradient-via-position: ;
|
||||
--tw-gradient-to-position: ;
|
||||
--tw-ordinal: ;
|
||||
--tw-slashed-zero: ;
|
||||
--tw-numeric-figure: ;
|
||||
--tw-numeric-spacing: ;
|
||||
--tw-numeric-fraction: ;
|
||||
--tw-ring-inset: ;
|
||||
--tw-ring-offset-width: 0px;
|
||||
--tw-ring-offset-color: #fff;
|
||||
--tw-ring-color: rgb(59 130 246 / 0.5);
|
||||
--tw-ring-offset-shadow: 0 0 #0000;
|
||||
--tw-ring-shadow: 0 0 #0000;
|
||||
--tw-shadow: 0 0 #0000;
|
||||
--tw-shadow-colored: 0 0 #0000;
|
||||
--tw-blur: ;
|
||||
--tw-brightness: ;
|
||||
--tw-contrast: ;
|
||||
--tw-grayscale: ;
|
||||
--tw-hue-rotate: ;
|
||||
--tw-invert: ;
|
||||
--tw-saturate: ;
|
||||
--tw-sepia: ;
|
||||
--tw-drop-shadow: ;
|
||||
--tw-backdrop-blur: ;
|
||||
--tw-backdrop-brightness: ;
|
||||
--tw-backdrop-contrast: ;
|
||||
--tw-backdrop-grayscale: ;
|
||||
--tw-backdrop-hue-rotate: ;
|
||||
--tw-backdrop-invert: ;
|
||||
--tw-backdrop-opacity: ;
|
||||
--tw-backdrop-saturate: ;
|
||||
--tw-backdrop-sepia: ;
|
||||
--tw-contain-size: ;
|
||||
--tw-contain-layout: ;
|
||||
--tw-contain-paint: ;
|
||||
--tw-contain-style: ;
|
||||
}
|
||||
|
|
@ -1,3 +0,0 @@
|
|||
@tailwind base;
|
||||
@tailwind components;
|
||||
@tailwind utilities;
|
||||
|
|
@ -121,13 +121,16 @@
|
|||
#openModal {
|
||||
background-color: #007bff;
|
||||
color: #fff;
|
||||
padding: 6px 19px;
|
||||
padding: 10px 20px;
|
||||
border: none;
|
||||
border-radius: 4px;
|
||||
cursor: pointer;
|
||||
max-width: 110px;
|
||||
font-size: 14px;
|
||||
font-weight: bold;
|
||||
text-align: center;
|
||||
margin-top: 10px;
|
||||
}
|
||||
.media-modal #openModal {
|
||||
position: fixed;
|
||||
margin-top: 26px;
|
||||
|
||||
#openModal:hover {
|
||||
background-color: #0056b3;
|
||||
}
|
||||
82
docs/tutorial.md
Normal file
82
docs/tutorial.md
Normal file
|
|
@ -0,0 +1,82 @@
|
|||
# Fotos und Bilder in WordPress
|
||||
|
||||
### Mit dem Plugin [image-rights-html-generator](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator) - Metadaten ohne HTML-Kenntnisse bearbeiten
|
||||
|
||||
Die Unterbringung der Bildnachweise in der Bildunterschrift bietet viele Vorteile. Mit dem Zugewinn, dass es eine logische Verknüpfung zwischen Text und Bild gibt, wenn man die Bildunterschrift mit Bildquelle in das dazugehörige Eingabefeld in der Mediathek einträgt. Somit braucht man nicht bei jeder Verwendung des Bilds diese Informationen erneut einzutragen und genügt auch allen Nachweispflichten.
|
||||
|
||||
Allerdings lässt sich hier die Formatierung – also auch die meist verpflichtende Verlinkung – nur über komplizierte Umwege und mit HTML-Kenntnissen in den Metadaten des Bilds hinterlegen.
|
||||
|
||||
Um dies zu lösen, soll das [WordPress Plugin "image-rights-html-generator"](https://git.rpi-virtuell.de/Comenius-Institut/image-rights-html-generator), welches Joachim hier im git entwickelt, der Mediathek den Button "Nutzungsrechte" hinzufügen.
|
||||
Dieser ermöglicht, dass der HTML-Text im Beschriftungsfeld mit einem Formularfeld bearbeitet und gespeichert werden kann.
|
||||
Somit braucht man dann keine HTML-Kenntnisse um die Quellenangaben verlinkbar einzutragen:
|
||||
|
||||

|
||||
|
||||
|
||||
Vorteile
|
||||
* out-of-the-box mit WordPress-Bordmitteln möglich
|
||||
* verlässliche Anzeige der Bildquelle
|
||||
* weitestgehend bestimm- und gestaltbarer Inhalt
|
||||
* Formatierte Bildunterschrift kann dem Bild hinterlegt werden
|
||||
* Sowohl Ursprung, Autorenschaft als auch Lizenz können verlinkt werden
|
||||
|
||||
## Unsere Praxis für Bilder und Fotos im Comenius-Institut
|
||||
|
||||
Hier sind unsere vereinbarten verbindlichen Absprachen zum gemeinsamen Vorgehen bei Bildern und Fotos im Comenius-Institut:
|
||||
|
||||
1. Nach Möglichkeit sollten Bilder verwendet werden, die eine Lizenz CC-0 oder CC-BY haben.
|
||||
2. Wenn doch Bilder gekauft werden sollen (z.B. über istock), bitte an JENS wenden. Es braucht die Info, welche Lizenz es sein soll, Einmal-Verwendung oder Mehrfachverwendung. Je nachdem, muss eine unterschiedliche Lizenz gekauft werden und in den Bildinformationen hinterlegt werden.
|
||||
3. Bilder, die zum ersten Mal im Kontext der Homepage verwendet werden, werden zunächst **[in die Mediathek von comenius.de](https://comenius.de/wp-admin/upload.php)** hochgeladen.
|
||||
4. Dort werden sie im Feld 'Beschriftung' mit Referenzdaten versehen (auf jeden Fall: Titel - Urheber - Lizenz - Lizenzlink; vgl. unten TULLU - Regel). Dafür am besten entweder das Plugin von Joachim nutzen oder den HTML-Code zum Einbetten der Informationen auf der Ursprungsseite des Bildes kopieren und im Beschriftungsfeld einfügen.
|
||||
5. Erst dann werden die Bilder in Beiträgen verwendet.
|
||||
|
||||
|
||||
Und so geht's:
|
||||
|
||||
## Bildquellen in WordPress als Bildunterschrift anzeigen
|
||||
|
||||
[Beispiel "Rhabarber" unter CC0-Lizenz gesucht auf openverse.org](https://openverse.org/search/image?q=Rhabarber&license=pdm,cc0)
|
||||
|
||||

|
||||
|
||||
### So hinterlegst du Bildquellen in WordPress in der Bildunterschrift
|
||||
|
||||
In Abhängigkeit vom gewählten Theme ist die **Beschriftung** (engl. Caption) derjenige Text, der als Erläuterung zum Bild in der Regel unterhalb des jeweiligen Bilds dargestellt wird.
|
||||
|
||||
Den gewünschten Text kannst du nach dem Einfügen des Bilds in der Mediathek im Feld **Beschriftung** in den Anhang-Details des Bilds eintragen. Dieser wird dann von WordPress automatisch bei jeder Verwendung des Bildes in allen Beiträgen unter dem Bild angezeigt.
|
||||
|
||||

|
||||
|
||||
|
||||
### So verlinkst du Titel, Urheber, Lizenz, Link und Ursprungsort in WordPress in der Bildunterschrift
|
||||
|
||||
Du findest die Angaben, die du zum Verlinken zur Urheberin oder zum Urheber sowie zur Bildagentur oder zum Lizenztext benötigst, in unmittelbarer Nähe des Bilds auf derjenigen Seite des Portals, von der du es heruntergeladen hast. Manchmal muss man aber auch tief in den Lizenzbestimmungen graben, um die nötigen Informationen zu finden.
|
||||
|
||||
Im Rhabarber-Beispielbild bekommst du [hier von openverse](https://openverse.org/image/3157b96a-93ab-4d84-9cc7-3890b2221aa9) sowohl **T**itel, **U**rheber, **L**izenz, **L**ink und **U**rsprungsort (siehe TULLU-Regel) direkt als HTML-Text geliefert und brauchst diesen dann nur noch mit "copy text" in WordPress in der Mediathek in das Beschriftungsfeld eintragen.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
## Weiterführende Quellen, Infos, Tipps & Tricks
|
||||
|
||||
### Bilder und Fotos
|
||||
|
||||
* [**Bilddatenbanken für frei lizenzierte Bilder** - Eine Übersicht für #OER von Anja Lorenz](https://hackmd.io/@anjalorenz/images4oer)
|
||||
* [**Webseites mit freien Bildern** - Eine Liste von Johannes Schirge](https://docs.google.com/document/d/14ahmnEl8IJCpVy-ilPOn__kiMhUAKPXZujHUalgULWQ/edit)
|
||||
* [**Meta-Suchmaschine von Creative Commons**](https://search.creativecommons.org/)
|
||||
* Hinweis: [Wie vertragen sich Pixabay, Pexels, Unsplash mit Creative-Commons-Lizenzen und OER?](https://irights.info/artikel/wie-vertragen-sich-fotos-und-inhalte-aus-pixabay-und-aehnlichen-mit-creative-commons-lizenzen-und-oer/30606)
|
||||
|
||||
## Rechtliche Überprüfung
|
||||
|
||||
* [Die TULLU-Regel](https://open-educational-resources.de/oer-tullu-regel/) hilfreich seit 2016
|
||||
* [TULLU-B Regel](https://www.twillo.de/oer/web/oer-nutzen-und-erstellen/) wenn man das Bild selbst bearbeitet hat
|
||||
* [Das OER-Prüfinstrument](https://irights.info/artikel/oer-pruefinstrument/31946)
|
||||
* [Der OER-Gold-Standard für ein häufig verwendetes Format – Das Foto](https://open-educational-resources.de/goldstandard-foto/)
|
||||
* [FAQ Kennzeichnung und Veränderung von OER](https://wb-web.de/material/medien/faq-kennzeichnung-und-veranderung-von-oer.html)
|
||||
* [TINEYE Herausfinden, wo ein Bild herkommt](https://tineye.com/)
|
||||
|
||||
## KI-Inhalte
|
||||
|
||||
"**Es ist** in den Fällen 2 und 3 übrigens **unproblematisch, eine Publikation als Ganzes** (Broschüre, Lehrbuch etc.) **unter einer CC-Lizenz zu veröffentlichen, auch wenn sich darin gemeinfreier KI-Output** (siehe Fall 1) **befindet**. „Reiner“ **KI-Output sollte** aber – wie in den Fällen 1 und 2 – als solcher **kenntlich gemacht und mit der Public Domain Mark gekennzeichnet werden**" [OER und CC-Lizenzen bei generativer KI, 15.11.2023, Fabian Rack für iRights info](https://irights.info/artikel/oer-cc-lizenzen-generative-ki/32090)
|
||||
|
|
@ -2,7 +2,7 @@
|
|||
/**
|
||||
* Plugin Name: Image-Rights HTML-Generator
|
||||
* Description: WordPress Plugin, Fügt einen Button hinzu, um Bildrechte zu bearbeiten und als HTML-Snippet in die Bildbeschriftung einzufügen.
|
||||
* Version: 1.1
|
||||
* Version: 1.2
|
||||
* Author: Joachim Happel
|
||||
* Author URI: https://codeberg.org/johappel
|
||||
*/
|
||||
|
|
@ -29,81 +29,30 @@ add_action( 'admin_enqueue_scripts', 'irhg_enqueue_scripts' );
|
|||
|
||||
function irhg_add_modal() {
|
||||
?>
|
||||
<div
|
||||
id="modal"
|
||||
class="fixed inset-0 flex items-center justify-center bg-white bg-opacity-90 dark:bg-zinc-800 dark:bg-opacity-90 z-50 hidden"
|
||||
role="dialog"
|
||||
aria-modal="true"
|
||||
aria-labelledby="modalTitle"
|
||||
>
|
||||
<div class="bg-white dark:bg-zinc-800 p-4 rounded-lg shadow-lg w-full max-w-md">
|
||||
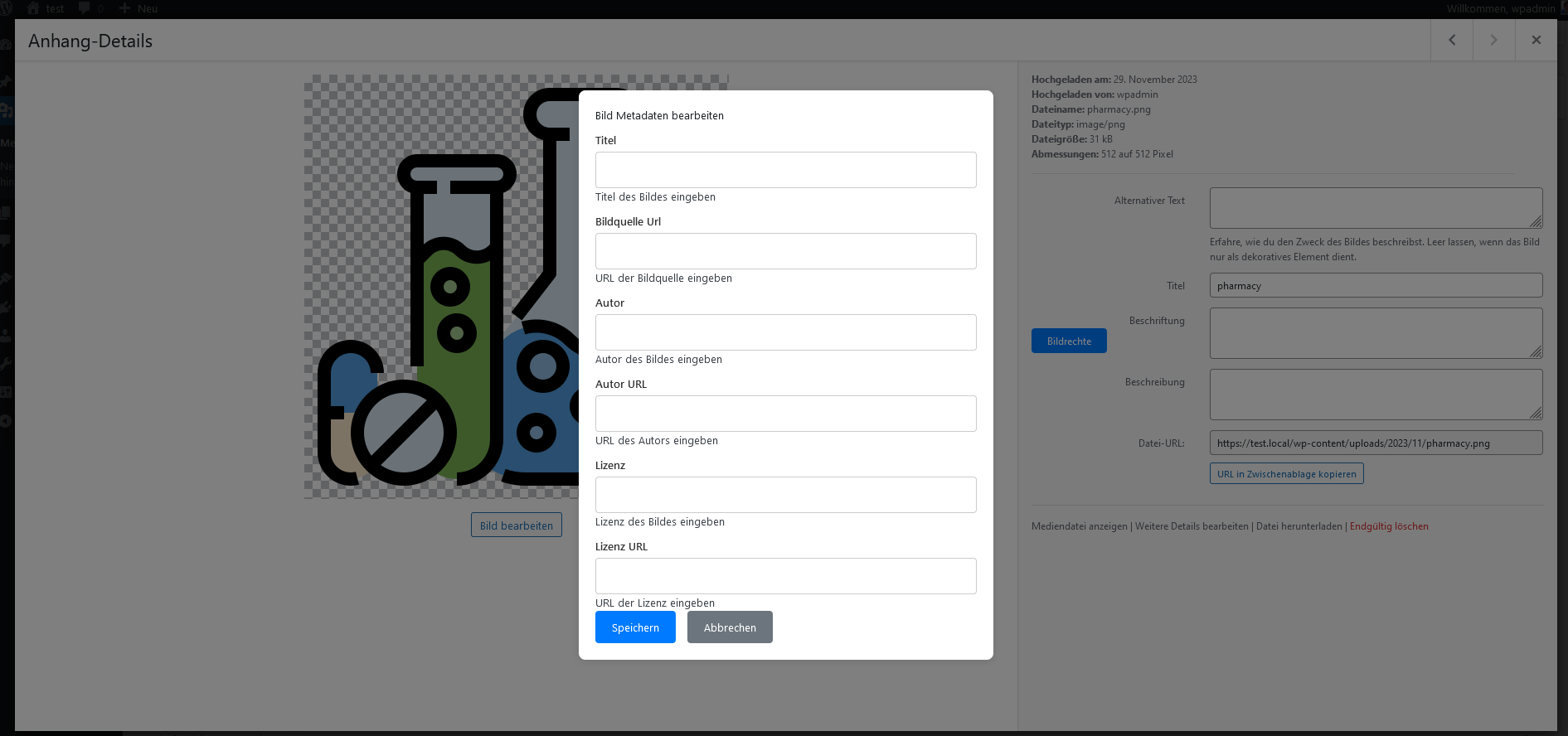
<h2 id="modalTitle" class="text-lg font-bold mb-4 text-zinc-800 dark:text-zinc-200">
|
||||
Bild Metadaten bearbeiten
|
||||
</h2>
|
||||
<div id="modal" class="hidden">
|
||||
<div class="modal-content bg-white">
|
||||
<form id="metaDataForm">
|
||||
<label for="imageTitle" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200">Titel</label>
|
||||
<input
|
||||
type="text"
|
||||
id="imageTitle"
|
||||
name="imageTitle"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="imageTitleHelp"
|
||||
/>
|
||||
<span id="imageTitleHelp" class="sr-only">Titel des Bildes eingeben</span>
|
||||
<label for="imageSourceUrl" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200 mt-2">Bildquelle Url</label>
|
||||
<input
|
||||
type="text"
|
||||
id="imageSourceUrl"
|
||||
name="imageSourceUrl"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="imageSourceUrlHelp"
|
||||
/>
|
||||
<span id="imageSourceUrlHelp" class="sr-only">URL der Bildquelle eingeben</span>
|
||||
<label for="imageAuthor" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200 mt-2">Autor</label>
|
||||
<input
|
||||
type="text"
|
||||
id="imageAuthor"
|
||||
name="imageAuthor"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="imageAuthorHelp"
|
||||
/>
|
||||
<span id="imageAuthorHelp" class="sr-only">Autor des Bildes eingeben</span>
|
||||
<label for="authorImageUrl" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200 mt-2">Autor URL</label>
|
||||
<input
|
||||
type="text"
|
||||
id="authorImageUrl"
|
||||
name="authorImageUrl"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="authorImageUrlHelp"
|
||||
/>
|
||||
<span id="authorImageUrlHelp" class="sr-only">URL des Autors eingeben</span>
|
||||
<label for="imageLicense" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200 mt-2">Lizenz</label>
|
||||
<input
|
||||
type="text"
|
||||
id="imageLicense"
|
||||
name="imageLicense"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="imageLicenseHelp"
|
||||
/>
|
||||
<span id="imageLicenseHelp" class="sr-only">Lizenz des Bildes eingeben</span>
|
||||
<label for="licenseUrl" class="block text-sm font-medium text-zinc-800 dark:text-zinc-200 mt-2">Lizenz URL</label>
|
||||
<input
|
||||
type="text"
|
||||
id="licenseUrl"
|
||||
name="licenseUrl"
|
||||
class="w-full border-zinc-300 dark:border-zinc-700 rounded-md shadow-sm focus:ring-blue-500 focus:border-blue-500 sm:text-sm"
|
||||
aria-describedby="licenseUrlHelp"
|
||||
/>
|
||||
<span id="licenseUrlHelp" class="sr-only">URL der Lizenz eingeben</span>
|
||||
<div class="mt-4 flex justify-end">
|
||||
<button type="submit" class="bg-blue-500 text-white px-4 py-2 rounded-md">Speichern</button>
|
||||
<button
|
||||
type="button"
|
||||
id="closeModal"
|
||||
class="bg-zinc-200 text-zinc-700 dark:bg-zinc-700 dark:text-zinc-200 px-4 py-2 rounded-md ml-2"
|
||||
>
|
||||
Abbrechen
|
||||
</button>
|
||||
<label for="imageTitle">Bildtitel</label>
|
||||
<input type="text" id="imageTitle" name="imageTitle">
|
||||
|
||||
<label for="imageSourceUrl">Bildquelle URL</label>
|
||||
<input type="url" id="imageSourceUrl" name="imageSourceUrl">
|
||||
|
||||
<label for="imageAuthor">Autor</label>
|
||||
<input type="text" id="imageAuthor" name="imageAuthor">
|
||||
|
||||
<label for="authorImageUrl">Autor Bild URL</label>
|
||||
<input type="url" id="authorImageUrl" name="authorImageUrl">
|
||||
|
||||
<label for="imageLicense">Lizenz/Rechte</label>
|
||||
<input type="text" id="imageLicense" name="imageLicense">
|
||||
|
||||
<label for="licenseUrl">Lizenz URL</label>
|
||||
<input type="url" id="licenseUrl" name="licenseUrl">
|
||||
|
||||
<div class="btn-container">
|
||||
<button type="submit">Speichern</button>
|
||||
<button type="button" id="closeModal">Schließen</button>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
|
|
@ -111,4 +60,21 @@ function irhg_add_modal() {
|
|||
<?php
|
||||
}
|
||||
add_action( 'admin_footer', 'irhg_add_modal' );
|
||||
|
||||
|
||||
function add_custom_button_to_attachment_fields($form_fields, $post) {
|
||||
// Fügen Sie das HTML-Snippet für den Button hinzu
|
||||
$form_fields['open_modal_button'] = array(
|
||||
'label' => '',
|
||||
'input' => 'html',
|
||||
'html' => '<div style="margin-top: 20px;">
|
||||
<button id="openModal" class="button button-primary">Nutzungsrechte</button>
|
||||
</div>',
|
||||
);
|
||||
|
||||
return $form_fields;
|
||||
}
|
||||
|
||||
add_filter('attachment_fields_to_edit', 'add_custom_button_to_attachment_fields', 10, 2);
|
||||
|
||||
?>
|
||||
|
|
|
|||
|
|
@ -1,28 +1,5 @@
|
|||
(function($) {
|
||||
$(document).ready(function() {
|
||||
// Funktion zum Hinzufügen des Buttons unter das Beschriftungsfeld
|
||||
const positionButton = () => {
|
||||
const captionFields = [
|
||||
$('#attachment-details-two-column-caption'),
|
||||
$('#attachment-details-caption'),
|
||||
$('#attachment_caption')
|
||||
];
|
||||
|
||||
captionFields.forEach(field => {
|
||||
if (field.length && !field.next('#openModal').length) {
|
||||
const buttonHtml = '<div id="openModal" class="bg-blue-500 text-white px-4 py-2 rounded-md">Bildrechte</div>';
|
||||
field.after(buttonHtml);
|
||||
}
|
||||
});
|
||||
};
|
||||
|
||||
$('#attachment_caption').ready(positionButton);
|
||||
|
||||
// Event-Listener für das Öffnen der Mediathek
|
||||
$(document).on('click change focus keydown mousedown resize', '.media-modal .attachment, .upload-files-button, .attachment-info, .media-button, .edit-attachment', function() {
|
||||
setTimeout(positionButton, 1); // Warte, bis die Mediathek geladen ist
|
||||
});
|
||||
|
||||
// Event-Listener für das Öffnen des Modals
|
||||
$(document).on('click', '#openModal', function() {
|
||||
$('#modal').removeClass('hidden');
|
||||
|
|
|
|||
1270
package-lock.json
generated
1270
package-lock.json
generated
File diff suppressed because it is too large
Load diff
15
package.json
15
package.json
|
|
@ -1,15 +0,0 @@
|
|||
{
|
||||
"name": "image-rights-html-generator",
|
||||
"version": "1.0.0",
|
||||
"description": "Fügt einen Button hinzu, um Bildrechte zu bearbeiten und als HTML-Snippet in die Bildbeschriftung einzufügen.",
|
||||
"main": "index.js",
|
||||
"scripts": {
|
||||
"test": "echo \"Error: no test specified\" && exit 1"
|
||||
},
|
||||
"keywords": [],
|
||||
"author": "",
|
||||
"license": "ISC",
|
||||
"dependencies": {
|
||||
"tailwindcss": "^3.4.3"
|
||||
}
|
||||
}
|
||||
|
|
@ -1,9 +0,0 @@
|
|||
/** @type {import('tailwindcss').Config} */
|
||||
module.exports = {
|
||||
content: [],
|
||||
theme: {
|
||||
extend: {},
|
||||
},
|
||||
plugins: []
|
||||
}
|
||||
|
||||
Loading…
Reference in a new issue