Compare commits
166 commits
add-stelle
...
main
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
0201d8dd2c | ||
|
|
ff0550cd04 | ||
|
|
8994ba1ade | ||
|
|
245aba51e8 | ||
|
|
7ed92d2aa9 | ||
|
|
ff82ba82c0 | ||
|
|
5cfbd46502 | ||
|
|
71a5e3eb71 | ||
|
|
e374f496d1 | ||
|
|
e17316034d | ||
|
|
c660d818b6 | ||
|
|
da8f57de2d | ||
|
|
a20dc7bb28 | ||
|
|
9134174da9 | ||
|
|
236d1f1ba0 | ||
|
|
310b8d74df | ||
|
|
c40c57e738 | ||
|
|
079627ff1b | ||
|
|
6e73eca30b | ||
|
|
8b96c38cb6 | ||
|
|
2dd70cdd8c | ||
|
|
8cb0c1da3f | ||
|
|
a852ec77b6 | ||
|
|
22149007ee | ||
|
|
b14fc39dd2 | ||
|
|
350c4e4380 | ||
|
|
9d7e79992d | ||
|
|
49a2026a24 | ||
|
|
0dae1dd7b4 | ||
|
|
3b2b9d2f91 | ||
|
|
ea44f32645 | ||
|
|
4667a343da | ||
|
|
d1fdc22bd0 | ||
|
|
6fa8e061b5 | ||
|
|
f61d1a164c | ||
|
|
38a48bf98e | ||
|
|
50bf3f8433 | ||
|
|
9535bb2664 | ||
|
|
88f60b0a88 | ||
|
|
35929bf93f | ||
|
|
dfb7e11858 | ||
|
|
39c6b9970d | ||
|
|
0c840d3444 | ||
|
|
1dbbc5525e | ||
|
|
e26a28c181 | ||
|
|
5239c525e0 | ||
|
|
92806ba618 | ||
|
|
8a0c1f3d2c | ||
|
|
62183257f8 | ||
|
|
3ccba3920f | ||
|
|
48e76908da | ||
|
|
45ff36f1d1 | ||
|
|
3e6bbf470f | ||
|
|
ec550abc5f | ||
|
|
3a8d67cc39 | ||
|
|
2b6a8b711a | ||
|
|
52585d9124 | ||
|
|
e13b3a8e75 | ||
|
|
777ef58558 | ||
|
|
6b61d69ab2 | ||
|
|
adcb91192b | ||
|
|
8a8b1220fe | ||
|
|
0a3efc434b | ||
|
|
50df55793d | ||
|
|
57f1b68cb2 | ||
|
|
1387f2d84a | ||
|
|
f4613205f1 | ||
|
|
23391cd85f | ||
|
|
ea50500bed | ||
|
|
da23eaf606 | ||
|
|
e51ba2a232 | ||
|
|
1f223c59af | ||
|
|
f0118588a2 | ||
|
|
1f426801ca | ||
|
|
99c69994a9 | ||
|
|
3fb1d2dd65 | ||
|
|
9acc7365f9 | ||
|
|
001a87b18a | ||
|
|
b283b87e97 | ||
|
|
424df5e9a2 | ||
|
|
0fdd8b95da | ||
|
|
ed7e28d5b5 | ||
|
|
b310211b2a | ||
|
|
240bcbbebe | ||
|
|
b57fdf04d2 | ||
|
|
743f055764 | ||
|
|
d380e98044 | ||
|
|
f3aa40e0b6 | ||
|
|
71c4071695 | ||
|
|
db2afbeffb | ||
|
|
5bfebff055 | ||
|
|
3edd2ad396 | ||
|
|
4579fc5e53 | ||
|
|
cda2d2446d | ||
|
|
6600357e7f | ||
|
|
c6fcfce33e | ||
|
|
39c63f62ac | ||
|
|
3d316fd719 | ||
|
|
dc5c8b07f0 | ||
|
|
0dd2e2c7cd | ||
|
|
703ed6a3e4 | ||
|
|
29131ee5e9 | ||
|
|
d26867ee95 | ||
|
|
32a193db28 | ||
|
|
33f7f48c30 | ||
|
|
a4f3f2d0aa | ||
|
|
4f405f3525 | ||
|
|
64a64ed6cf | ||
|
|
b372edf7aa | ||
|
|
8db7714f42 | ||
|
|
4b9d1afc7e | ||
|
|
cdc449346f | ||
|
|
bb9be2754a | ||
|
|
560f8cfbec | ||
|
|
1a800ee630 | ||
|
|
3c741a8c79 | ||
|
|
4b5cb30ca7 | ||
|
|
d4bbdd2792 | ||
|
|
f814d9ee5d | ||
|
|
590b45aa7c | ||
|
|
12bb4f3aab | ||
|
|
56a4065cbb | ||
|
|
7df11fc386 | ||
|
|
4748ae47b4 | ||
|
|
a1ba8143ef | ||
|
|
0f5bc527df | ||
|
|
9cbf92e558 | ||
|
|
f8ae08f367 | ||
|
|
02b2d1c17d | ||
|
|
2bd87add91 | ||
|
|
15d14681fb | ||
|
|
cfb83216ef | ||
|
|
30424552d2 | ||
|
|
f509c6cb25 | ||
|
|
6731543a38 | ||
|
|
ff4e51c8f4 | ||
|
|
fdaafe76d3 | ||
|
|
bdbe773654 | ||
|
|
7054a70ce6 | ||
|
|
c30871e46e | ||
|
|
1022f4980b | ||
|
|
e1e5a4c0ec | ||
|
|
e55c55bf27 | ||
|
|
359ada16aa | ||
|
|
7fdb87d527 | ||
|
|
266ecef2b5 | ||
|
|
1b33570745 | ||
|
|
99283fc69e | ||
|
|
09944cc072 | ||
|
|
2b18da70b8 | ||
|
|
103861d32b | ||
|
|
98e1c9e337 | ||
|
|
ad27ea5aab | ||
|
|
f0fb9da1ac | ||
|
|
e02f769c70 | ||
|
|
232d638c8b | ||
|
|
73b05797fe | ||
|
|
bfcf3d4243 | ||
|
|
8125a46953 | ||
|
|
883868abc3 | ||
|
|
af5268c69f | ||
|
|
b6b25cfd61 | ||
|
|
978674cda9 | ||
|
|
684bc69972 | ||
|
|
a22e2082cd | ||
|
|
016424e8e4 |
113
Blog/2024-08-05-hello-world.md
Normal file
|
|
@ -0,0 +1,113 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
name: Hello World!
|
||||||
|
description: >-
|
||||||
|
Seit 1. Mai 2024 ist das Projekt FOERBICO zur Vernetzung religionsbezogener
|
||||||
|
Communities und zur Förderung offener Bildungspraktiken gestartet. Nun ist
|
||||||
|
unser interdisziplinäres Team vollständig und wir freuen uns, gemeinsam
|
||||||
|
durchzustarten!
|
||||||
|
license: https://creativecommons.org/publicdomain/zero/1.0/deed.de
|
||||||
|
creator:
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- Communityaufbau
|
||||||
|
- OER
|
||||||
|
- Netzwerkbildung
|
||||||
|
- Open Education
|
||||||
|
- Professionalisierung
|
||||||
|
- Qualitätssicherung
|
||||||
|
- Religionspädagogik
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
- https://w3id.org/kim/hcrt/web_page
|
||||||
|
datePublished: '2024-08-05'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Hello World!
|
||||||
|
|
||||||
|
Wir stellen uns vor, wir sind das Team von FOERBICO 👋
|
||||||
|
|
||||||
|
FOERBICO ist ein Verbundprojekt des [Comenius-Instituts in Münster](https://comenius.de), der [Goethe-Universität in Frankfurt am Main](https://www.uni-frankfurt.de/de) und der [Friedrich-Alexander-Universität Erlangen-Nürnberg (FAU)](https://www.fau.de/). Das Projekt wird von Mai 2024 bis Ende April 2027 vom [Bundesministerium für Bildung und Forschung (BMBF)](https://www.bmbf.de/bmbf/de/home/home_node.html) im Rahmen der [OER-Strategie](https://www.oer-strategie.de/foerdern/gefoerderte-projekte/foerbico-projektsteckbrief/) des Bundes gefördert.
|
||||||
|
|
||||||
|
## Das sind wir:
|
||||||
|
|
||||||
|
Unser interdisziplinäres Team ist nun komplett und wir freuen uns, gemeinsam durchzustarten 💪
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Erstes Treffen mit dem gesamten FOERBICO-Team am 5. August 2024
|
||||||
|
|
||||||
|
## Mit dabei:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Jörg Lohrer
|
||||||
|
|
||||||
|
Jörg ist Projektkoordinator und unterstützt das Community-Management.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Gina Buchwald-Chassée
|
||||||
|
|
||||||
|
Gina unterstützt das Projekt im Community-Management und ist für die Öffentlichkeitsarbeit verantwortlich.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Ludger Sicking
|
||||||
|
|
||||||
|
Ludger hat Mathematik und Sonderpädagogik studiert und arbeitet u. a. als Softwareentwickler im Automobilbereich. Im FOERBICO Projekt
|
||||||
|
unterstützt er bei der technischen Umsetzung.
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Dr. Laura Mößle
|
||||||
|
|
||||||
|
Laura ist promovierte Religonspädagogin und ist als wissenschaftliche Mitarbeiterin bei Prof. Dr. Viera Pirker an der Professur für Religionspädagogik und Mediendidaktik am Fachbereich Katholische Theologie an der Goethe-Universität tätig. Sie unterstützt FOERBICO bei der Vernetzung und im Community-Aufbau in der Wissenschaft.
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### Phillip Angelina
|
||||||
|
|
||||||
|
Philipp ist wissenschaftlicher Mitarbeiter bei Prof. Dr. Manfred Pirner am Lehrstuhl für Religionspädagogik und Didaktik des evangelischen Religionsunterrichts / Forschungsstelle für Öffentliche Religionspädagogik. Sein Schwerpunkt im FOERBICO-Projekt ist die Empirische Begleitforschung.
|
||||||
|
|
||||||
|
|
||||||
|
## Gemeinsam möchten wir offene Bildungspraktiken in religionsbezogenen Communities fördern - und zwar so:
|
||||||
|
|
||||||
|
- Entwicklung eines Community-Hubs zur Vernetzung bestehender und entstehender religionsbezogener OER-Communities vom Elementarbereich bis zur Erwachsenenbildung
|
||||||
|
|
||||||
|
- Experimentier- und Vernetzungsräume zum Erfahrungsaustausch und zur gemeinsamen Entwicklung von Qualitätsstandards & Metadaten
|
||||||
|
|
||||||
|
- Entwicklung fachportalübergreifender Daten- & Rdeaktionssysteme, um isolierte Aktivitäten zu verhindern und Anschlussfähigkeit sowie Verbreitung von OER zu fördern
|
||||||
|
|
||||||
|
- OER-Entwicklung an Hochschulen vorantreiben durch Förderung einer OER-Community in der wissenschaftlichen Religionspädagogik & Theologie
|
||||||
|
|
||||||
|
- Empirische OER-Creator- & User-Befragungen zur Erhebung von Bedarfen und zur Qualitätsentwicklung von Fortbildungsformaten
|
||||||
|
|
||||||
|
## Neugierig geworden?
|
||||||
|
|
||||||
|
Wir laden dich herzlich ein, unserem offenen oer.community-Chatraum beizutreten:
|
||||||
|
|
||||||
|
Zum [Matrix Space (Raumübersicht)](https://matrix.to/#/#oercommunity:rpi-virtuell.de)
|
||||||
|
|
||||||
|
Zum [Matrix Raum (offener Austausch)](https://matrix.to/#/#oer.community:rpi-virtuell.de)
|
||||||
|
|
||||||
|
Dazu brauchst du ein Konto bei rpi-virtuell. Wenn du eins hast, kannst du dich einfach mit deinen Zugangsdaten einloggen. Falls nicht, zeigen wir dir hier deinen Weg in die Matrix!
|
||||||
118
Blog/2024-08-09-sdg-logos.md
Normal file
|
|
@ -0,0 +1,118 @@
|
||||||
|
---
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: 'SDG-Logos und #OER: Wie darf ich sie verwenden?'
|
||||||
|
description: >-
|
||||||
|
Dieser Beitrag untersucht, wie man die SDG-Logos kreativ in OER einbinden
|
||||||
|
kann, hinterfragt dabei das Urheberrecht und experimentiert mit einer freieren
|
||||||
|
Nutzung der Symbole zur Förderung globaler Bildung.
|
||||||
|
license: https://creativecommons.org/licenses/by-sa/4.0/deed.de
|
||||||
|
id: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/Blog/sdg-logos.md
|
||||||
|
creator:
|
||||||
|
- givenName: Jörg
|
||||||
|
familyName: Lohrer
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
- givenName: Laura
|
||||||
|
familyName: Mößle
|
||||||
|
id: https://orcid.org/0000-0001-5255-8063
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Johann Wolfgang Goethe-Universität Frankfurt
|
||||||
|
id: https://ror.org/04cvxnb49
|
||||||
|
type: Organization
|
||||||
|
- givenName: Phillip
|
||||||
|
familyName: Angelina
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Friedrich-Alexander-Universität Erlangen-Nürnberg
|
||||||
|
id: https://ror.org/00f7hpc57
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- SDG
|
||||||
|
- Sustainable Developtment Goals
|
||||||
|
- OER
|
||||||
|
- Creative Commons
|
||||||
|
- ''
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n02
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n03
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n053
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n069
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n086
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n287
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/web_page
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-08-09'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
# SDG-Logos und #OER: Wie darf ich sie verwenden?
|
||||||
|
|
||||||
|
Im Kontext des Projektes [reliGlobal](https://religlobal.org/) kam bei der Erstellung eines OER-Materials zu den 17 [Sustainable Development Goals (SDGs)](https://sdgs.un.org/goals) als Ziele für nachhaltige Entwicklung die Frage auf, ob die Logos der einzelnen Ziele im Material verwendet werden dürfen oder welche Rechteangabe gemacht werden muss?
|
||||||
|
|
||||||
|
Da wir ebenfalls unser FOERBICO-Logo in den Kontext von SDG 17 "[Partnerschaften zur Erreichung der Ziele](https://17ziele.de/ziele/17.html)" stellen wollen, haben wir uns auch mit der Frage beschäftigt und recherchiert:
|
||||||
|
|
||||||
|
## Kein Urheberrecht um weite Verbreitung zu erleichtern
|
||||||
|
Die **grundlegende Richtlinie der Vereinten Nationen in Bezug auf das Urheberrecht**, die in der Verwaltungsanweisung [ST/AI/189/Add.9/Rev.1 vom 26. März 1985](https://en.wikisource.org/wiki/Administrative_Instruction_ST/AI/189/Add.9/Rev.1) dargelegt wurde, besteht darin, **kein Urheberrecht anzustreben**, um auf diese Weise **die möglichst weite Verbreitung der Ideen** in den Veröffentlichungen der Vereinten Nationen zu erleichtern.
|
||||||
|

|
||||||
|
|
||||||
|
## SDGs unter Copyright?
|
||||||
|
In den [SDG-Guidelines](https://www.un.org/sustainabledevelopment/wp-content/uploads/2019/01/SDG_Guidelines_AUG_2019_Final.pdf) der UN sah diese zunächst für die SDGs keine Möglichkeiten zur Verbreitung durch Gemeinfreiheit oder Creative-Commons-Lizenzen vor, sondern beschrieb zahlreiche Auflagen und Einschränkungen zur Verwendung der Nachhaltigkeitsziele in Bildungsressourcen unter Copyright:
|
||||||
|
- WENN DAS SDG-LOGO UND/ODER ICONS INS INTERNET GESTELLT WERDEN,MÜSSEN [DIESE LEITLINIEN](https://www.un.org/sustainabledevelopment/wp-content/uploads/2019/01/SDG_Guidelines_AUG_2019_Final.pdf) AUF DER GLEICHEN SEITE HOCHGELADEN WERDEN.
|
||||||
|
- Das SDG-Farbrad muss mit dem Text versehen sein: [Name Ihrer Einrichtung/Wir] unterstützt/unterstützen die Ziele für nachhaltige Entwicklung
|
||||||
|
- Keine Veränderungen hinsichtlich Farbe, Elementen, Typographie, oder Teilabbildungen erlaubt
|
||||||
|
- Jedes Symbol muss in seiner Gesamtheit verwendet werden, einschließlich der Nummer, des Titels und der grafischen Elemente
|
||||||
|
|
||||||
|
Dies erscheint uns nun für die Verwendung in Bildungsmedien unpraktikabel in der Anwendung. Deshalb haben wir nach Lösungen gesucht, wie sich für das Empowerment der Lernenden Umsetzungsmöglichkeiten ergeben könnten, die auch Open Educational Resources entstehen lassen.
|
||||||
|
Dabei sind wir als Denkmodell auf das Trilemma der Inklusion aufmerksam geworden und versuchen nun in einer expermimentellen Umsetzung es anzuwenden um die Spannungslinien damit zu beschreiben:
|
||||||
|
|
||||||
|
## Das Trilemma der Inklusion für #OER
|
||||||
|
|
||||||
|
http://oer.community/wp-content/uploads/2024/08/SDG-inklusion-OER-Video.mp4
|
||||||
|
|
||||||
|
Das [Trilemma der Inklusion von Mai-Anh Boger](https://www.inklusion-online.net/index.php/inklusion-online/article/view/413/317) kann also experimentell hier auf das Thema Copyright/Urheberrecht und die Verwendung der SDG-Symbole (Sustainable Development Goals) im Kontext von Openness und Open Educational Resources (OER) angewendet werden. Dabei lassen sich die drei Aspekte des Trilemmas – Empowerment, Normalisierung und Dekonstruktion – entsprechend übertragen:
|
||||||
|
|
||||||
|
1. **Empowerment (E): Nutzung der SDG-Symbole zur Stärkung der Bildungsziele**
|
||||||
|
- **Beschreibung**: In diesem Ansatz wird das Urheberrecht genutzt, um die SDG-Symbole als Mittel zur Unterstützung und Stärkung von Bildungsressourcen einzusetzen. Die Symbole werden verwendet, um das Bewusstsein für die SDGs zu erhöhen und Lernende zu befähigen, sich aktiv mit den globalen Zielen auseinanderzusetzen.
|
||||||
|
- **Beispiele**: Materialien, die die SDG-Symbole nutzen, um spezifische Lernziele zu vermitteln und Schüler zu ermutigen, Projekte zu entwickeln, die zu den SDGs beitragen.
|
||||||
|
- **Kritik**: Dieser Ansatz könnte die Machtverhältnisse aufrechterhalten, indem er die Kontrolle über die Nutzung der Symbole durch strenge Copyright-Regelungen wahrt. Die Nutzung der Symbole bleibt möglicherweise auf privilegierte Gruppen beschränkt, die Zugang zu den entsprechenden Nutzungsrechten haben.
|
||||||
|
|
||||||
|
2. **Normalisierung (N): Weite Verbreitung und Nutzung der SDG-Symbole**
|
||||||
|
- **Beschreibung**: Hier geht es darum, die Nutzung der SDG-Symbole zu normalisieren, indem sie frei und offen zugänglich gemacht werden. Dies würde bedeuten, dass die Symbole als Gemeingut betrachtet werden, um ihre Verbreitung und Nutzung in verschiedenen Bildungsressourcen zu fördern.
|
||||||
|
- **Beispiele**: OER-Materialien, die die SDG-Symbole frei verwenden, um Lehrinhalte zu illustrieren, ohne dass eine spezielle Erlaubnis oder Lizenz erforderlich ist. Die Symbole werden in allen Bildungsbereichen weit verbreitet und integriert.
|
||||||
|
- **Kritik**: Dieser Ansatz könnte dazu führen, dass die Bedeutung und die beabsichtigte Verwendung der SDG-Symbole verwässert werden, da ihre Nutzung nicht mehr kontrolliert wird. Es besteht die Gefahr, dass die Symbole missbraucht oder in einem falschen Kontext verwendet werden.
|
||||||
|
|
||||||
|
3. **Dekonstruktion (D): Hinterfragen und Umdefinieren des Copyrights auf SDG-Symbole**
|
||||||
|
- **Beschreibung**: Dieser Ansatz geht einen Schritt weiter und hinterfragt die Notwendigkeit und den Zweck des Copyrights auf die SDG-Symbole selbst. Es wird argumentiert, dass die Symbole als Werkzeuge zur Förderung globaler Bildungsziele offen zugänglich und frei von jeglichen Copyright-Einschränkungen sein sollten.
|
||||||
|
- **Beispiele**: Initiativen, die das bestehende Copyright auf die SDG-Symbole herausfordern und alternative Lizenzmodelle vorschlagen, die eine freie Nutzung ermöglichen. Projekte, die die SDG-Symbole in neue Kontexte stellen und deren Bedeutung weiterentwickeln.
|
||||||
|
- **Kritik**: Dieser Ansatz könnte auf Widerstand stoßen, da er die bestehenden rechtlichen und wirtschaftlichen Strukturen infrage stellt. Es könnte schwierig sein, einen Konsens darüber zu finden, wie die Symbole genutzt und geschützt werden sollten.
|
||||||
|
|
||||||
|
### Konsequenzen - ein konkreter Nutzungsvorschlag
|
||||||
|
Für [reliGlobal](https://religlobal.org/) wünschen wir uns rechtliche Klarheit seitens der UN, damit Empowerment und Normalisierung miteinander Hand in Hand gehen können. Zumindest eine Weiternutzung unter Creative-Commons-Lizenz sollte in den Richtlinien und Guidelines beschrieben und ermöglicht werden, damit Bildungsmaterialien zur Erreichung der Ziele als Open Educational Resources zur Anwendung kommen und Verbreitung und Weiterentwicklng erfahren können.
|
||||||
|
Und wir sind glücklicherweise bei der [Deutschen UNESCO-Kommission](https://www.unesco.de/bildung/agenda-bildung-2030/bildung-und-die-sdgs) fündig geworden, denn hier sind alle 17 Logos einzeln jeweils explizit mit der [CC-BY-SA 3.0](https://creativecommons.org/licenses/by-sa/3.0/) Lizenz zur Verwahrung, Verwendung, Verarbeitung, Vermischung und Verbreitung ([Die 5-V Freiheiten von Offenheit](https://open-educational-resources.de/5rs-auf-deutsch/)) freigegeben:
|
||||||
|

|
||||||
|
|
||||||
|
Im Blick auf unser FOERBICO-Projekt sehen wir unsere Rolle sowohl in der Unterstützung und Stärkung von #OER-Communities als auch in der Neukonstruktion künftiger Praxis. Daher verwenden wir das SDG-Symbol 17, wie von der UN intendiert zu Informationszwecken für nicht-kommerzielle Zwecke und setzen auch einen Link zur [Website der Vereinten Nationen für nachhaltige Entwicklung ](https://www.un.org/sustainabledevelopment)(https://www.un.org/sustainabledevelopment) und den Hinweis:
|
||||||
|
"The content of this publication has not been approved by the United Nations and does not reflect the views of the United Nations or its officials or Member States".
|
||||||
|
Hiermit sollen Partnerschaften und OER-Communities zur Erreichung der Nachhaltigkeitsziele gestärkt und ermutigt werden.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
50
Blog/2024-08-15-OER-im-Blick.md
Normal file
|
|
@ -0,0 +1,50 @@
|
||||||
|
---
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
name: 'Rückblick: Auftaktkonferenz „OER im Blick“'
|
||||||
|
description: >-
|
||||||
|
Die Konferenzreihe "OER im Blick" präsentiert alle Aktivitäten rund um die
|
||||||
|
Umsetzung der OER-Strategie des Bundes. Dazu kommen einmal im Jahr Beteiligte
|
||||||
|
aus den verschiedenen Projekten, dem Kreis der Gutachtenden, den Gremien zur
|
||||||
|
Fortentwicklung der Strategie und zusätzliche Impulsgeber zum gemeinsamen
|
||||||
|
Austausch zusammen. Das FOERBICO-Team war am 15. und 16. Mai 2024 in Frankfurt
|
||||||
|
a.M. mit dabei!
|
||||||
|
license: https://creativecommons.org/publicdomain/zero/1.0/deed.de
|
||||||
|
id: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/Blog/2024-08-15-OER-im-Blick.md
|
||||||
|
creator:
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- Austausch
|
||||||
|
- Konferenz
|
||||||
|
- BMBF
|
||||||
|
- OER-Strategie
|
||||||
|
- Networking
|
||||||
|
- Vernetzung
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
image: https://oer.community/wp-content/uploads/2024/08/OER-im-Blick.jpg
|
||||||
|
datePublished: '2024-08-15'
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# Rückblick: Auftaktkonferenz „OER im Blick“
|
||||||
|
|
||||||
|
Die Konferenzreihe "OER im Blick" präsentiert alle Aktivitäten rund um die Umsetzung der OER-Strategie des Bundes. Dazu kommen einmal im Jahr Beteiligte aus den verschiedenen Projekten, dem Kreis der Gutachtenden, den Gremien zur Fortentwicklung der Strategie und zusätzliche Impulsgeber zum gemeinsamen Austausch zusammen.
|
||||||
|
|
||||||
|
Die Auftaktkonferenz fand am 15. und 16. Mai 2024 in Frankfurt am Main statt und wir von FOERBICO waren frisch zum Start unseres Projektes im Mai 2024 mit dabei 🚀 Erstmals kamen rund 130 Akteurinnen und Akteure aus allen Bildungsbereichen zusammen und es war eine tolle Gelegenheit sich kennenzulernen, unser Projekt vorzustellen und Einblicke in die Projekte der anderen beim Networking zu erhalten. Auch ein Teil unseres FOERBICO-Teams konnte sich das erste Mal persönlich treffen und wir würden sagen, die Chemie stimmt 😉
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
Einen Rückblick zur Konferenz findet ihr [hier](https://www.oer-strategie.de/konferenz/) oder im [Blogbeitrag](https://ebildungslabor.de/blog/oer-im-blick-ein-buntes-kaleidoskop/) von Nele Hirsch (eBildungslabor). Auch Dr. Manfred Pirner teilte seine Eindrücke bei [Instagram](https://www.instagram.com/p/C7EADFWNrfu/) und [TikTok](https://www.tiktok.com/@mapi_l16/video/7369661151216520480).
|
||||||
|
|
||||||
|
Wir freuen uns schon auf die Konferenz im nächsten Jahr!
|
||||||
54
Blog/2024-09-02-blog_its_jointly_2024.md
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Draft
|
||||||
|
type: LearningResource
|
||||||
|
name: It's Jointly 2024 Rückblick
|
||||||
|
description: >-
|
||||||
|
Das OER-/IT-Sommercamp "it's jointly 2024" fand zum neunten Mal in Folge in
|
||||||
|
Weimar statt. Hier trafen sich ExpertInnen aus Bildung und der IT um
|
||||||
|
gemeinsam an Strategien, Konzepten und Formaten zu arbeiten. Dabei wurde die
|
||||||
|
Konferenz in einen Hackathon sowie ein Netzwerktreffen aufgeteilt. Zwei
|
||||||
|
Mitglieder des FOERBICO Teams nahmen an den jeweiligen Campteilen vom
|
||||||
|
19.08.-21.08.2024 teil.
|
||||||
|
license: https://creativecommons.org/publicdomain/zero/1.0/deed.de
|
||||||
|
creator:
|
||||||
|
- givenName: Phillip
|
||||||
|
familyName: Angelina
|
||||||
|
type: Person
|
||||||
|
keywords:
|
||||||
|
- Austausch
|
||||||
|
- Konferenz
|
||||||
|
- BMBF
|
||||||
|
- OER-Strategie
|
||||||
|
- OER
|
||||||
|
- Networking
|
||||||
|
- Vernetzung
|
||||||
|
- Sommercamp
|
||||||
|
- ''
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/web_page
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-02'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# It's jointly
|
||||||
|
|
||||||
|

|
||||||
|
Das OER-/IT-Sommercamp "it's jointly 2024" fand zum neunten Mal in Folge in Weimar statt. Hier trafen sich ExpertInnen aus Bildung und der IT um gemeinsam an Strategien, Konzepten und Formaten zu arbeiten. Dabei wurde die Konferenz in einen Hackathon sowie ein Netzwerktreffen aufgeteilt. Zwei Mitglieder des FOERBICO Teams nahmen an den jeweiligen Campteilen vom 19.08.-21.08.2024 teil.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Beim Campteil "Netzwerktreffen" wurden verschiedene Projekte und Ideen vorgestellt, wie mit *KI* in der Lehre umzugehen ist. Das seit Oktober 2022 neue Schlagwort KI wurde aus verschiedenen Perspektiven beleuchtet, um diese für verschiedene Bildungssektoren habhaft zu machen. *KI als ein Werkzeug* ist eine wichtige Erkenntnis aus der Tagung.
|
||||||
|
Zusätzlich führten wichtige Themen wie Redaktionsnetzwerke, OER in der (Aus-)Bildung und Metadaten zu abendfüllenden Gesprächen.
|
||||||
|

|
||||||
|
|
||||||
|
Im Campteil "Hackathon" ging es auch um KI. Z. B. befasste sich ein Workshop damit, ob und wie sich mithilfe von Sprachmodellen aus (beschreibenden) Texten Metadaten erzeugen lassen. Diese sollen dann beim Erfassen und (Wieder-)Finden der Dokumente helfen. In einem anderen Workshop ging es um die Frage, wie sich Metadaten unabhängig von einer Plattform veröffentlichen und wiederverwenden lassen. An vielen weiteren Ideen und Konzepten wurde in den drei Tagen gehackt. Die TeilnehmerInnen suchten für verschiedenste Projekte nach neuen Antworten für aktuelle Probleme in der Digitalen Bildung.
|
||||||
|
|
||||||
|
Zum Abschluss wurden die Ergebnisse der einzelnen Workshops vor allen präsentiert. In einem internen (nicht ganz ernst gemeinten) "Wettbewerb" wurden die Beiträge prämiert. Sowohl im erstplatzierten als auch im zweitplatzierten Workshop waren wir mit dabei. Yeah! \o/
|
||||||
|
|
||||||
|
Sicherlich ein gutes Zeichen für den Start und den weiteren Projektverlauf von FOERBICO! Happy Hacking! <3
|
||||||
136
Blog/2024-09-03-OER-Fachtag-Orca.NRW.md
Normal file
|
|
@ -0,0 +1,136 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: OER-Fachtag 2024 von ORCA.nrw
|
||||||
|
description: >-
|
||||||
|
Der OER-Fachtag 2024 am 29. August 2024 von ORCA.nrw diente als Treffpunkt für
|
||||||
|
OER-Interessierte aus dem Hochschulbereich, um sich über Open Educational
|
||||||
|
Resources (OER) auszutauschen. Etwa 100 Personen nahmen teil, darunter auch
|
||||||
|
das FOERBICO-Team. Präsentationen und eine detaillierte Dokumentation werden
|
||||||
|
bald veröffentlicht. Einen Rückblick zum Fachtag gibt es im Blog von
|
||||||
|
oer.community.
|
||||||
|
license: https://creativecommons.org/publicdomain/zero/1.0/deed.de
|
||||||
|
id: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/Blog/2024-09-03-OER-Fachtag-Orca.NRW.md
|
||||||
|
creator:
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- Austausch
|
||||||
|
- Fachtag
|
||||||
|
- Event
|
||||||
|
- OER
|
||||||
|
- Hochschulen
|
||||||
|
- Gamification
|
||||||
|
- Inklusion
|
||||||
|
- KI
|
||||||
|
- Networking
|
||||||
|
- Storytelling
|
||||||
|
- Vernetzung
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n0
|
||||||
|
image: https://cdn.midjourney.com/ca6cf8d4-56c4-46fe-8667-605bdd799cfc/0_0.png
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-03'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# OER-Fachtag 2024 von ORCA.nrw
|
||||||
|
|
||||||
|
*Ein Treffpunkt für Fachcommunities, um sich über Open Educational Resources auszutauschen und voneinander zu lernen. Spannende Einblicke von engagierten OER-Akteuren aus NRW in ihre aktuellen Projekte aus der Praxis.*
|
||||||
|
|
||||||
|
Der OER-Fachtag 2024 wurde von der Geschäftsstelle Landesportal [ORCA.nrw](https://www.orca.nrw/) in Zusammenarbeit mit dem [Netzwerk Landesportal ORCA.nrw](https://www.orca.nrw/vernetzung/community/netzwerk-landesportal/) erstmalig virtuell und fachgebietsübergreifend organisiert. In den vergangenen Jahren haben bereits sechs OER-Fachtage in NRW stattgefunden, allerdings immer nur zu einem Fachgebiet. Einen Rückblick zum Fachtag findet ihr auch im [Blog von ORCA.nrw](https://www.orca.nrw/blog/geschftsstelledeslandesportalsorcanrw/gelungene-premiere-ueber-100-teilnehmende-beim-oer-fachtag-orca-nrw/). Die Präsentationen sowie eine detaillierte Dokumentation wird in Kürze [hier](https://www.orca.nrw/vernetzung/veranstaltungen/oer-fachtag/) veröffentlicht.
|
||||||
|
|
||||||
|
Insgesamt haben rund 100 Personen beim diesjährigen Fachtag teilgenommen. Laura und Gina aus dem FOERBICO-Team waren ebenfalls mit dabei und geben euch Einblicke, wie sie den Fachtag erlebt haben:
|
||||||
|
|
||||||
|
## Einführung
|
||||||
|
|
||||||
|
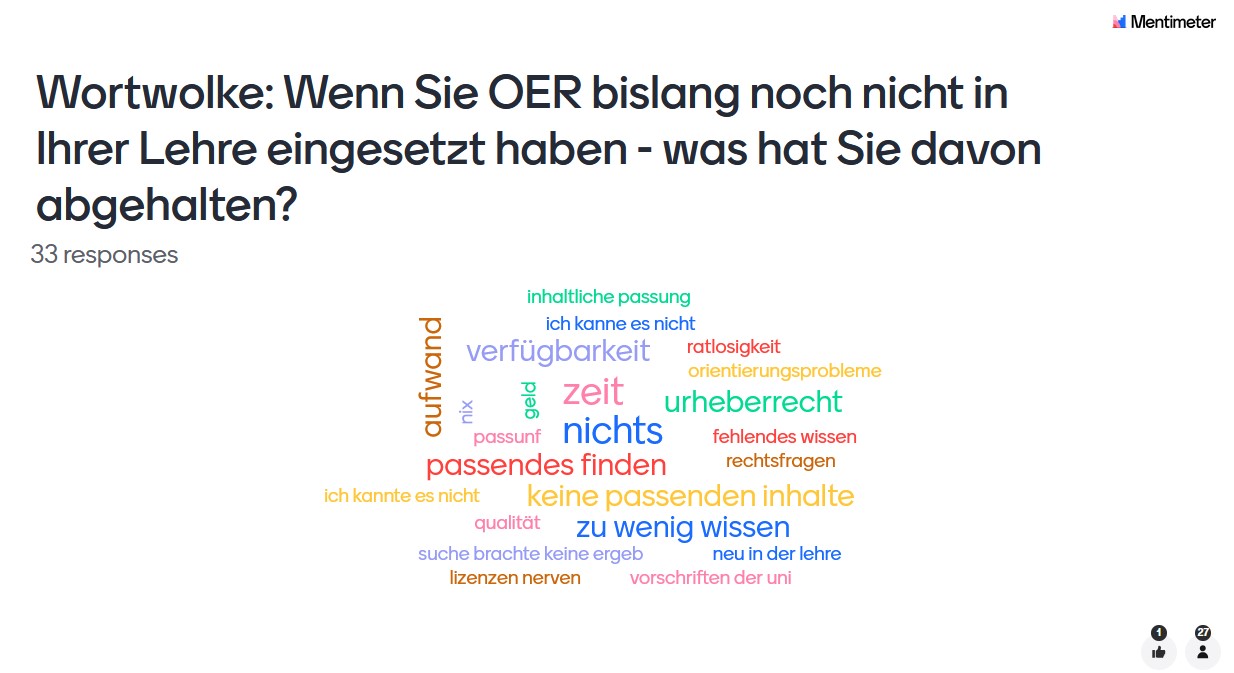
Nach einer freundlichen Begrüßung eröffnete Dr. Markus Deimann (Geschäftsführer von ORCA.nrw) mit einem Grußwort die Tagung und betonte, dass Open Education eine Schlüsselrolle für die Lehre der Zukunft spielen wird und auch die Vernetzung fördert. Um einen kleinen Eindruck über die Teilnehmenden zu gewinnen, wurde eine kurze Mentimeter-Umfrage durchgeführt. Wenig überraschend war, dass die meisten Personen aus NRW stammten, aber auch aus Süddeutschland und Österreich waren vereinzelt Teilnehmende dabei. Besonders erfreulich war für uns die hohe Beteiligung von Teilnehmenden aus den Geisteswissenschaften, das Interesse an Open Educational Resources (OER) scheint hier groß zu sein!
|
||||||
|
|
||||||
|
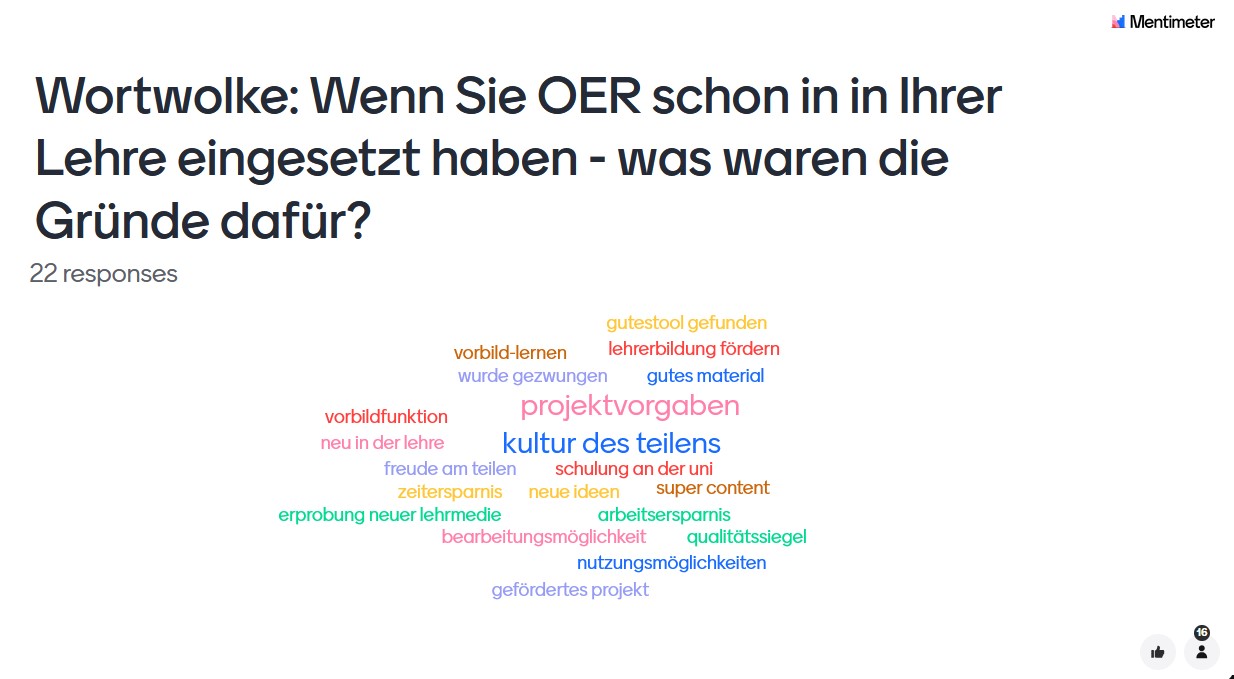
Besonders spannend waren die Antworten auf die Fragen, was für oder gegen den Einsatz von OER in der Lehre aus Sicht der Teilnehmenden spricht:
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
Diese Ergebnisse spiegelten sich auch in der anschließenden Keynote „Die Rolle der Communities für die (Weiter-)Entwicklung von OER“ von Prof. Dr. Daniel Otto (EHIP – Europäische Hochschule für Innovation und Perspektive) wider. Die erste Idee von Open Educational Resources und Practices kam erst Anfang der 2000er auf, 2012 fand dann das erste [OER-Camp](https://www.oercamp.de/) statt. Das zeigt: Deutschland beschäftigte sich anfangs schleppend mit dem Thema OER und hat erst seit 2016 Bemühungen in die Richtung intensiviert. Gerade in den letzten Jahren haben OER und OEP aber an Fahrt aufgenommen und an Relevanz gewonnen. Er ging der Frage nach, was OER-Gemeinschaft antreibt und warum sich Leute mit dem Thema beschäftigen, obwohl man sich erstmal ganz schön einarbeiten muss. Seine Erkenntnisse in a nutshell: Weniger die Einstellung, sondern vielfach die mangelnde Verbreitung von OER stellt für viele ein Hindernis dar. Die meisten Gemeinschaften verbindet eine starke Überzeugung der Kernideen von Teilen, Kollaboration etc. und OER als Materialien seien nur ein Vehicle für diese Werte. Das bestätige auch die [Studie](https://www.twillo.de/edu-sharing/components/render/89bad355-8af3-48c3-bf15-aa6163127039) von ORCA.nrw. Für alle Interessierten gibt es dort auch einen [Selbsttest](https://www.orca.nrw/starker-start-ins-studium/fuer-studierende/motivation-und-lernstrategien/moveo/). Zur Frage "Was sollte / kann die Community tun?" nennt er drei Wege:
|
||||||
|
|
||||||
|
1. Communities of Practices für Vernetzung und Austausch ([OER World Map](https://oerworldmap.org/) als Beispiel)
|
||||||
|
2. Scholarship of Teaching & Learning (SoTL) (Beispiel [Publikation](https://www.wbv.de/shop/Partizipative-und-wissenschaftskommunikative-Chancen-der-Digitalisierung-Eine-Mixed-Method-Studie-zu-studentischen-Motiven-in-der-eigenen-Produktion-von-Open-Educational-Resources-HSL2410W))
|
||||||
|
3. Marsch durch die Institutionen, um strategisch Werbung für OER zu machen (Beispiel: [Bündnis freie Bildung](https://buendnis-freie-bildung.de/))
|
||||||
|
|
||||||
|
## Projekt-Spotlights
|
||||||
|
|
||||||
|
Im Anschluss folgten Projekt-Spotlights als Parallelsessions mit Einblicken aus der Praxis. Dabei wurden das Projekt „[eKommMed.nrw](https://www.ekommmednrw.uni-bonn.de/)“ von Dr. Jennifer Willms (Universität Bonn) aus dem Bereich Gesundheit & Medizin, das Projekt „AventuraLing: Social Media in der Akademie“ von Dr. Giselle Valman (Universität Bielefeld) aus dem Bereich Sprachwissenschaften & Fremdsprachendidaktik sowie das Projekt „[GamBLe EduCache](https://lwt.mb.tu-dortmund.de/lehre/lehrprojekte/gamble-educache/) – Game-based Learning im strukturierten Selbststudium mit EduCaching “ von Henrik Ulitzka (TU Dortmund) aus dem Bereich Ingenieurswissenschaften vorgestellt.
|
||||||
|
|
||||||
|
### Gina hat sich für das Lernspiel GamBLe EduCache entschieden und teilt hier ihre Eindrücke aus der Session:
|
||||||
|
|
||||||
|
Das Lernspiel begleitet Studierende unterschiedlicher Fachdisziplinen in der Studieneingangsphase im strukturierten Selbststudium und der Selbstreflexion sowie in höheren Fachsemestern in der Erstellung studentischer Themen-Caches im Rahmen von Pflichtveranstaltungen. Das Spiel ist somit ein Zusatzangebot und wird ergänzend zur klassischen Lehre mit Vorlesungen etc. angeboten. Ziel ist es, durch den spielerischen Ansatz und dem unmittelbaren Praxisbezug die Studierenden zum kontinuierlichen Lernen zu motivieren. GamBLe EduCache als freiwilliges Angebot mit dem Wettbewerb verschiedener Teams (z.B. "Schlag den Professor") und einer Siegerehrung / Urkundenverleihung wurde bislang gut angenommen und die Studierenden meldeten zurück, dass Inhalte besser verstanden wurden und miteinander verknüpft werden konnten.
|
||||||
|
|
||||||
|
Kern des Spiels ist der Erhalt von Ortskoordinaten im Ruhrgebiet über Moodle, z.B. von einem Hochofen in Dortmund. Die Lerninhalte werden dann auf diesen Ort angepasst. Wenn man diesen Hochofen besucht, können durch unterschiedliche Formate wie Podcasts etc. und durch die Wiederholung und Vertiefung von Lerninhalten, die Beantwortung von Fachfragen und die Vorort-Analyse von Werkstoffen, eingesetzten Techniken, räumlichen und historischen Gegebenheiten bis zu fünf Zusatzpunkte für die Klausur erspielt werden. Die Grundidee wurde aus dem Geocaching übernommen. Als Tool wurde das kostenpflichtige Programm [Actionbound](https://de.actionbound.com/) genutzt, davon wolle man sich nun lösen, um dem OER-Gedanken nachzukommen und hat ein Plugin für Moodle entwickelt. Nun können Studierende auch selbst Caches und Materialien erzeugen und so nähre sich das Konzept selbst. Außerdem sollen die Inhalte weniger ortsbezogen sein (z.B. Einführung Hochofen in Dortmund soll auch in Bochum funktionieren, damit Studierende nicht hin- und herfahren müssen). Barrierefreiheit soll sowohl bei der Anreise als auch bei der Materialerstellung (z.B. Schriftgröße) weitergedacht werden. Die erste Praxisphase des weiterentwickelten Lernspiels startet im Wintersemester ab Oktober, die Ergebnisse werden dann nächstes Jahr vorgestellt.
|
||||||
|
|
||||||
|
In der nächsten Session wurden das Projekt „[inklud.nrw](https://www.orca.nrw/oer/oer-finden/oer-bibliothek/inklusion-2-2/kk-inklusion-inklud-nrw/): Verknüpfung von Inklusion und Digitalisierung in der Lehrer:innenbildung“ von Jana Herding, Moritz Knurr (beide Universität Paderborn) und Mona Stets (Universität Bielefeld) aus dem Bereich Lehrkräftebildung, das Projekt „[INNO4S](https://cris.uni-muenster.de/portal/de/project/80502762?lang=de) – Digital Innovation for Sustainable Development“ von Prof. Dr. Tobias Brandt und Dr. Lea Püchel (Universität Münster) aus dem Bereich Wirtschaftswissenschaften sowie das Projekt „Durchblick im Labor: Echtzeit OER-Content im Praktikum ([SmartLabOER](https://www.smartlaboer.de/))“ von Prof. Dr. Joachim Fensterle (Hochschule Rhein-Waal) aus dem Bereich Naturwissenschaften vorgestellt.
|
||||||
|
|
||||||
|
### Gina hat sich für das Projekt inklud.nrw entschieden und teilt hier ihre Eindrücke aus der Session:
|
||||||
|
|
||||||
|
Das Projekt inklud.nrw verknüpft mit den Themen Inklusion und Digitalisierung zwei aktuelle Querschnittsaufgaben der Lehrer:innenbildung und führt sie synergetisch über Fallarbeit anhand von Kinder & Jugendlichenportraits in einem hochschuldidaktischen Lehr-/Lernkonzept zusammen. Diese Portraits sind immer gleich aufgebaut und folgen dem "[Vielfaltstableau](https://vielfaltstableau.uni-paderborn.de/)" als Basis für die Materialentwicklung (Tableau wird derzeit weiterentwickelt!). Im Projekt wurden die interdisziplinären Kompetenzen der Mitarbeitenden aus verschiedenen Fachbereichen verzahnt, um inhaltlichen, hochschuldidaktischen, technischen und medienpädagogischen Herausforderungen zu begegnen. Eigene Erfahrungen und Usability-Studien mit Lehrenden und Studierenden haben gezeigt: Die OER-Materialien sind kein Selbstläufer und es bedarf enger und gut begleiteter Seminardiskussionen und Reflexionen (auch innerhalb der eigenen Community). Das Projekt sollte nicht das Ende sein, damit nicht nur ein Materialschrank entstanden ist und so sind die Projekte [InDigO](https://www.uni-paderborn.de/forschungsprojekte/indigo) und nun ganz aktuell das Projekt [PrimOER](https://www.uni-paderborn.de/projekt/1309) entstanden.
|
||||||
|
|
||||||
|
inklud.nrw wurde möglichst pluginfrei in Moodle konzipiert (sieht etwas langweilig aus, aber ist fast mit jeder Moodle-Version kompatibel). In den Folgeprojekten werden aber auch andere Lernplattformen wie ILIAS mitgedacht.
|
||||||
|
|
||||||
|
Der Kurs sowie die Materialien sind mit Lesezugang einsehbar unter https://komo.uni-paderborn.de/course/view.php?id=499.
|
||||||
|
|
||||||
|
## Praxisorientierte Kurz-Workshops
|
||||||
|
|
||||||
|
**Session 1: Workshop „Transformative Hochschullehre gestalten“ von Frank Wistuba (bne:digital.nrw | FernUniversität in Hagen) & Silke Newig (bne:digital.nrw | FernUniversität in Hagen)**
|
||||||
|
|
||||||
|
**Session 2: Workshop „Einführung in die Welt der Open Educational Resources: Offene Bildungsmaterialien suchen, finden und nachnutzen“ von Daniel Diekmann (OER-Referent | Geschäftsstelle Landesportal ORCA.nrw)**
|
||||||
|
|
||||||
|
**Session 3: Workshop „Storytelling, KI und OER“ von Sarah Görlich (Netzwerk Landesportal ORCA.nrw | Ruhr Universität Bochum) und Sabine Römer (eLearning RUBeL | Ruhr Universität Bochum)**
|
||||||
|
|
||||||
|
**Session 4: Open Mic-Space von Irina Hörmann (Netzwerk Landesportal ORCA.nrw |Hochschule Niederrhein)**
|
||||||
|
|
||||||
|
### Laura entschied sich für Session 2 und teilt hier ihre Eindrücke:
|
||||||
|
|
||||||
|
Der Enführungs-Workshop zu OER von Daniel Diekmann begann mit einer Abfrage der Standorte und Vorerfahrungen der Teilnehmenden im Bereich OER. Der Workshop hatte verschiedene Blöcke:
|
||||||
|
|
||||||
|
OER-Konzept und Quellen für OER: Zu Beginn gab es eine Einführung in das Konzept der OER. Das [YouTube-Video zu OER] (https://www.youtube.com/watch?v=dpjrmx513wk) erklärte kurz „Was sind OER?“. Danach wurde die Definition der UNESCO vorgestellt. Zudem wurde erläutert, was "Open" bedeutet, insbesondere im Hinblick auf die „5V-Freiheiten“, die Offenheit in fünf Bereichen (Verwendung, Veränderung, Vervielfältigung, Verbreitung und Veröffentlichung) garantieren.
|
||||||
|
|
||||||
|
Creative Commons Lizenzen und die TuLLu(BA)-Regel: Hier wurden die verschiedenen Creative-Commons-Lizenzen vorgestellt und erklärt, wie diese rechtssicher genutzt werden können. Die „TuLLu(BA)-Regel“ (Titel, Urheber, Lizenz, Link, Urheber der Bearbeitung und Anmerkungen) wurde als einfaches Hilfsmittel zur korrekten Lizenzierung und Nennung der Urheber vorgestellt und im Anschluss an einem praktischen Beispiel mit den Teilnehmenden geübt.
|
||||||
|
|
||||||
|
Selbst aktiv werden: Die Teilnehmenden wurden ermutigt, selbst OER-Materialien zu suchen und zu verwenden. Hierbei wurden verschiedene Plattformen vorgestellt, auf denen OER-Materialien zu finden sind, darunter ORCA.nrw, OERsi.de, die Google Bildersuche (mit Filter „Creative Commons-Lizenzen“) sowie Openverse, eine Plattform für Bilder, Musik und Videos unter offenen Lizenzen.
|
||||||
|
|
||||||
|
Nachnutzungstipps: Zuletzt erhielten wir praktische Tipps, wie OER im Alltag effizient genutzt werden können. Es wurde beispielsweise auf die Möglichkeiten hingewiesen, OER-Materialien zu aktualisieren und anzupassen, um sie innovativ und modern zu gestalten. Wie unterschiedliche CC Lizenzen miteinander kombinierbar sind, kann man mit dem [CC Mixer] (https://ccmixer.edu-sharing.org) herausfinden.
|
||||||
|
|
||||||
|
### Gina entschied sich für Session 3 und teilt hier ihre Eindrücke:
|
||||||
|
|
||||||
|
Stories bzw. Erzählungen sind allgemein bekannt, z.B. Märchen. Der Vorteil: Man kann sie sich merken, obwohl man gar nicht die Aufgabe bekommen hat, da man sich in die Geschichte reinfindet und sich mit Rollen identifizieren kann. Es gibt verschiedene Formate:
|
||||||
|
|
||||||
|
**Interactive Storytelling**: nicht nur rezipieren, sondern partizipieren => Nutzende erfahren Selbstwirksamkeit, was meist für eine höhere Motivation sorgt. Nicht-lineare, sondern verschiedene Lern- bzw. Erzählpfade im Sinne von "choose your own adventure stories" sind möglich.
|
||||||
|
|
||||||
|
**Escape Rooms**: kommt ursprünglich aus digitalen Spielewelt und Konzept wurde auf die Realität übertragen. Sie sind durch eine thematische Zuspitzung sowie meist zeitliche Begrenzung und Gruppenaktivität gekennzeichnet. Sie sind jedoch aufwändig in der Erstellung, daher in der Hochschullehre meist eher Break-out-Boxes verwendet (Rätsel im Raum verteilt, meist in Box Belohnung), man braucht zur Lösung Vorwissen => Assesment Test in anderer Form, Studierendengruppen können auch selbst Esacpe-Räume erstellen und gegeneinander antreten (welcher Raum war besser?, welches Rätsel kreativer usw.).
|
||||||
|
|
||||||
|
KI ist nicht perfekt, aber bringt gute Impulse (nimmt die Angst vor dem leeren Blatt). KI-generierte Bilder sind nicht im rechtlichen Sinne urheberrechtlich geschützt, sondern gemeinfrei, wenn menschlicher Einfluss auf das Werk gering ist. Die Schöpfungshöhe sei hierbei entscheidend. Wenn KI als Hilfsmittel eingesetzt wird, um das eigene Werk zu verbessern oder zu überarbeiten, dann gilt das Recht des Ursprungsbildes. Das gilt auch bei Texten: Wenn der ChatGPT-Text z.B. nicht übernommen, sondern angepasst und stark verändert wird, dann kann der Text urheberrechtlich geschützt werden. Wenn KI-Tools eingesetzt werden, können Werkteile eines Originals enthalten sein => rechtliche Grauzone, da wir als Nutzende meist keine Einblicke in die Trainingsdaten der KI haben.
|
||||||
|
|
||||||
|
Wenn ich KI-generierte Materialien in OER erstellen möchte, muss der KI-generierte Inhalt entsprechend gekennzeichnet sein.
|
||||||
|
=> Nutzungsbedingungen der KI-Tools beachten: Freie Tools geben oft vor, dass Materialien unter gewisser Lizenz stehen müssen. Pixabay muss z.B. kein OER sein, daher besser CC-lizensierte Materialien nutzen. Wenn man Pixabay-Material in OER verwendet entsprechend Pixabay-Lizenz angeben.
|
||||||
|
|
||||||
|
Tipp: Bei Rechtsfragen an Rechtsinformationsstelle wenden: https://www.orca.nrw/oer/oer-erstellen/rechtsinformation/
|
||||||
|
|
||||||
|
|
||||||
|
## Fazit:
|
||||||
|
|
||||||
|
Es war ein spannender Fachtag mit vielen neuen Impulsen und interessanten Einblicken in verschiedene Projekte! Wir sind gespannt, wie es weitergeht!
|
||||||
|
|
||||||
50
Blog/2024-09-04-OER-erklärt.md
Normal file
|
|
@ -0,0 +1,50 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: '#OER erklärt an der Rhabarberbar'
|
||||||
|
description: >-
|
||||||
|
Jörg und Corinna erklären euch an der "Rhabarberbar", was sich hinter dem
|
||||||
|
Akronym OER verbirgt und nehmen euch mit in die Welt der Open Educational
|
||||||
|
Resources (OER). Wir wollen euch zeigen, dass OER und offene Bildungspraktiken
|
||||||
|
Spaß machen können und laden euch ein, die Vorteile von freien Lehr- und
|
||||||
|
Lernmaterialien zu entdecken und anzuwenden.
|
||||||
|
license: https://creativecommons.org/licenses/by/4.0/deed.de
|
||||||
|
id: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/_edit/main/Blog/OER-erkl%C3%A4rt.md
|
||||||
|
creator:
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- OER
|
||||||
|
- Community
|
||||||
|
- Offenheit
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
image: http://oer.community/wp-content/uploads/2024/09/Rhabarberbar.png
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/video
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-04'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# OER erklärt an der Rhabarberbar:
|
||||||
|
|
||||||
|
Was heißt eigentlich OER? Im Bildungsbereich wird das Akronym oft selbstverständlich im Sprachgebrauch verwendet, aber nicht jede:r weiß auf Anhieb, wofür das Kürzel eigentlich steht.
|
||||||
|
|
||||||
|
OER = Open Educational Resources
|
||||||
|
|
||||||
|
Open Eductational Resources meint freie Bildungsmaterialien, die veröffentlicht und weitergenutzt werden dürfen. Hierbei gilt es die Lizenzen zu beachten, mehr dazu erfahrt ihr hier.
|
||||||
|
|
||||||
|
Besuche Corinna Ullmann und Jörg Lohrer an der RhababOERbar und erfahre, was hinter OER steckt und entdecke deine Möglichkeiten Materialien für die religionsbezogene Bildung zu teilen!
|
||||||
|
|
||||||
|
http://oer.community/wp-content/uploads/2024/06/RhabarbOER-Smartphone-Video-1-1.mp4
|
||||||
63
Blog/2024-09-06-OERcamp-Hamburg.md
Normal file
|
|
@ -0,0 +1,63 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: 'Recap: OERcamp im März 2024 in Hamburg'
|
||||||
|
description: >-
|
||||||
|
Das OERcamp ist seit 2012 das Treffen der deutschsprachigen Community rund um
|
||||||
|
Open Educational Resources (OER) und digitale, offene, zeitgemäße Bildung. Bei
|
||||||
|
OERcamps arbeiten und lernen unterschiedliche Akteure voneinander und
|
||||||
|
miteinander, bewusst über die Grenzen der Bildungsbereiche und Fächer hinaus.
|
||||||
|
Das letzte OERcamp fand vom 6. bis 8. März 2024 in Hamburg statt. Jörg Lohrer aus dem FOERBICO-Team
|
||||||
|
war mit dabei und schildert im Blogbeitrag seine Eindrücke.
|
||||||
|
license: https://creativecommons.org/licenses/by/4.0/deed.de
|
||||||
|
id: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/Blog/2024-09-06-OERcamp-Hamburg.md
|
||||||
|
creator:
|
||||||
|
- givenName: Gina
|
||||||
|
familyName: Buchwald-Chassée
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- OER
|
||||||
|
- OERinfo
|
||||||
|
- OERcamp
|
||||||
|
- Austausch
|
||||||
|
- Vernetzung
|
||||||
|
- Community
|
||||||
|
- Networking
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
image: >-
|
||||||
|
https://reliverse.social/system/media_attachments/files/112/059/720/799/740/387/original/accb7c731fbf765f.jpg
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-06'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Recap: OERcamp im März 2024 in Hamburg
|
||||||
|
|
||||||
|
Das OERcamp ist seit 2012 das Treffen der deutschsprachigen Community rund um Open Educational Resources (OER) und digitale, offene, zeitgemäße Bildung. Bei OERcamps arbeiten und lernen unterschiedliche Akteure voneinander und miteinander, bewusst über die Grenzen der Bildungsbereiche und Fächer hinaus.
|
||||||
|
|
||||||
|
Das letzte OERcamp fand vom 6. bis 8. März 2024 in Hamburg statt. Jörg Lohrer hat dazu die Session ["BottomUp -> MarkDown - 5V-Power für deine OER!"](https://joerg-lohrer.de/2024/03/05/bottomup-markdown.html/) eingereicht und bereits vor offiziellen Projektbeginn schon erste Spuren für FOERBICO gelegt. Mehr dazu: https://www.oercamp.de/24/
|
||||||
|
|
||||||
|
## fOERbico – ein kleines flauschiges Tier? Oder versteckt sich doch etwas ganz anderes hinter diesem Akronym?
|
||||||
|
|
||||||
|
Falls das fOERbico ein Tier ist, welches wäre das? Jörg Lohrer, Mitarbeiter des Comenius-Institutsm verriet auf dem OERcamp, worum es sich bei dieser Abkürzung eigentlich handelt. Tatsächlich steht diese Abkürzung für die „Förderung offener Bildungspraktiken in religionsbezogenen Communities durch die Entwicklung eines koordinierten OER-Ökosystems“ und meint die Stärkung der Vernetzung von OER, also offenen Bildungsmaterialen, im religionsbezogenen Bildungsbereich. Dazu zählt z. B. auch die verstärkte Kooperationen mit OER-Plattformen wie wirlernenonline.de, eine Suchmaschine für freie Bildungsmaterialien, die Möglichkeiten zum Austausch und Mitmachen bietet:
|
||||||
|
|
||||||
|
https://youtu.be/cLyYPoLRr3s
|
||||||
|
|
||||||
|
[FOERBICO - Förderung offener Bildungspraktiken in religionsbezogenen Communities](https://www.oercamp.de/24/video/foerbico/) von Agentur J&K – Jöran und Konsorten für das OERcamp 2024 | oercamp.de| CC BY 4.0
|
||||||
|
|
||||||
|
## Ausblick: OERcamp im November 2024 in Essen
|
||||||
|
Erstmals seit 2017 findet vom 18. bis 20. November in Essen wieder ein OER-Festival statt, das ein OERcamp, eine Fachtagung und das 10-Jahre-Jubiläum des Bündnisses Freie Bildung miteinander verbindet: https://www.oercamp.de/24/essen/.
|
||||||
|
|
||||||
|
Wir sind wieder mit dabei und freuen uns schon auf einen spannenden Austausch!
|
||||||
11
Blog/2024-09-11-OER-Brownbag.md
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|

|
||||||
|
|
||||||
|
# OER-Brownbag: Monatlicher Call der Projekte unter der OER-Strategie (OE_COM)
|
||||||
|
|
||||||
|
Heute kamen die verschiedenen vom Bundesministerium für Bildung und Forschung (BMBF) geförderten Projekte der [OER-Strategie](https://www.oer-strategie.de/) zu einem gemeinsamen Austausch zusammen. Susanne Grimm und Johannes Appel von [OERinfo](https://open-educational-resources.de/) haben das Format "OER-Brownbag" initiiert und moderiert. Die Calls sollen zentral dem regelmäßigen Austausch der [geförderten Projekte](https://www.oer-strategie.de/foerdern/gefoerderte-projekte/) dienen, jedoch auch der Kommunikation zwischen OERinfo und den Projekten, z.B. was die Kommunikation über die Entwicklung ihrer Projekte auf dem Blog und Podcast zugehOERt anbelangt.
|
||||||
|
|
||||||
|
Gina und Jörg aus dem FOERBICO-Team waren mit dabei und haben sich und das Projekt in der Runde vorgestellt. Neben der Klärung der Erwartungen und des weiteren Vorgehens des Autausches wurden auch gemeinsame Themen wie hybride Formate, Barrierefreiheit und Rechtsfragen identifiziert, die in den nächsten monatlichen Treffen in Form kleiner Arbeitsgemeinschaften weiter diskutiert werden können.
|
||||||
|
|
||||||
|
Fazit: Es war schön, die Gesichter hinter den Projekten zu sehen und wir freuen uns auf weitere Begegnungen bei den monatlichen OER-Brownbags sowie beim [OER-Fachtag "„How to build a Community?!“ am 7. Oktober 2024 in Frankfurt a.M.](https://open-educational-resources.de/oerinfo-fachtag/)!
|
||||||
|
|
||||||
|
Und schonmal vormerken: Das nächste Zoom-Meeting in diesem Format haben wir für den 9. Oktober auf 13 Uhr vereinbart. Kommt gerne dazu!
|
||||||
68
Blog/2024-09-15-pirner-oer-youtube.md
Normal file
|
|
@ -0,0 +1,68 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
name: Sind YouTube-Videos OER-fähig?
|
||||||
|
description: ' YouTube trägt durch die Upload-Möglichkeit für alle und somit massenhaft frei zugänglich angebotenem Wissen zu einer „Kultur des Teilens“ bei, wie sie OER- und OEP-Strategien anstreben. Doch sind YouTube-Videos OER-fähig? Auf diese Frage gibt es eine klare Antwort: Jein! Dieses Jein wird in dem Beitrag konkretisiert und differenziert.'
|
||||||
|
license: https://creativecommons.org/licenses/by-sa/4.0/deed.de
|
||||||
|
creator:
|
||||||
|
- givenName: Manfred
|
||||||
|
familyName: Pirner
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Friedrich-Alexander-Universität Erlangen-Nürnberg
|
||||||
|
type: University
|
||||||
|
keywords:
|
||||||
|
- YouTube
|
||||||
|
- Rechtsfragen
|
||||||
|
- OER
|
||||||
|
- Videos
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
image: https://cdn.midjourney.com/fce9ef90-3da1-4788-9226-1da8deab3aa2/0_3.png
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
datePublished: '2024-09-15'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Sind YouTube-Videos OER-fähig?
|
||||||
|
|
||||||
|
***Sind YouTube-Videos OER-fähig? Auf diese Frage gibt es eine klare Antwort: Jein\! Dieses Jein wird in dem Beitrag konkretisiert und differenziert.***
|
||||||
|
|
||||||
|
* September 15, 2024
|
||||||
|
* YouTube, [Rechtsfragen](https://oer.community/category/rechtsfragen/), OER, Videos
|
||||||
|
|
||||||
|
## YouTube – ein Beitrag zu einer Kultur des Teilens und zur Bildungsgerechtigkeit!
|
||||||
|
|
||||||
|
Zum einen trägt YouTube natürlich durch die Upload-Möglichkeit für alle und somit massenhaft frei zugänglich angebotenem Wissen zu einer „Kultur des Teilens“ bei, wie sie OER- und OEP-Strategien anstreben. Wer hat es nicht schon einmal geschätzt, dass How-To-Anleitungen zu allen möglichen Problemen, Vortragsvideos zu unzähligen Themen bis hin zu kompletten Vorlesungen renommierter Universitäten frei verfügbar online stehen? Insofern leistet YouTube nach meiner Überzeugung auch einen bedeutsamen Beitrag zur Bildungsgerechtigkeit. Trotz aller Kommerzialisierung, die zum Geschäftsmodell von YouTube gehört, die den Nutzer:innen v.a. durch die oftmals nervig langen und häufigen Werbeeinblendungen begegnet, bleibt es dabei: die Videos sind weltweit kostenlos zugänglich.
|
||||||
|
|
||||||
|
## Herunterladen und Weiterverwenden von YouTube-Videos – rechtliche Prinzipien
|
||||||
|
|
||||||
|
Für den privaten Gebrauch (und dann auch für die Verwendung in den meisten Bildungskontexten) ist auch das Herunterladen von YouTube-Videos nach §53 Urhebergesetz erlaubt. Auf der Seite [„Internet-abc“](https://www.internet-abc.de/lehrkraefte/praxishilfen/urheberrecht-in-der-schule/) findet man dazu nähere, durch Rechtsexpertise abgesicherte Infos:
|
||||||
|
|
||||||
|
> Wie bei den Bildern […] gilt auch bei Filmen, dass sie gezeigt werden dürfen, um Unterrichtsinhalte zu veranschaulichen. Da Filme mit einer Länge von bis zu 5 Minuten als „Werke geringen Umfangs“ einzustufen sind, dürfen sie vollständig vorgeführt werden. Für alle längeren Filme gilt, dass maximal 15 % davon gezeigt werden dürfen.
|
||||||
|
>
|
||||||
|
> Im jeweils selben Umfang dürfen die Filme auch zunächst heruntergeladen werden. Zudem ist es erlaubt, sie anschließend (nur) den Teilnehmern der Veranstaltung über eine geschlossene Online-Plattform wie z.B. "Moodle" passwortgeschützt zur Verfügung zu stellen.
|
||||||
|
>
|
||||||
|
> Abgesehen davon ist die Wiedergabe von ganzen Werken egal welcher Länge (nicht aber deren Kopieren und Verteilen) immer dann ohne Erlaubnis zulässig, wenn sie nicht-öffentlich erfolgt.
|
||||||
|
|
||||||
|
Der normale Schulunterricht oder ein Seminar an einer Hochschule gelten als nicht-öffentlich.
|
||||||
|
|
||||||
|
In einem [Blog-Beitrag von Clipchamp](https://clipchamp.com/de/blog/youtube-videos-herunterladen/) finden sich konkrete Hinweise, wie YouTube-Videos heruntergeladen werden können. So kann man sich bei „YouTube Premium“ registrieren und dann ganz legal über Funktion „Offline speichern“ ein Video herunterladen. Allerdings kostet das gegenwärtig (September 2024) 12,99 € pro Monat. Ein weiterer Haken ist, dass die Videos zwar offline angeschaut werden können, aber nicht mit einer Videosoftware bearbeitet werden können. Dagegen bieten kostenlose Programme wie der [4k Video-Downloader](https://www.4kdownload.com/-54) oder der bekannte [VLC-Mediaplayer](https://www.vlc.de/) die Möglichkeit, Videos in einem Format herunterzuladen, das dann auch bearbeitbar ist. Rechtlich scheint eine YouTube-Premium-Mitgliedschaft die beste Variante, sich der Legalität des Downloads sicher zu sein. Allerdings gibt es noch zwei weitere Optionen einer legalen Verwendung von heruntergeladenen Videos.
|
||||||
|
|
||||||
|
## Creative Commons auf YouTube
|
||||||
|
|
||||||
|
Es ist nach meinem Eindruck nur wenig bekannt, dass die YouTube-Standardlizenz nicht OER-konform ist, da sie keine uneingeschränkte Weiterverwendung und \-bearbeitung garantiert, dass es aber die Möglichkeit gibt, dass Content Creators hochgeladene Videos mit einer CC-Lizenz versehen. Für Nutzer:innen kann es sich lohnen, nach solchen CC-lizenzierten Videos auf YouTube Ausschau zu halten. Sie wird in der Beschreibung des Videos ausgewiesen. Für Video-Teilende ist die Einstellung der CC-Lizenzierung nicht ganz leicht zu finden. Beim Hochladen von Videos oder auch bei bereits veröffentlichten eigenen Videos kann die CC-Lizenz im Bearbeitungsmodus unter „Videodetails“ (ganz unten) -> „Mehr anzeigen“ -> „Lizenz“ eingestellt werden; angeboten wird: „Creative Commons mit Namensnennung“, also die CC-BY-Lizenz. Man kann auch generell für alle künftig hochzuladenden Videos die CC-Lizenz in den Standardeinstellungen fixieren: Dazu geht man in den Kanaleinstellungen auf „Standardeinstellungen für Uploads“ -> „Erweiterte Einstellungen“ und kann hier die Lizenz „Creative Commons-Lizenz ‚Namensnennung‘“ auswählen.
|
||||||
|
|
||||||
|
Mein Plädoyer: Möglichst viele Content Creators, die Videos auf YouTube hochladen, sollten diese Creativ-Commons-Einstellung nutzen, um dann auch das Herunterladen und kreative Weiterverwenden der Videos auf eine rechtlich sichere Basis zu stellen. Allerdings: Diese Lizenz kann nur dann für YouTube-Videos vergeben werden, wenn diese keine urheberrechtlich relevanten Inhalte von anderen Autor:innen enthalten (womit sie dann eine sogenannte Content-ID erhalten würden, welche eine OER-Lizenzierung verhindert). Solche Inhalte können Bilder, Sequenzen aus anderen Videos oder Musikstücke sein. Kanalbetreiber können Videos mit Content-ID in ihrer Kanalübersicht („Mein Kanal“ -> „Meine Videos“) in der Spalte „Einschränkungen“ anhand des Eintrags „Urheberrecht“ identifizieren.
|
||||||
|
|
||||||
|
## YouTube-Videos in eigene Videos einbinden
|
||||||
|
|
||||||
|
Eine rechtlich legale Möglichkeit, Videoausschnitte auch aus urheberrechtlich geschützten Videos in eigene Videos oder Präsentationen zu integrieren, ist die Verwendung im Rahmen des Zitatrechts nach § 51 Urheberrechtsgesetz. Nach einer Entscheidung des Oberlandesgerichts Köln von 2013 ist dieses Zitatrecht so zu verstehen, dass ein Videozitat dann (vergütungsfrei und ohne Zustimmung des jeweiligen Urhebers) eingebunden werden darf, wenn „es als Belegstelle oder Erörterungsgrundlage für selbstständige Ausführungen des Zitierenden erscheint“. Es reiche nicht aus, „dass die Zitate in einer bloß äußerlichen, zusammenhanglosen Weise eingefügt und angehängt werden; vielmehr muss eine innere Verbindung mit den eigenen Gedanken hergestellt werden.“ Eine genaue Umfangsbeschränkung von Video-Zitaten gibt es nicht; es sollte in einem „sachgerechten und vernünftigen Umfang“ liegen (vgl. z.B. die [Website „Internet-Law“](https://www.internet-law.de/2014/01/zitatrecht-fuer-die-einblendung-von-filmausschnitten-in-you-tube-video.html)). Bekannt und beliebt sind in letzter Zeit die zunehmend auf YouTube publizierten „Reaction-Videos“, in denen YouTuber die Videos anderer YouTuber kommentieren – auf der Basis des Zitatrechts.
|
||||||
|
|
||||||
|
Nachdem die Materie rund um die Nutzung und Weiterbearbeitung von YouTube-Videos durchaus nicht ganz einfach ist, wäre es lohnenswert, sich hier über Erfahrungen und weitere Infos auszutauschen. Insofern freue ich mich über Kommentare und Reaktionen: [manfred.pirner@fau.de](mailto:manfred.pirner@fau.de).
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
93
Blog/2024-09-17-GwR-Tagung.md
Normal file
|
|
@ -0,0 +1,93 @@
|
||||||
|
---
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: >-
|
||||||
|
Sichtbarkeit und Netzwerk durch OER stärken: FOERBICO auf der GwR-Tagung in
|
||||||
|
Würzburg zum Thema Öffentlichkeitsarbeit
|
||||||
|
description: >-
|
||||||
|
Unter dem spannenden Motto „...hier sollte eigentlich ein Titel stehen“ fand
|
||||||
|
die diesjährige GwR-Tagung vom 13. bis 15. September 2024 in Würzburg statt
|
||||||
|
und widmete sich dem Thema „Wissenschaftskommunikation in der
|
||||||
|
Religionspädagogik“. Die Tagung bot eine Vielzahl bereichernder Vorträge, die
|
||||||
|
aktuelle Trends in der Wissenschaftskommunikation, Erfahrungsberichte von
|
||||||
|
universitären Akteur*innen, Aspekte der öffentlichen Theologie sowie wirksame
|
||||||
|
Formen der Wissenschaftskommunikation beleuchteten. Auch Themen wie
|
||||||
|
Internationalisierungsbestrebungen in der wissenschaftlichen
|
||||||
|
Religionspädagogik fanden ihren Platz im Programm.
|
||||||
|
license: https://creativecommons.org/licenses/by-nc-sa/4.0/deed.de
|
||||||
|
creator:
|
||||||
|
- givenName: Laura
|
||||||
|
familyName: Mößle
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Goethe-Universität Frankfurt
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- FOERBICO
|
||||||
|
- Wissenschaftskommunikation
|
||||||
|
- GwR
|
||||||
|
- Religionspädagogik
|
||||||
|
- Theologie
|
||||||
|
- Wissenschaft
|
||||||
|
- Öffnetlichkeitsarbeit
|
||||||
|
- Netzwerk
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n0
|
||||||
|
image: http://oer.community/wp-content/uploads/2024/09/IMG_3850-scaled.jpeg
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-17'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Sichtbarkeit und Netzwerk durch OER stärken: FOERBICO auf der GwR-Tagung in Würzburg zum Thema Öffentlichkeitsarbeit
|
||||||
|
von Laura Mößle
|
||||||
|
|
||||||
|
Unter dem spannenden Motto „...hier sollte eigentlich ein Titel stehen“ fand die diesjährige [GwR-Tagung](https://gwr.education) vom 13. bis 15. September 2024 in Würzburg statt und widmete sich dem Thema „Wissenschaftskommunikation in der Religionspädagogik“. Die Tagung bot eine Vielzahl bereichernder Vorträge, die aktuelle Trends in der Wissenschaftskommunikation, Erfahrungsberichte von universitären Akteur:innen, Aspekte der öffentlichen Theologie sowie wirksame Formen der Wissenschaftskommunikation beleuchteten. Auch Themen wie Internationalisierungsbestrebungen in der wissenschaftlichen Religionspädagogik fanden ihren Platz im Programm.
|
||||||
|
|
||||||
|
Auch wir, Viera und Laura vom FOERBICO-Team Frankfurt trugen mit einem eigenen Workshop zur Veranstaltung bei. Unser Ziel war es, ein ansprechendes und interaktives 60-minütiges Workshop-Programm zu entwickeln, das sowohl der Zielgruppe der wissenschaftlichen evangelischen Religionspädagogik als auch dem Tagungsmotto der Wissenschaftskommunikation gerecht wird. Im Mittelpunkt stand die Vorstellung unseres Projekts zur Förderung offener Bildungspraktiken in religionsbezogenen Communities. Gleichzeitig legten wir Wert darauf, aktivierende Elemente einzubauen, um einen Austausch zwischen den Teilnehmenden zu ermöglichen.
|
||||||
|
|
||||||
|
## Kennenlernen und Vernetzen: Erste Einblicke in OER und OEP
|
||||||
|
|
||||||
|
Eines unserer Anliegen war es, das Thema Open Educational Resources (OER) und Open Educational Practices (OEP) so zu gestalten, dass sowohl Einsteiger:innen als auch erfahrene Expert:innen in einen Dialog treten konnten. Unser übergeordnetes Ziel war es, den Teilnehmenden die Bedeutung und das Potenzial von OER und OEP in der wissenschaftlichen Religionspädagogik zu verdeutlichen und aufzuzeigen, wie sie sich aktiv an FOERBICO beteiligen können. Dieser Aufgabe waren wir uns bewusst. Also legten wir mit einem kleinen Kennenlern-Impuls los, bei dem die Teilnehmenden einen Lückentext-Satz so vervollständigen sollen, damit er zu ihren bisherigen Erfahrungen im Umgang mit OER passt.
|
||||||
|
|
||||||
|
„Ich bin _____. Ich beziehe meine Lehrmaterialien gerne aus ____.“
|
||||||
|
„Ich bin _____. Meine Erfahrungen mit Lizenzen sind bisher ____.“
|
||||||
|
„Ich bin _____. Ich habe Lehrmaterialien, die für eine Distribution geeignet sind, und diese sind ____.“
|
||||||
|
|
||||||
|
Nachdem alle Teilnehmenden die von ihnen gewählten Sätze vervollständigt und mit ihrem Sitznachbar:in ausgetauscht hatten, stellten sie sich im Plenum anhand dieser Sätze vor. So hatten wir direkt einen ersten wertvollen Eindruck von der Gruppe.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## „5V-Freiheiten“ und der Mehrwert von OER für die Öffentlichkeitsarbeit
|
||||||
|
|
||||||
|
Anschließend gaben wir einen - zugegebenermaßen etwas theoretischen - Einblick in die Welt der OER. Anhand der „[5V-Freiheiten](https://open-educational-resources.de/5rs-auf-deutsch/)“ konnten wir anschaulich darstellen, welche Rechte und Freiheiten OER bieten. Daran anschließend haben wir die Vorteile und Potenziale von OER hervorgehoben. Der Fokus lag darauf, den Teilnehmenden, die ja größtenteils in der Hochschullehre tätig sind, zu vermitteln, dass OER neue Impulse für ihre Arbeit in Forschung und Lehre geben können, da sie die Materialien flexibel anpassen und nutzen können. Darüber hinaus hat das Teilen von Lehrmaterialien als OER die Chance, eine erhöhte Sichtbarkeit sowie einen intensiveren fachlichen Austausch zu ermöglichen.
|
||||||
|
|
||||||
|
Dieser Aspekt war insbesondere im Hinblick auf das Tagungsmotto Öffentlichkeitsarbeit von großer Relevanz, denn OER bieten vielfältige Möglichkeiten zur Vernetzung mit Fachkolleg:innen. Durch die öffentliche Bereitstellung von Bildungsmaterialien besteht nicht nur die Chance, die Sichtbarkeit der eigenen Arbeit zu erhöhen, sondern auch die Qualität der Materialien durch das Feedback anderer zu verbessern. Dieser kollaborative Ansatz trägt wesentlich zur Weiterentwicklung von Lehr- und Lerninhalten bei.
|
||||||
|
|
||||||
|
Darüber hinaus war es uns ein Anliegen, den größeren bildungspolitischen Kontext von OER zu beleuchten, insbesondere im Hinblick auf die OER-Strategie der Bundesregierung. Mit der im Juli 2022 veröffentlichten [OER-Strategie](https://www.oer-strategie.de/) hat sich das Bundesministerium für Bildung und Forschung (BMBF) zum Ziel gesetzt, die digitale Bildung in Deutschland durch den Einsatz freier Bildungsmaterialien maßgeblich voranzubringen. Ein zentrales Anliegen der Strategie ist der Aufbau eines nachhaltigen OER-Ökosystems, das sowohl technologische Infrastrukturen als auch Dienstleistungen und Vernetzungsangebote umfasst. Dieses Ökosystem soll das deutsche Bildungssystem langfristig stärken und modernisieren.
|
||||||
|
|
||||||
|
## FOERBICO im Fokus
|
||||||
|
|
||||||
|
Im Rahmen dieser OER-Förderstrategie konnte das Projekt FOERBICO in der ersten Förderlinie (OE-COM) verankert werden, die einen besonderen Fokus auf die Förderung von Communities legt. Hervorzuheben ist das Alleinstellungsmerkmal von FOERBICO als einziges religionsbezogenes Projekt innerhalb dieser Förderlinie. Dies unterstreicht die Relevanz des Projekts im weiteren Kontext der Förderung offener Bildungspraktiken. Weitere geförderte Projekte können [hier](https://www.oer-strategie.de/foerdern/gefoerderte-projekte/) eingesehen werden.
|
||||||
|
|
||||||
|
Aber was genau ist eigentlich FOERBICO? Und wie lässt sich dieses Projekt der wissenschaftlichen Community der evangelischen Religionspädagog:innen auf ansprechende und verständliche Weise vermitteln? Ein Vorteil unseres Workshops war, dass die Teilnehmenden bereits mit den zentralen OER-Akteuren in der religiösen Bildung vertraut waren. Plattformen wie rpi-virtuell, reliGlobal, relilab, narrt und schule-evangelisch-digital sind vielen bekannt. Auf dieser Basis konnten wir die Ziele von FOERBICO verdeutlichen: Es geht um die Vernetzung dieser Akteure, sowohl innerhalb der wissenschaftlichen Religionspädagogik und Theologie als auch darüber hinaus mit anderen OER-Communities wie OERinfo oder WLO.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Themen-Speed-Dating: Impulse für OER-Standards, Bedarfe und Wissenschaftskommunikation
|
||||||
|
|
||||||
|
Im Anschluss an unseren theoretischen Input fand ein interaktives Themen-Speed-Dating statt, das wir an drei Tischen zu den Themen ‚Religionspädagogische Standards für OER‘, ‚Bedarfe an OER und OEP‘ sowie ‚Wissenschaftskommunikation‘ vorbereitet hatten. Die Teilnehmenden hatten die Möglichkeit, sich zu diesen Fragen auszutauschen und ihre Perspektiven aus ihren jeweiligen Wirkungsorten einzubringen.
|
||||||
|
|
||||||
|
Bei Tisch 1 zu Religionspädagogischen Standards für OER betonten die Teilnehmenden, dass Studierende im Umgang mit offenen Bildungsmaterialien lernen sollten, die Angemessenheit und Qualität von Materialien zu beurteilen zu können. Darüber hinaus war es ihnen wichtig, umfassend über die Zugänglichkeit und stufenweise Anwendbarkeit von OER informiert zu werden. Vor diesem Hintergrund formulierten sie klare Erwartungen an religionspädagogische Materialien und wünschten sich insbesondere folgende Standards: Prüfsiegel bzw. Gütesiegel, Qualitätsmanagement, Redaktionspool, Klarheit bei der Lizenzierung, aktuelle Repositorien, die namentliche Nachvollziehbarkeit der Ersteller:innen, und umfassende Metadaten. Besonderen Wert legten die Teilnehmenden auch auf die Wahrung des Urheberrechts bei der Erstellung und Verbreitung von OER. Dies unterstreicht die Notwendigkeit, sowohl rechtliche als auch didaktische Aspekte bei der Entwicklung und Nutzung von OER in der Religionspädagogik sorgfältig zu berücksichtigen.
|
||||||
|
|
||||||
|
Spannende Diskussionen gab es auch an Tisch 2, der sich mit den Bedürfnissen rund um OER und OEP beschäftigte. Zunächst ging es um die Frage, was alles zu OER gehört und um die Vorstrukturierung von Materialien für formale und non-formale Bildungssettings. Gefordert wurde eine Qualitätssicherung, die auch das Alter der Materialien berücksichtigt. Wichtige Bedarfe waren ein Qualitätskriterium für didaktische Metakommunikation, Schulungen zur Bewertung und Anpassung von OER sowie die Klärung rechtlicher Unklarheiten. Als Hindernisse für die Veröffentlichung von OER wurden fehlende Infrastrukturen, paradoxe Nutzungseffekte und didaktische Unsicherheiten genannt. Um Materialien „offen“ zu gestalten, brauche es mehr Ressourcen (Personal, Geld, Plattformen) sowie mögliche Anreize wie Vergütung oder Anerkennung für die wissenschaftliche Karriere. Bislang, so stellte sich in der Diskussion heraus, wird das Bereitstellen von OER im Wissenschaftskontext noch wenig wertgeschätzt. Zudem sollten OER in der Hochschuldidaktik gestärkt und das Selbstvertrauen im Umgang mit Peer-Feedback gefördert werden.
|
||||||
|
|
||||||
|
Bereichernden Austausch gab es auch an Tisch 3, der sich mit der Öffentlichkeitsarbeit und dem Mehrwert von OER und OEP beschäftigte. Unter anderem wurde die Frage diskutiert, wer die „Fachöffentlichkeit“ sei, an die sich OER richte. In Zeiten knapper werdender Ressourcen wurde Expertise als Schlüsselressource für Einzelthemen identifiziert, die stärker bekannt gemacht und vernetzt werden sollte. Für die eigene Arbeit und die Zielgruppen bieten OER zahlreiche Vorteile, darunter Plattformen wie weiterbildungsinitiative.de, fachlich geprüfte Impulse sowie die Entwicklung kollegialer Standards in der Praxis, insbesondere wenn keine Lehrbücher zur Verfügung stehen. Darüber hinaus schaffen OER Raum für Dialog und Vernetzung, was insbesondere für die Wissenschaftskommunikation sehr wertvoll ist.
|
||||||
|
|
||||||
|
Insgesamt war der Workshop ein großer Erfolg und bot eine gute Gelegenheit, mit der Scientific Community der evangelischen Religionspädagogik in Austausch zu treten. Die gewonnenen Impulse werden eine wichtige Rolle bei der OER-Transformation in der wissenschaftlichen Religionspädagogik und Theologie spielen.
|
||||||
163
Blog/2024-09-18-TikTok.md
Normal file
|
|
@ -0,0 +1,163 @@
|
||||||
|
---
|
||||||
|
|
||||||
|
'@context': https://schema.org/
|
||||||
|
creativeWorkStatus: Published
|
||||||
|
type: LearningResource
|
||||||
|
name: 'Theologie auf TikTok: Religiöse Kommunikation im digitalen Raum'
|
||||||
|
description: >-
|
||||||
|
Religiöse Themen auf TikTok? Was zunächst widersprüchlich erscheint, ist für
|
||||||
|
Konstanze Kemnitzer, Professorin für Praktische Theologie, gelebte Realität.
|
||||||
|
Sie nutzt seit Mai 2022 ihren Kanal auf TikTok nicht nur für ihre Forschung,
|
||||||
|
sondern auch, um mit jungen Menschen ins Gespräch über Glaubensfragen zu
|
||||||
|
kommen. Wir haben uns zu einem Zoom-Meeting getroffen und wollen euch in
|
||||||
|
diesem Beitrag dokumentieren, welche Möglichkeiten sich dabei für die
|
||||||
|
Theologie und religionsbezogene Bildung über TikTok erschließen.
|
||||||
|
license: https://creativecommons.org/publicdomain/zero/1.0/deed.de
|
||||||
|
creator:
|
||||||
|
- givenName: Jörg
|
||||||
|
familyName: Lohrer
|
||||||
|
id: https://orcid.org/0000-0002-9282-0406
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Comenius-Institut
|
||||||
|
id: https://ror.org/025e8aw85
|
||||||
|
type: Organization
|
||||||
|
- givenName: Konstanze
|
||||||
|
familyName: Kemnitzer
|
||||||
|
id: https://orcid.org/0000-0002-1919-8411
|
||||||
|
type: Person
|
||||||
|
affiliation:
|
||||||
|
name: Kirchliche Hochschule Wuppertal
|
||||||
|
id: https://ror.org/05n1ym881
|
||||||
|
type: Organization
|
||||||
|
keywords:
|
||||||
|
- TikTok
|
||||||
|
- Wissenschaftskommunikation
|
||||||
|
- Social Media
|
||||||
|
- Theologie
|
||||||
|
inLanguage:
|
||||||
|
- de
|
||||||
|
about:
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n02
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n052
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n053
|
||||||
|
- https://w3id.org/kim/hochschulfaechersystematik/n287
|
||||||
|
image: >-
|
||||||
|
https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/raw/branch/main/assets/images/blog/kemnitzer-tiktok.png
|
||||||
|
learningResourceType:
|
||||||
|
- https://w3id.org/kim/hcrt/text
|
||||||
|
educationalLevel:
|
||||||
|
- https://w3id.org/kim/educationalLevel/level_A
|
||||||
|
datePublished: '2024-09-18'
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
# Theologie auf TikTok: Religiöse Kommunikation im digitalen Raum
|
||||||
|

|
||||||
|
|
||||||
|
Untertitel: "Mehr als nur 'cringe'? – Theologie-Professorin Konstanze Kemnitzer über TikTok als "Imaginationsraum" und "Produkt""
|
||||||
|
|
||||||
|
Religiöse Themen auf TikTok? Was zunächst widersprüchlich erscheint, ist für Konstanze Kemnitzer, Professorin für Praktische Theologie, gelebte Realität. Sie nutzt seit Mai 2022 [ihren Kanal auf TikTok](https://www.tiktok.com/@pt_prof_kiho_wuppertal?lang=de-DE) nicht nur für ihre Forschung, sondern auch, um mit jungen Menschen ins Gespräch über Glaubensfragen zu kommen.
|
||||||
|
Wir haben uns zu einem Zoom-Meeting getroffen und wollen euch in diesem Beitrag dokumentieren, welche Möglichkeiten sich dabei für die Theologie und religionsbezogene Bildung über TikTok erschließen:
|
||||||
|
|
||||||
|
## Warum TikTok?
|
||||||
|
Konstanze Kemnitzer sieht in TikTok nicht nur ein Forschungsfeld, sondern auch ein Experimentierfeld für neue Formen der Wissenschaftskommunikation. Anders als Instagram ermögliche TikTok den Ausbruch aus der Kirchenblase und erlaube es ihr, mit einem jungen, heterogenen Publikum in Kontakt zu treten. Sie beobachtet dort u.a. religiöse Strömungen, die sie als "fundamentalistisch" und "fanatisch" bezeichnet und denen sie ein differenziertes Bild von Theologie entgegensetzen möchte.
|
||||||
|
|
||||||
|
Die Plattformlogik von TikTok mit seiner Fokussierung auf kurze, virale Videos zwingt Konstanze Kemnitzer dazu, komplexe theologische Inhalte auf den Punkt zu bringen. Die Logik "Religion als Produkt" wird dabei konstruktiv genutzt aber zugleich auch hinterfragt. Theologie bietet ihr die Möglichkeit auf Anregungen, Fragen und auch Kritik sachgerecht und rational zu reagieren. Sie hinterfragt dabei die klassische Suche nach der richtigen theologischen Kommunikationsstrategie und sucht nach Möglichkeiten, jungen Menschen den Wert und die Relevanz von Glaubensfragen zu vermitteln.
|
||||||
|
|
||||||
|
Konstanze Kemnitzer argumentiert, dass Theologie lernen müsse, ihre Inhalte als "Produkt" zu begreifen, um auf TikTok erfolgreich zu sein. Die Plattform zwinge dazu, die Bedürfnisse der Nutzer:innen in den Mittelpunkt zu stellen und Lösungen für ihre Probleme anzubieten.
|
||||||
|
> "Am Schluss zählt das Produkt. Und diese Wende zu kapieren, geht für mich bis hinein in die Kirchentheorie"
|
||||||
|
|
||||||
|
Dieses "Produkt" besteht aus Antworten auf Sinnfragen, der Auseinandersetzung mit existenziellen Themen und der Vermittlung eines menschenfreundlichen Christentums.
|
||||||
|
|
||||||
|
## "Imagination" statt "Kommunikation":
|
||||||
|
Konstanze Kemnitzer kritisiert das klassische Paradigma der "Kommunikation des Evangeliums", das ihrer Ansicht nach der Lebensrealität junger Menschen im digitalen Zeitalter nicht mehr gerecht wird. Sie plädiert stattdessen für "immersive Ereignisse", die Nutzer:innen emotional und spirituell ansprechen.
|
||||||
|
|
||||||
|
TikTok versteht sie dabei als ein "Imaginationsmedium", das durch visuelle Reize und interaktive Formate die Nutzer:innen in seinen Bann zieht. In diesem Zusammenhang betont sie auch die Bedeutung von Authentizität und Nahbarkeit. Theolog:innen sollten auf TikTok als "echte Menschen" sichtbar werden, die sich mit ihren eigenen Fragen und Zweifeln auseinandersetzen.
|
||||||
|
|
||||||
|
Es gehe nicht mehr primär um die Vermittlung von Informationen, sondern darum, immersive Erlebnisse zu schaffen, die Nutzer:innen emotional ansprechen und zum "Eintauchen" einladen.
|
||||||
|
> "Also ich lege mich da tatsächlich mit dem ach so bekannten Ernst Lange an und sage, solange wir uns in der praktischen Theologie nicht von diesem Paradigma der Kommunikation des Evangeliums mal weiter lösen, müssen wir sozusagen erleben, dass wir immer noch alte Bilder mit uns rumschleppen."
|
||||||
|
|
||||||
|
Livestreams werden als besonders geeignet für immersive Formate gesehen, da sie Interaktion und authentische Begegnungen ermöglichen. Allerdings fehlen ihr hier neben der Lehre und Forschung die zeitlichen Ressourcen.
|
||||||
|
|
||||||
|
|
||||||
|
## Konkrete Beispiele und Herausforderungen:
|
||||||
|
Zu den erfolgreichsten Formaten auf Konstanze Kemnitzers' Kanal gehören kurze Erklärvideos zu theologischen Fragen, z.B. zum Thema "Theodizee".
|
||||||
|
|
||||||
|
Sie berichtet aber auch von den Schattenseiten der Plattform, wie z.B. Kommentaren, aufgrund derer sie die Funktion für Direktnachrichten deaktivieren musste.
|
||||||
|
> "Also ich habe ganz klare Mauern und da kommt auch TikTok nicht durch."
|
||||||
|
|
||||||
|
Eine Herausforderung sieht sie in der enormen Schnelllebigkeit von TikTok und dem hohen Aufwand, regelmäßig neuen Content zu produzieren. Die Abhängigkeit vom Algorithmus und die Schwierigkeit, aus der eigenen "Bubble" auszubrechen, sind weitere Punkte, die es zu beachten gilt. Zudem hat TikTok Bottom-Up Struktur und keine Top-Down. Das bedeutet der Content setzt sich durch, der von den Userinnen und User bevorzugt wird. Dies ist für Institutionen schwer vorher zusehen.
|
||||||
|
|
||||||
|
Eine weitere Herausforderung besteht darin, dass es nicht das TikTok rezept gibt. Trends sind von kurzer Dauer und dies führt zu einem Experimentierfeld in dem man den Nerv der Zeit treffen, oder auch weit verfehlen kann. Das heißt, was erfolgreich auf dieser Plattform ist, ist nicht vorherzubestimmen. Auf Tiktok sind es Individuen die die User ansprechen und nicht zwingend die Institutionen.
|
||||||
|
|
||||||
|
Trotz aller Herausforderungen überwiegt im Gespräch die Zuversicht. TikTok biete die Chance, junge Menschen zu erreichen, die sonst keinen Zugang zu kirchlichen Angeboten finden.
|
||||||
|
Die niedrigschwellige Nutzung der Plattform ermögliche auch Lai:innen und Ehrenamtlichen, theologische Inhalte zu verbreiten und sich zu vernetzen.
|
||||||
|
> "Es wäre einfach, die suchen einen anderen Menschen. Und wie berührend ist das eigentlich? Was für eine coole Zeit, in der wir da sind."
|
||||||
|
|
||||||
|
## Zukunft der Theologie im digitalen Raum:
|
||||||
|
Konstanze Kemnitzer sieht im Live-Streaming eine große Chance für die Vermittlung von Theologie. Regelmäßige Live-Formate könnten "immersive Ereignisse" schaffen und den Austausch mit jungen Menschen fördern.
|
||||||
|
Um auf TikTok erfolgreich zu sein, braucht es ihrer Ansicht nach neben guten Ideen vor allem "Serialität und Treue". Nur wer regelmäßig neuen Content liefert und mit seiner Community im Gespräch bleibt, kann langfristig auf der Plattform bestehen.
|
||||||
|
Sie plädiert für mehr Mut und Experimentierfreude seitens der Kirche und ihrer Vertreter:innen.
|
||||||
|
Statt sich vor neuen Technologien und Formaten zu verschließen, sollten Theologie und religionsbezogene Bildung die Chancen der Digitalisierung aktiv nutzen.
|
||||||
|
|
||||||
|
Unser Gespräch zeigt, dass Theologie und TikTok kein Widerspruch sein müssen. Mit Mut, Kreativität und einer guten Portion Selbst-Ironie können Theolog:innen und Religionslehrkräfte auf der Plattform junge Menschen erreichen und für Glaubensfragen begeistern. Dafür braucht es allerdings auch die Bereitschaft, sich auf die spezifische Logik und Ästhetik von TikTok einzulassen.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### Quellen / Tipps / Links:
|
||||||
|
- "Making Science Education More Accessible: A Case Study of TikTok’s Utility as a Science Communication Tool" https://www.sciencedirect.com/science/article/abs/pii/S0306452223003731
|
||||||
|
- Interessante TikTok-Accounts:
|
||||||
|
- https://www.tiktok.com/@pt_prof_kiho_wuppertal
|
||||||
|
- https://www.tiktok.com/@was.zurhoelle
|
||||||
|
- https://www.tiktok.com/@kirchemalanders
|
||||||
|
- Bibliografie Prof. Konstanze Kemnitzer https://kiho-wuppertal.de/person/?flag=983
|
||||||
|
- Immersion – praktisch-theologische Überlegungen, in: Abdel-Hafiez Massud / Christian Hild (Hg.), Religiöse Bildung bis 2030: Hürden und Chancen (RKBG, Bd. 1), Landau 2021, 161–177 (gemeinsam mit Matthias Roser)
|
||||||
|
- Die Imagination des Evangeliums in der Virtualisierung der Lebenswelten. Antrittsvorlesung als Inhaberin des Lehrstuhls für Praktische Theologie an der Kirchlichen Hochschule Wuppertal/Bethel vom 7. Februar 2019. [Das Manuskript der Vorlesung steht als pdf-Dokument zum Download bereit: Konstanze Kemnitzer, Die Imagination des Evangeliums in der Virtualisierung der Lebenswelten](https://kiho-wuppertal.de/wp-content/uploads/2023/02/Konstanze-Kemnitzer-Imagination-des-Evangeliums.pdf)
|
||||||
|
- Weiterführendes:
|
||||||
|
- [Funktionsweise – Wie funktioniert TikTok? (Bundeszentrale für politische Bildung)](https://www.bpb.de/lernen/bewegtbild-und-politische-bildung/themen-und-hintergruende/lernen-mit-und-ueber-tiktok/523787/funktionsweise-wie-funktioniert-tiktok/)
|
||||||
|
- [Die TikTok-Intifada – Der 7. Oktober & die Folgen im Netz (Bildungsstätte Anne Frank)](https://www.bs-anne-frank.de/mediathek/publikationen/die-tiktok-intifada-der-7-oktober-die-folgen-im-netz)
|
||||||
|
|
||||||
|
#### Im Gespräch waren am 17.09.2024:
|
||||||
|
- Philipp Angelina (wiss. MA ([FOERBICO](https://oer.community/)) Uni Nürnberg)
|
||||||
|
- Gina Buchwald-Chassée (([FOERBICO](https://oer.community/)), Comenius-Institut Münster),
|
||||||
|
- Corinna Ullmann ([rpi-virtuell](https://rpi-virtuell.de/), relilab, Comenius-Institut),
|
||||||
|
- Prof. Konstanze Kemnitzer ([Kirchliche Hochschule Wuppertal]((https://kiho-wuppertal.de/))) [TikTok-@pt_prof_kiho_wuppertal : ](https://www.tiktok.com/@pt_prof_kiho_wuppertal)
|
||||||
|
- Jörg Lohrer ([FOERBICO](https://oer.community/))
|
||||||
|
|
||||||
|
evtl. TLDR bzw Infobox:
|
||||||
|
|
||||||
|
#### FAQ: Theologie und Social Media am Beispiel TikTok
|
||||||
|
|
||||||
|
1. Warum ist TikTok für die Theologie relevant?
|
||||||
|
|
||||||
|
TikTok ist relevant, weil sich dort eine große Anzahl junger Menschen aufhält, die sonst möglicherweise wenig Kontakt mit Theologie und Religion haben. Es bietet die Chance, religionsbezogene Fragen und Antworten auf neue und innovative Weise zu präsentieren und mit jungen Menschen über existenzielle Fragen ins Gespräch zu kommen.
|
||||||
|
|
||||||
|
2. Wie kann man auf TikTok theologische Inhalte authentisch vermitteln?
|
||||||
|
|
||||||
|
Authentizität auf TikTok bedeutet, sich auf die Plattform einzulassen und ihre Funktionsweisen zu verstehen. Kurze, prägnante Videos, Humor und Interaktion mit der Community sind wichtige Elemente. Wichtig ist auch, die eigene Persönlichkeit und Begeisterung für Theologie durchscheinen zu lassen.
|
||||||
|
|
||||||
|
3. Was sind die Herausforderungen der Theologie auf TikTok?
|
||||||
|
|
||||||
|
Die Herausforderung besteht darin, komplexe theologische Themen in einem Format aufzubereiten, das auf TikTok funktioniert. Es gilt, die Aufmerksamkeit der Nutzer*innen zu gewinnen und zu halten, ohne dabei die Inhalte zu simplifizieren oder zu verfälschen.
|
||||||
|
|
||||||
|
4. Wie kann man mit der Schnelllebigkeit und den Algorithmen von TikTok umgehen?
|
||||||
|
|
||||||
|
Die Schnelllebigkeit von TikTok erfordert eine hohe Frequenz an Content und die Bereitschaft, neue Formate und Trends auszuprobieren. Die Algorithmen der Plattform lassen sich durch Interaktion mit der Community, Hashtags und aktuelle Trends positiv beeinflussen.
|
||||||
|
|
||||||
|
5. Wie kann man die Community-Funktion von TikTok für theologische Zwecke nutzen?
|
||||||
|
|
||||||
|
Live-Streams bieten die Möglichkeit, direkt mit den Nutzer*innen zu interagieren und auf ihre Fragen und Anliegen einzugehen. Durch die Bildung von Gruppen und die Nutzung von Hashtags kann man Gleichgesinnte finden und sich mit ihnen austauschen.
|
||||||
|
|
||||||
|
6. Welche Rolle spielt das Thema "Produkt" bei der Theologie auf TikTok?
|
||||||
|
|
||||||
|
TikTok ist eine kommerziell geprägte Plattform, auf der Nutzer*innen nach Inhalten suchen, die ihnen einen Mehrwert bieten. Daher ist es wichtig, die Relevanz theologischer Themen für die Lebenswelt der Nutzer*innen herauszuarbeiten und sie als "Produkt" mit konkreten Problemlösungen zu präsentieren.
|
||||||
|
|
||||||
|
7. Wie kann man sich als Theologin oder Theologe vor Anfeindungen auf TikTok schützen?
|
||||||
|
|
||||||
|
Es ist wichtig, klare Grenzen zwischen privatem und öffentlichem Profil zu ziehen und keine sensiblen Informationen preiszugeben. Bei Anfeindungen sollte man sachlich reagieren, gegebenenfalls Kommentare löschen oder Nutzer*innen blockieren.
|
||||||
|
|
||||||
|
8. Welche Chancen bietet TikTok für die Zukunft der Theologie?
|
||||||
|
|
||||||
|
TikTok bietet die Chance, die Theologie aus dem akademischen Elfenbeinturm herauszuholen und einem breiten Publikum zugänglich zu machen. Durch kreative Formate und den Dialog mit der Community kann TikTok zu einem Ort der Begegnung und des Austauschs über existenzielle Fragen werden.
|
||||||
|
|
||||||
BIN
Blog/assets/1000000583 2.jpg
Normal file
|
After Width: | Height: | Size: 168 KiB |
|
After Width: | Height: | Size: 1.5 MiB |
BIN
Blog/assets/un-richtlinie.png
Normal file
|
After Width: | Height: | Size: 152 KiB |
BIN
Blog/assets/unesco-sdg-cc-by-sa-3.png
Normal file
|
After Width: | Height: | Size: 730 KiB |
76
LICENSE
|
|
@ -1,4 +1,4 @@
|
||||||
Attribution-ShareAlike 4.0 International
|
Attribution 4.0 International
|
||||||
|
|
||||||
=======================================================================
|
=======================================================================
|
||||||
|
|
||||||
|
|
@ -54,18 +54,16 @@ exhaustive, and do not form part of our licenses.
|
||||||
|
|
||||||
=======================================================================
|
=======================================================================
|
||||||
|
|
||||||
Creative Commons Attribution-ShareAlike 4.0 International Public
|
Creative Commons Attribution 4.0 International Public License
|
||||||
License
|
|
||||||
|
|
||||||
By exercising the Licensed Rights (defined below), You accept and agree
|
By exercising the Licensed Rights (defined below), You accept and agree
|
||||||
to be bound by the terms and conditions of this Creative Commons
|
to be bound by the terms and conditions of this Creative Commons
|
||||||
Attribution-ShareAlike 4.0 International Public License ("Public
|
Attribution 4.0 International Public License ("Public License"). To the
|
||||||
License"). To the extent this Public License may be interpreted as a
|
extent this Public License may be interpreted as a contract, You are
|
||||||
contract, You are granted the Licensed Rights in consideration of Your
|
granted the Licensed Rights in consideration of Your acceptance of
|
||||||
acceptance of these terms and conditions, and the Licensor grants You
|
these terms and conditions, and the Licensor grants You such rights in
|
||||||
such rights in consideration of benefits the Licensor receives from
|
consideration of benefits the Licensor receives from making the
|
||||||
making the Licensed Material available under these terms and
|
Licensed Material available under these terms and conditions.
|
||||||
conditions.
|
|
||||||
|
|
||||||
|
|
||||||
Section 1 -- Definitions.
|
Section 1 -- Definitions.
|
||||||
|
|
@ -84,11 +82,7 @@ Section 1 -- Definitions.
|
||||||
and Similar Rights in Your contributions to Adapted Material in
|
and Similar Rights in Your contributions to Adapted Material in
|
||||||
accordance with the terms and conditions of this Public License.
|
accordance with the terms and conditions of this Public License.
|
||||||
|
|
||||||
c. BY-SA Compatible License means a license listed at
|
c. Copyright and Similar Rights means copyright and/or similar rights
|
||||||
creativecommons.org/compatiblelicenses, approved by Creative
|
|
||||||
Commons as essentially the equivalent of this Public License.
|
|
||||||
|
|
||||||
d. Copyright and Similar Rights means copyright and/or similar rights
|
|
||||||
closely related to copyright including, without limitation,
|
closely related to copyright including, without limitation,
|
||||||
performance, broadcast, sound recording, and Sui Generis Database
|
performance, broadcast, sound recording, and Sui Generis Database
|
||||||
Rights, without regard to how the rights are labeled or
|
Rights, without regard to how the rights are labeled or
|
||||||
|
|
@ -96,33 +90,29 @@ Section 1 -- Definitions.
|
||||||
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
specified in Section 2(b)(1)-(2) are not Copyright and Similar
|
||||||
Rights.
|
Rights.
|
||||||
|
|
||||||
e. Effective Technological Measures means those measures that, in the
|
d. Effective Technological Measures means those measures that, in the
|
||||||
absence of proper authority, may not be circumvented under laws
|
absence of proper authority, may not be circumvented under laws
|
||||||
fulfilling obligations under Article 11 of the WIPO Copyright
|
fulfilling obligations under Article 11 of the WIPO Copyright
|
||||||
Treaty adopted on December 20, 1996, and/or similar international
|
Treaty adopted on December 20, 1996, and/or similar international
|
||||||
agreements.
|
agreements.
|
||||||
|
|
||||||
f. Exceptions and Limitations means fair use, fair dealing, and/or
|
e. Exceptions and Limitations means fair use, fair dealing, and/or
|
||||||
any other exception or limitation to Copyright and Similar Rights
|
any other exception or limitation to Copyright and Similar Rights
|
||||||
that applies to Your use of the Licensed Material.
|
that applies to Your use of the Licensed Material.
|
||||||
|
|
||||||
g. License Elements means the license attributes listed in the name
|
f. Licensed Material means the artistic or literary work, database,
|
||||||
of a Creative Commons Public License. The License Elements of this
|
|
||||||
Public License are Attribution and ShareAlike.
|
|
||||||
|
|
||||||
h. Licensed Material means the artistic or literary work, database,
|
|
||||||
or other material to which the Licensor applied this Public
|
or other material to which the Licensor applied this Public
|
||||||
License.
|
License.
|
||||||
|
|
||||||
i. Licensed Rights means the rights granted to You subject to the
|
g. Licensed Rights means the rights granted to You subject to the
|
||||||
terms and conditions of this Public License, which are limited to
|
terms and conditions of this Public License, which are limited to
|
||||||
all Copyright and Similar Rights that apply to Your use of the
|
all Copyright and Similar Rights that apply to Your use of the
|
||||||
Licensed Material and that the Licensor has authority to license.
|
Licensed Material and that the Licensor has authority to license.
|
||||||
|
|
||||||
j. Licensor means the individual(s) or entity(ies) granting rights
|
h. Licensor means the individual(s) or entity(ies) granting rights
|
||||||
under this Public License.
|
under this Public License.
|
||||||
|
|
||||||
k. Share means to provide material to the public by any means or
|
i. Share means to provide material to the public by any means or
|
||||||
process that requires permission under the Licensed Rights, such
|
process that requires permission under the Licensed Rights, such
|
||||||
as reproduction, public display, public performance, distribution,
|
as reproduction, public display, public performance, distribution,
|
||||||
dissemination, communication, or importation, and to make material
|
dissemination, communication, or importation, and to make material
|
||||||
|
|
@ -130,13 +120,13 @@ Section 1 -- Definitions.
|
||||||
public may access the material from a place and at a time
|
public may access the material from a place and at a time
|
||||||
individually chosen by them.
|
individually chosen by them.
|
||||||
|
|
||||||
l. Sui Generis Database Rights means rights other than copyright
|
j. Sui Generis Database Rights means rights other than copyright
|
||||||
resulting from Directive 96/9/EC of the European Parliament and of
|
resulting from Directive 96/9/EC of the European Parliament and of
|
||||||
the Council of 11 March 1996 on the legal protection of databases,
|
the Council of 11 March 1996 on the legal protection of databases,
|
||||||
as amended and/or succeeded, as well as other essentially
|
as amended and/or succeeded, as well as other essentially
|
||||||
equivalent rights anywhere in the world.
|
equivalent rights anywhere in the world.
|
||||||
|
|
||||||
m. You means the individual or entity exercising the Licensed Rights
|
k. You means the individual or entity exercising the Licensed Rights
|
||||||
under this Public License. Your has a corresponding meaning.
|
under this Public License. Your has a corresponding meaning.
|
||||||
|
|
||||||
|
|
||||||
|
|
@ -182,13 +172,7 @@ Section 2 -- Scope.
|
||||||
Licensed Rights under the terms and conditions of this
|
Licensed Rights under the terms and conditions of this
|
||||||
Public License.
|
Public License.
|
||||||
|
|
||||||
b. Additional offer from the Licensor -- Adapted Material.
|
b. No downstream restrictions. You may not offer or impose
|
||||||
Every recipient of Adapted Material from You
|
|
||||||
automatically receives an offer from the Licensor to
|
|
||||||
exercise the Licensed Rights in the Adapted Material
|
|
||||||
under the conditions of the Adapter's License You apply.
|
|
||||||
|
|
||||||
c. No downstream restrictions. You may not offer or impose
|
|
||||||
any additional or different terms or conditions on, or
|
any additional or different terms or conditions on, or
|
||||||
apply any Effective Technological Measures to, the
|
apply any Effective Technological Measures to, the
|
||||||
Licensed Material if doing so restricts exercise of the
|
Licensed Material if doing so restricts exercise of the
|
||||||
|
|
@ -270,24 +254,9 @@ following conditions.
|
||||||
information required by Section 3(a)(1)(A) to the extent
|
information required by Section 3(a)(1)(A) to the extent
|
||||||
reasonably practicable.
|
reasonably practicable.
|
||||||
|
|
||||||
b. ShareAlike.
|
4. If You Share Adapted Material You produce, the Adapter's
|
||||||
|
License You apply must not prevent recipients of the Adapted
|
||||||
In addition to the conditions in Section 3(a), if You Share
|
Material from complying with this Public License.
|
||||||
Adapted Material You produce, the following conditions also apply.
|
|
||||||
|
|
||||||
1. The Adapter's License You apply must be a Creative Commons
|
|
||||||
license with the same License Elements, this version or
|
|
||||||
later, or a BY-SA Compatible License.
|
|
||||||
|
|
||||||
2. You must include the text of, or the URI or hyperlink to, the
|
|
||||||
Adapter's License You apply. You may satisfy this condition
|
|
||||||
in any reasonable manner based on the medium, means, and
|
|
||||||
context in which You Share Adapted Material.
|
|
||||||
|
|
||||||
3. You may not offer or impose any additional or different terms
|
|
||||||
or conditions on, or apply any Effective Technological
|
|
||||||
Measures to, Adapted Material that restrict exercise of the
|
|
||||||
rights granted under the Adapter's License You apply.
|
|
||||||
|
|
||||||
|
|
||||||
Section 4 -- Sui Generis Database Rights.
|
Section 4 -- Sui Generis Database Rights.
|
||||||
|
|
@ -302,8 +271,7 @@ apply to Your use of the Licensed Material:
|
||||||
b. if You include all or a substantial portion of the database
|
b. if You include all or a substantial portion of the database
|
||||||
contents in a database in which You have Sui Generis Database
|
contents in a database in which You have Sui Generis Database
|
||||||
Rights, then the database in which You have Sui Generis Database
|
Rights, then the database in which You have Sui Generis Database
|
||||||
Rights (but not its individual contents) is Adapted Material,
|
Rights (but not its individual contents) is Adapted Material; and
|
||||||
including for purposes of Section 3(b); and
|
|
||||||
|
|
||||||
c. You must comply with the conditions in Section 3(a) if You Share
|
c. You must comply with the conditions in Section 3(a) if You Share
|
||||||
all or a substantial portion of the contents of the database.
|
all or a substantial portion of the contents of the database.
|
||||||
|
|
|
||||||
73
Markdownvorlage.md
Normal file
|
|
@ -0,0 +1,73 @@
|
||||||
|
# Vorlage
|
||||||
|
Ich habe Angefangen ein Vorlagendokument zu erstellen um nicht immer nach gewissen Coodierungen googlen zu müssen. Bitte gerne ergänzen.
|
||||||
|
|
||||||
|
## Tabelle
|
||||||
|
<table>
|
||||||
|
<thead>
|
||||||
|
<tr>
|
||||||
|
<th>Spalte 1</th>
|
||||||
|
<th>Spalte 2</th>
|
||||||
|
<th>Spalte 3</th>
|
||||||
|
</tr>
|
||||||
|
</thead>
|
||||||
|
<tbody>
|
||||||
|
<tr>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
<td>Inhalt</td>
|
||||||
|
</tr>
|
||||||
|
</tbody>
|
||||||
|
</table>
|
||||||
|
|
||||||
|
### Spaltenbündig
|
||||||
|
| Linksbündig | Zentriert | Rechtsbündig |
|
||||||
|
| :--- | :---: | ---: |
|
||||||
|
| Inhalt | Inhalt | Inhalt |
|
||||||
|
| Inhalt | Inhalt | Inhalt |
|
||||||
|
|
||||||
|
|
||||||
|
## Mermaid-Chart
|
||||||
|
|
||||||
|
Live-Editor: https://mermaid.live/edit
|
||||||
|
|
||||||
|
### Flowchart
|
||||||
|
```mermaid
|
||||||
|
flowchart TD
|
||||||
|
A[Inhalt] -->|Inhalt| B(Inhalt)
|
||||||
|
B --> C{Inhalt}
|
||||||
|
C -->|Inhalt| D[Inhalt]
|
||||||
|
C -->|Inhalt| E[Inhalt]
|
||||||
|
C -->|Inhalt| F[fa:fa-Inhalt Inhalt]
|
||||||
|
```
|
||||||
|
### Beispiel: Sequenz Diagramm
|
||||||
|
```mermaid
|
||||||
|
sequenceDiagram
|
||||||
|
Alice->>+John: Hello John, how are you?
|
||||||
|
Alice->>+John: John, can you hear me?
|
||||||
|
John-->>-Alice: Hi Alice, I can hear you!
|
||||||
|
John-->>-Alice: I feel great!
|
||||||
|
```
|
||||||
|
### Beispiel: Mindmap
|
||||||
|
```mermaid
|
||||||
|
mindmap
|
||||||
|
root((Titel))
|
||||||
|
Blase eins
|
||||||
|
Wichtig 11
|
||||||
|
Wichtig 12
|
||||||
|
Wichtig 122
|
||||||
|
Blase zwei
|
||||||
|
wichtig 21 <br/>mit Zeilenbruch
|
||||||
|
Wichtig 22
|
||||||
|
Wichtig 23
|
||||||
|
Wichtig 211
|
||||||
|
Wichtig 212
|
||||||
|
Wichtig 2113
|
||||||
|
Blase drei
|
||||||
|
Wichtig 32
|
||||||
|
Wichtig 32
|
||||||
|
```
|
||||||
133
Meilensteine.md
Normal file
|
|
@ -0,0 +1,133 @@
|
||||||
|
# Meilensteine
|
||||||
|
|
||||||
|
## Geamtschau
|
||||||
|
|
||||||
|
1. **Stärkung und Vernetzung von OER-Communities**
|
||||||
|
- **M1:** Ermittlung und Aktivierung bestehender OER-Communities (Monate 1-6)
|
||||||
|
- **M2:** Aufbau strategischer Partnerschaften (Monate 6-12)
|
||||||
|
|
||||||
|
2. **Qualitätsentwicklung in OER-Prozessen**
|
||||||
|
- **M3:** Entwicklung und Implementierung von Qualitätsstandards (Monate 6-18)
|
||||||
|
- **M4:** Evaluation und Anpassung der Qualitätsstandards (Monate 18-24)
|
||||||
|
|
||||||
|
3. **Koordinierte Zusammenarbeit und Synergien**
|
||||||
|
- **M5:** Erstellung einer Vernetzungsstrategie (Monate 3-6)
|
||||||
|
- **M6:** Implementierung der Vernetzungsstrategie (Monate 6-12)
|
||||||
|
|
||||||
|
4. **Professionalisierung pädagogischer Fachkräfte**
|
||||||
|
- **M7:** Entwicklung von Schulungsmaterialien und -programmen (Monate 6-12)
|
||||||
|
- **M8:** Durchführung von Schulungen und Workshops (Monate 12-24)
|
||||||
|
|
||||||
|
5. **Community-übergreifende Qualitätssicherung**
|
||||||
|
- **M9:** Entwicklung gemeinsamer Qualitätsstandards und Metadatenstandards (Monate 6-12)
|
||||||
|
- **M10:** Implementierung und Test der Standards (Monate 12-24)
|
||||||
|
|
||||||
|
6. **Aufbau eines nachhaltigen OER-Ökosystems**
|
||||||
|
- **M11:** Konzeptentwicklung für das OER-Ökosystem (Monate 6-12)
|
||||||
|
- **M12:** Implementierung der Technologien und Dienstleistungen (Monate 12-36)
|
||||||
|
|
||||||
|
7. **Förderung der Nutzung offener Bildungspraktiken**
|
||||||
|
- **M13:** Erarbeitung und Verbreitung von OEP-Materialien (Monate 6-18)
|
||||||
|
- **M14:** Implementierung von OEP-Strategien in Bildungseinrichtungen (Monate 18-36)
|
||||||
|
|
||||||
|
8. **Empirische Begleitforschung**
|
||||||
|
- **M15:** Durchführung von OER-Creator- und User-Befragungen (Monate 6-12)
|
||||||
|
- **M16:** Analyse der Daten und Anpassung der Projektstrategie (Monate 12-24)
|
||||||
|
- **M17:** Veröffentlichung und Präsentation der Forschungsergebnisse (Monate 24-36)
|
||||||
|
|
||||||
|
## Gantt-Diagramm fOERbico Projektverlauf
|
||||||
|
|
||||||
|
```mermaid
|
||||||
|
gantt
|
||||||
|
title fOERbico Projektverlauf
|
||||||
|
dateFormat YYYY-MM
|
||||||
|
section Stärkung und Vernetzung von OER-Communities
|
||||||
|
Ermittlung und Aktivierung bestehender OER-Communities :m1, 2024-05, 6m
|
||||||
|
Aufbau strategischer Partnerschaften :m2, 2024-11, 6m
|
||||||
|
section Qualitätsentwicklung in OER-Prozessen
|
||||||
|
Entwicklung und Implementierung von Qualitätsstandards :m3, 2024-11, 12m
|
||||||
|
Evaluation und Anpassung der Qualitätsstandards :m4, 2025-11, 6m
|
||||||
|
section Koordinierte Zusammenarbeit und Synergien
|
||||||
|
Erstellung einer Vernetzungsstrategie :m5, 2024-08, 3m
|
||||||
|
Implementierung der Vernetzungsstrategie :m6, 2024-11, 6m
|
||||||
|
section Professionalisierung pädagogischer Fachkräfte
|
||||||
|
Entwicklung von Schulungsmaterialien und -programmen :m7, 2024-11, 6m
|
||||||
|
Durchführung von Schulungen und Workshops :m8, 2025-05, 12m
|
||||||
|
section Community-übergreifende Qualitätssicherung
|
||||||
|
Entwicklung gemeinsamer Qualitätsstandards und Metadatenstandards :m9, 2024-11, 6m
|
||||||
|
Implementierung und Test der Standards :m10, 2025-05, 12m
|
||||||
|
section Aufbau eines nachhaltigen OER-Ökosystems
|
||||||
|
Konzeptentwicklung für das OER-Ökosystem :m11, 2024-11, 6m
|
||||||
|
Implementierung der Technologien und Dienstleistungen :m12, 2025-05, 24m
|
||||||
|
section Förderung der Nutzung offener Bildungspraktiken
|
||||||
|
Erarbeitung und Verbreitung von OEP-Materialien :m13, 2024-11, 12m
|
||||||
|
Implementierung von OEP-Strategien in Bildungseinrichtungen :m14, 2025-11, 18m
|
||||||
|
section Empirische Begleitforschung
|
||||||
|
Durchführung von OER-Creator- und User-Befragungen :m15, 2024-11, 6m
|
||||||
|
Analyse der Daten und Anpassung der Projektstrategie :m16, 2025-05, 12m
|
||||||
|
Veröffentlichung und Präsentation der Forschungsergebnisse :m17, 2026-05, 12m
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## Meilensteine aus technischer Perspektive
|
||||||
|
|
||||||
|
1. **Einrichtung und Koordination der Projektstruktur (Monate 1-2)**
|
||||||
|
|
||||||
|
- **Ziel:** Aufbau der grundlegenden Infrastruktur und Koordination des Projekts.
|
||||||
|
- **Aktivitäten:** Installation und Konfiguration der Entwicklungsumgebungen, Einführung eines Projektmanagement-Systems und Einrichtung von Kommunikationskanälen.
|
||||||
|
2. **Aktivierung und Erweiterung bestehender Communities (Monate 3-6)**
|
||||||
|
|
||||||
|
- **Ziel:** Integration und Vernetzung bestehender OER-Communities.
|
||||||
|
- **Aktivitäten:** Erste Implementierung von Schnittstellen zu rpi-virtuell und WLO, sowie Aktivierung der Community-Mitglieder zur intensiveren Nutzung der Plattform.
|
||||||
|
3. **Entwicklung netzwerkbezogener Strategien (Monate 7-8)**
|
||||||
|
|
||||||
|
- **Ziel:** Erarbeitung von Konzepten für eine effektive Zusammenarbeit zwischen den OER-Communities.
|
||||||
|
- **Aktivitäten:** Erstellung technischer Spezifikationen, strategische Planung der Netzwerkarbeit und Dokumentation der Prozesse.
|
||||||
|
4. **Intra- und interorganisationelles Community-Management (Monate 9-36)**
|
||||||
|
|
||||||
|
- **Ziel:** Kontinuierliche Unterstützung und Erweiterung der Community-Aktivitäten.
|
||||||
|
- **Aktivitäten:** Laufende technische Unterstützung, Implementierung neuer Features basierend auf Nutzerfeedback und Förderung der Zusammenarbeit zwischen den Communities.
|
||||||
|
5. **Entwicklung und Implementierung des Community-Hubs (Monate 8-36)**
|
||||||
|
|
||||||
|
- **Ziel:** Aufbau eines zentralen Hubs zur Vernetzung und Visualisierung der Community-Aktivitäten.
|
||||||
|
- **Aktivitäten:** Anforderungsanalyse, Prototypentwicklung, Integration mit bestehenden OER-Plattformen und kontinuierliche Verbesserung basierend auf Nutzerfeedback.
|
||||||
|
6. **Aufbau eines plattformunabhängigen Redaktionssystems (Monate 1-4, 7-13)**
|
||||||
|
|
||||||
|
- **Ziel:** Entwicklung eines flexiblen und interoperablen Systems zur Qualitätsprüfung und Verwaltung von OER.
|
||||||
|
- **Aktivitäten:** Ermittlung der Anforderungen, Entwicklung von Metadatenstandards und technische Umsetzung des Redaktionssystems.
|
||||||
|
7. **Visualisierung der Netzwerkaktivitäten (Monate 8-36)**
|
||||||
|
|
||||||
|
- **Ziel:** Transparente Darstellung der Aktivitäten und Interaktionen innerhalb der OER-Communities.
|
||||||
|
- **Aktivitäten:** Datensammlung, Analyse und Entwicklung von Tools zur Visualisierung im Community-Hub.
|
||||||
|
8. **Nachhaltige Integration und Weiterentwicklung (Monate 34-36)**
|
||||||
|
|
||||||
|
- **Ziel:** Sicherstellung der langfristigen Nutzung und Weiterentwicklung der Projektergebnisse.
|
||||||
|
- **Aktivitäten:** Abschließende Evaluation, Entwicklung einer Nachhaltigkeitsstrategie und Übergabe der Systeme an die dauerhaften Strukturen des Comenius-Instituts.
|
||||||
|
|
||||||
|
|
||||||
|
### Gantt Diagramm
|
||||||
|
```mermaid
|
||||||
|
gantt
|
||||||
|
title fOERbico Projektverlauf
|
||||||
|
dateFormat YYYY-MM
|
||||||
|
section Projektvorbereitung
|
||||||
|
Einrichtung und Koordination der Projektstruktur :a1, 2024-05, 2m
|
||||||
|
section Aktivierung und Erweiterung
|
||||||
|
Aktivierung und Erweiterung bestehender Communities :a2, 2024-08, 4m
|
||||||
|
section Netzwerkstrategien
|
||||||
|
Entwicklung netzwerkbezogener Strategien :a3, 2024-12, 2m
|
||||||
|
section Community-Management
|
||||||
|
Intra- und interorganisationelles Community-Management :a4, 2025-01, 36m
|
||||||
|
section Community-Hub
|
||||||
|
Anforderungsanalyse und Prototypentwicklung :a5, 2025-01, 6m
|
||||||
|
Implementierung und Integration des Community-Hubs :a5, 2025-07, 30m
|
||||||
|
section Redaktionssystem
|
||||||
|
Konzeption und Entwicklung des Redaktionssystems :a6, 2024-05, 4m
|
||||||
|
Weiterentwicklung und Integration :a6, 2024-12, 6m
|
||||||
|
section Visualisierung
|
||||||
|
Visualisierung der Netzwerkaktivitäten :a7, 2025-01, 30m
|
||||||
|
section Projektabschluss
|
||||||
|
Nachhaltige Integration und Weiterentwicklung :a8, 2027-01, 6m
|
||||||
|
|
||||||
|
```
|
||||||
9
Mockup-Homepage.md
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
# Mock Up Community Seite
|
||||||
|
|
||||||
|
AI gestütztes Mockup für unsere Homepage https://oer.community mit tlbrowse
|
||||||
|
|
||||||
|
TLB-Browse ist open-source und kann heir direkt verwendet werden: https://www.tlbrowse.com/
|
||||||
|
|
||||||
|
Github: https://github.com/SawyerHood/tlbrowse
|
||||||
|
|
||||||
|
<video src="https://codeberg.org/Comenius-Institut/fOERbico/raw/branch/main/assets/mockup-oer-community.mp4" title="mockup-oer-community.mp4" controls></video>
|
||||||
69
OER-Recherche/OER-Guidelines.md
Normal file
|
|
@ -0,0 +1,69 @@
|
||||||
|
# Guidelines, Tipps & Tools für die Erstellung von OER
|
||||||
|
|
||||||
|
## Guidelines
|
||||||
|
|
||||||
|
### Allgemein
|
||||||
|
|
||||||
|
- https://ebildungslabor.github.io/makoer/
|
||||||
|
- https://openeconomics.zbw.eu/knowledgebase/selbst-oer-erstellen/
|
||||||
|
- https://zendi.ph-weingarten.de/wiki/de/guides/oer-how-to-guide-creating-oer
|
||||||
|
- https://www.twillo.de/oer/web/oer-nutzen-und-erstellen/
|
||||||
|
- https://www.hs-emden-leer.de/fileadmin/user_upload/cd/Projektbeschreibungen/OER_Handreichung_CampusDidaktik_HS_Emden_Leer.pdf
|
||||||
|
- https://pro.digbi.net/course/view.php?id=1094
|
||||||
|
- https://www.oercamp.de/wp-content/uploads/2021/04/Goldstandard-fuer-OER-2021.pdf
|
||||||
|
- https://www.openeducation.at/fileadmin/user_upload/OER_Produktionsworkflow_2023.pdf
|
||||||
|
|
||||||
|
Englisch:
|
||||||
|
|
||||||
|
- https://policy.lumenlearning.com/
|
||||||
|
- https://www.unesco.de/sites/default/files/2020-01/Guidelines_on_the_Development_of_OER_Policies_2019.pdf
|
||||||
|
- https://oasis.col.org/items/02573f95-67c8-4d35-a93c-15f68d7186fd
|
||||||
|
- https://oasis.col.org/items/c7170b5f-5c13-42fb-8c3d-b79eced2eefb
|
||||||
|
- https://www.una-europa.eu/knowledge-hub/toolkits/oer/creating-oers-how-to-guide#content
|
||||||
|
- https://unesdoc.unesco.org/ark:/48223/pf0000213605
|
||||||
|
|
||||||
|
|
||||||
|
### Schule
|
||||||
|
|
||||||
|
- https://magazin.sofatutor.com/lehrer/leitfaden-oer-wie-fertigt-man-freie-digitale-unterrichtsmaterialien-an/
|
||||||
|
- https://open-educational-resources.de/wp-content/uploads/OERinfo_Broschuere_interaktiv.pdf
|
||||||
|
- https://wirlernenonline.de/oererstellen/
|
||||||
|
|
||||||
|
|
||||||
|
### Hochschule
|
||||||
|
|
||||||
|
- https://www.synergie.uni-hamburg.de/de/media/synergie-praxis/oer-know-how-2018.pdf
|
||||||
|
- https://lehreladen.rub.de/lehrformate-methoden/open-educational-resources/wie-koennen-sie-oer-erstellen/
|
||||||
|
- https://www.uni-bielefeld.de/lehre/digitale-lehre/open-educational-resources/verwenden/Universitat-Bielefeld-2021-Checkliste-OER-v1.0.pdf
|
||||||
|
- https://www.elearning.hhu.de/oer-an-der-hhu/oer-erstellen
|
||||||
|
- https://www.hsbi.de/learningservices/lehrende/oer/oer-erstellen
|
||||||
|
- https://static.uni-graz.at/fileadmin/digitales-lehren-und-lernen/Dokumente/OER-Leitfaden_V3_2022.pdf
|
||||||
|
- https://oer.amh-ev.de/wp-content/uploads/2018/10/FINAL_Leitfaden_OERerstellen.pdf
|
||||||
|
- https://www.unesco.de/sites/default/files/2018-01/DUK_Leitfaden_OER_in_der_Hochschulbildung_2015_barrierefrei-1.pdf
|
||||||
|
- https://www.uni-siegen.de/zfh/querschnittsthemen/oer/oer_us_3_oer_selbst_erstellen.html
|
||||||
|
|
||||||
|
|
||||||
|
## Tools
|
||||||
|
|
||||||
|
- https://wb-web.de/material/medien/zehn-tools-fur-die-erstellung-gestaltung-und-veroffentlichung-von-oer.html
|
||||||
|
- https://www.phbern.ch/dienstleistungen/unterrichtsmedien/oer-toolbox/oer-erstellen-werkzeuge
|
||||||
|
- https://www.twillo.de/oer/web/vorlagen-und-werkzeuge/
|
||||||
|
- https://digitallearningtools.de/
|
||||||
|
- https://lizenzhinweisgenerator.de/
|
||||||
|
- https://www.tlp-lpa.ca/oer-toolkit
|
||||||
|
- https://open-educational-resources.de/wp-content/uploads/OER-canvas_beschreibbar.pdf
|
||||||
|
- https://docs.google.com/presentation/d/1qysWyZ5m7Uk1D-_JQAS0x_4KmY4W0aMaDUk8y4tfUCw/edit#slide=id.p
|
||||||
|
- https://apps.zum.de/
|
||||||
|
|
||||||
|
## Tipps
|
||||||
|
|
||||||
|
- https://irights.info/kategorie/themen/bildung-open-educational-resources
|
||||||
|
- https://campus.oercamp.de/
|
||||||
|
- https://oer-contentbuffet.info/edu-sharing/components/search
|
||||||
|
- https://oer-faq.de/
|
||||||
|
- https://www.was-ist-oer.de/
|
||||||
|
- https://lehrblick.de/open-educational-resources-finden-und-rechtssicher-verwenden/
|
||||||
|
- https://edulabs.de/oer/
|
||||||
|
- https://imoox.at/course/oermooc
|
||||||
|
|
||||||
|
## Best Practice Beispiele
|
||||||
29
OER-Recherche/OER-Qualität.md
Normal file
|
|
@ -0,0 +1,29 @@
|
||||||
|
# Qualitätskriterien, Guidelines & Checklisten
|
||||||
|
|
||||||
|
## Allgemein
|
||||||
|
|
||||||
|
- OER-Mapping: [Qualitätssicherung](https://mapping-oer.de/mapping-oer.de/themen/qualitaetssicherung/index.html)
|
||||||
|
- wb-web: [Qualität von offenen Bildungsmaterialien einschätzen](https://wb-web.de/material/medien/qualitat-von-offenen-bildungsmaterialien-einschatzen.html)
|
||||||
|
- bpb: [Drei Checklisten zur Qualitätsbestimmung und -entwicklung von OER](https://www.bpb.de/lernen/digitale-bildung/werkstatt/262714/drei-checklisten-zur-qualitaetsbestimmung-und-entwicklung-von-oer/) => darin [Pad vom oerCamp 2017](https://pad.o-e-r.de/p/oercamp17-ost-a1-weisser-pfeffer)
|
||||||
|
- twillo: [Qualität](https://www.twillo.de/oer/web/qualitaet/) & [Vorlagen](https://www.twillo.de/oer/web/vorlagen-und-werkzeuge/#Qualitaets-Selbstcheck)
|
||||||
|
- Artikel Medienpädagogik: [Eine Frage der Qualität](https://www.medienpaed.com/article/view/635)
|
||||||
|
- OERinfo: [IQOER-Instrument](https://open-educational-resources.de/der-iqoer-instrument-zur-erfassung-der-qualitaet-von-oer/)
|
||||||
|
- Verbraucherzentrale: [Medienkompass - Bewertungskriterien](https://www.verbraucherbildung.de/materialkompass/wie-funktioniert-der-materialkompass)
|
||||||
|
|
||||||
|
## Schulen
|
||||||
|
|
||||||
|
-Learning Lab: [OER-Modul - Qualität OER in Schulen](https://learninglab.uni-due.de/sites/default/files/MainstreamingOER-Modul4KonzeptSchule.pdf)
|
||||||
|
-bildung.digital: [Freie Bildungsressourcen für alle](https://www.bildung.digital/artikel/freie-bildungsressourcen-fuer-alle) => darin [Kriterienkatalog](https://docs.google.com/spreadsheets/d/1xTKrEfx9DuegiHcsWEH0nTzTU8x83UVXOi55PujwrO4/edit#gid=0)
|
||||||
|
- Digibits: [Unsere Qualitätskriterien](https://www.digibits.de/uebersicht/)
|
||||||
|
- WLO: [Qualität und OER - wie passt das zusammen?](https://redaktion.openeduhub.net/edu-sharing/components/render/aff0012b-53d4-4258-91ab-ba521bf54e2c)
|
||||||
|
- bpb: [OER erklärt](https://www.bpb.de/mediathek/video/234998/oer-erklaert-ueber-die-qualitaet-der-materialien/)
|
||||||
|
|
||||||
|
## Hochschulen
|
||||||
|
|
||||||
|
- Universität Passau: [Qualitätsmerkmale für die Entwicklung und Gestaltung von OER](https://oer.vhb.org/edu-sharing/components/render/3bccba87-5648-4f83-a768-56845e09b99b?scope=EDU_ALL&id=3eceb1e5-d072-4884-9be9-c4238a2d98b5&viewType=1)
|
||||||
|
- Universität Hamburg: [Qualitätsentwicklung von OER](https://www.synergie.uni-hamburg.de/publikationen/sonderbaende/qualitaetsentwicklung-von-oer.html), [Gewährleistung der Qualität](https://portal.hoou.de/gewaehrleistung-der-qualitaet/), [Selbstcheck](https://portal.hoou.de/wp-content/uploads/HOOU_Selbstcheck_4_Kriterien.pdf)
|
||||||
|
-PH Bern: [OER bewerten](https://www.phbern.ch/dienstleistungen/unterrichtsmedien/oer-toolbox/oer-bewerten) => darin [Qualitätsprüfung](https://phbern365.sharepoint.com/sites/Ideensets/Freigegebene%20Dokumente/Forms/Galerie.aspx?id=%2Fsites%2FIdeensets%2FFreigegebene%20Dokumente%2F%5FIdeenSets%2FOER%5FToolbox%2FOER%20bewerten%2FOER%5FQualitaetspruefung%5FCheckliste%2Epdf&parent=%2Fsites%2FIdeensets%2FFreigegebene%20Dokumente%2F%5FIdeenSets%2FOER%5FToolbox%2FOER%20bewerten&p=true&ga=1) & [Checkliste](https://oer.amh-ev.de/wp-content/uploads/2018/06/Checkliste_OER_Qualitaet.pdf)
|
||||||
|
|
||||||
|
## Elementarbereich
|
||||||
|
|
||||||
|
- relimentar: https://relimentar.de/qualitaetskriterien/
|
||||||
16
OER-Recherche/OER-editor.md
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
# OER-Editor
|
||||||
|
|
||||||
|
Hier entsteht eine kleine Sammlung von OER-Editoren zur Inspiration und Weiterentwicklung.
|
||||||
|
|
||||||
|
- https://mnweg.org/ bzw. https://editor.mnweg.org/ (kommerzieller Anbieter)
|
||||||
|
- https://zebis.digital/ (Demo von Editor im Video, Feedback im [Padlet](https://padlet.com/redaktion4/feedback-zu-zebis-digital-rrxq46skbtzn6kk7) gesammelt)
|
||||||
|
- https://learningapps.org/createCollection.php bzw. https://learningapps.org/create?new=1 => nicht zwingend OER, aber scheint ohne Anmeldung nutzbar zu sein
|
||||||
|
- https://oercommons.org/authoring-overview
|
||||||
|
- https://en.serlo.org/editor mit [Anleitung](https://de.serlo.org/community/159135/editor-anleitung)
|
||||||
|
- https://www.tutory.de/ inkl. [Anleitung](https://faq.tutory.de/de/Editor/Menues)
|
||||||
|
- https://liascript.github.io/LiveEditor/ mit [Anleitung](https://liascript.github.io/course/?https://raw.githubusercontent.com/liaScript/docs/master/README.md#1)
|
||||||
|
|
||||||
|
Auch interessant:
|
||||||
|
|
||||||
|
- https://de.overleaf.com/ => Hochschulbereich, wird ganz gerne für wiss. Arbeiten verwendet
|
||||||
|
- https://quizlet.com/de/notes/upload
|
||||||
|
|
@ -24,6 +24,8 @@
|
||||||
<li>reliGlobal: https://religlobal.org/</li>
|
<li>reliGlobal: https://religlobal.org/</li>
|
||||||
<li>relithek: https://relithek.de/</li>
|
<li>relithek: https://relithek.de/</li>
|
||||||
<li>Produktdatenbank Alphabetisierung und Grundbildung: https://alpha-material.de/</li>
|
<li>Produktdatenbank Alphabetisierung und Grundbildung: https://alpha-material.de/</li>
|
||||||
|
<li>religionsunterricht.net: https://religionsunterricht.net/</li>
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### Mit Registrierung / Anmeldung
|
### Mit Registrierung / Anmeldung
|
||||||
|
|
@ -33,7 +35,7 @@
|
||||||
|
|
||||||
## Verlage & Institute
|
## Verlage & Institute
|
||||||
|
|
||||||
<li>Vandenhoeck & Ruprecht: https://www.vandenhoeck-ruprecht-verlage.com/themen-entdecken/schule-und-unterricht/religion/?p=1&o=9&n=12&f=118%7C132</</li>
|
<li>Vandenhoeck & Ruprecht: https://www.vandenhoeck-ruprecht-verlage.com/themen-entdecken/schule-und-unterricht/religion/?p=1&o=9&n=12&f=118%7C132</li>
|
||||||
<li>Waxmann: https://www.waxmann.com/waxmann-buecher/openaccess/</li>
|
<li>Waxmann: https://www.waxmann.com/waxmann-buecher/openaccess/</li>
|
||||||
<li>Nomos: https://www.nomos-elibrary.de/</li>
|
<li>Nomos: https://www.nomos-elibrary.de/</li>
|
||||||
<li>Biblioscout: https://biblioscout.net/textbooks/textbooks</li>
|
<li>Biblioscout: https://biblioscout.net/textbooks/textbooks</li>
|
||||||
|
|
@ -50,6 +52,8 @@
|
||||||
<li>Virtuelle Hochschule Bayern: https://oer.vhb.org</li>
|
<li>Virtuelle Hochschule Bayern: https://oer.vhb.org</li>
|
||||||
<li>TU Darmstadt: https://openlearnware.tu-darmstadt.de/</li>
|
<li>TU Darmstadt: https://openlearnware.tu-darmstadt.de/</li>
|
||||||
<li>Uni Bremen: https://oncourse.uni-bremen.de/, https://path2in.uni-bremen.de/ & https://blogs.uni-bremen.de/didaktikpflege/</li>
|
<li>Uni Bremen: https://oncourse.uni-bremen.de/, https://path2in.uni-bremen.de/ & https://blogs.uni-bremen.de/didaktikpflege/</li>
|
||||||
|
<li>Hochschulen Baden-Württemberg: https://www.oerbw.de/edu-sharing/components/search?viewType=1</li>
|
||||||
|
<li> Universität Konstanz: https://www.kim.uni-konstanz.de/openscience/freie-bildungsmaterialien-oer/</li>
|
||||||
|
|
||||||
|
|
||||||
## Suchmaschinen
|
## Suchmaschinen
|
||||||
60
Proposals/coc-infrastruktur.md
Normal file
|
|
@ -0,0 +1,60 @@
|
||||||
|
### Proposal: Kombinierte Nutzung von WordPress Multi-Site und einem verteilten System
|
||||||
|
|
||||||
|
**Ziel:** Schaffung einer flexiblen und skalierbaren Plattform für die Visulalisierung des Community Beziehungs- und Aktivitätsgeschehens auf der Basis von Subinstanzen und Vetreilten Websits, die sowohl die Vorteile einer zentralen WordPress Multi-Site-Installation als auch eines verteilten Systems nutzt, um den vielfältigen Anforderungen und bestehenden Infrastrukturen der Communities gerecht zu werden.
|
||||||
|
|
||||||
|
### Beschreibung:
|
||||||
|
|
||||||
|
Die kombinierte Nutzung von WordPress Multi-Site und einem verteilten System ermöglicht es, sowohl neue als auch bestehende Communities zu integrieren. Neue Communities können über die Multi-Site-Installation verwaltet werden, während bestehende Systeme und andere CMS über APIs und Middleware vernetzt werden. Ebenso können komplexere Community Auftritte mit eigenen Plattformen in eigenen Instanzen realisiert und vernetzt werden.
|
||||||
|
|
||||||
|
### Vorteile:
|
||||||
|
|
||||||
|
- **Flexibilität und Individualität:** Communities können ihre bevorzugten Plattformen und Tools beibehalten oder neue Sub-Sites in der Multi-Site-Installation nutzen.
|
||||||
|
- **Zentrale Verwaltung und Unabhängigkeit:** Neue Sub-Sites profitieren von der zentralen Verwaltung, während bestehende Systeme unabhängig bleiben.
|
||||||
|
- **Skalierbarkeit:** Einfaches Hinzufügen neuer Sub-Sites und Integration bestehender Systeme.
|
||||||
|
- **Ressourceneffizienz:** Nutzung gemeinsamer Ressourcen innerhalb der Multi-Site-Installation und optimierte Datenintegration mit externen Systemen.
|
||||||
|
|
||||||
|
### Nachteile:
|
||||||
|
|
||||||
|
- **Komplexität:** Erhöhte Komplexität bei der Verwaltung und Integration mehrerer Systeme.
|
||||||
|
- **Verwaltungsaufwand:** Erfordert spezialisierte Verwaltungsressourcen sowohl für die Multi-Site-Installation als auch für die Middleware-Integration.
|
||||||
|
- **Sicherheitsrisiken:** Notwendigkeit robuster Sicherheitsmaßnahmen für die Datenübertragung und -synchronisation.
|
||||||
|
|
||||||
|
### Maßnahmen:
|
||||||
|
|
||||||
|
1. **Planung und Konzeption:**
|
||||||
|
|
||||||
|
- **Bedarfsanalyse:** Identifizierung der Anforderungen der verschiedenen Communities und vorhandenen Systeme.
|
||||||
|
- **Architekturdesign:** Entwurf einer Architektur, die sowohl Multi-Site- als auch verteilte Systemkomponenten integriert.
|
||||||
|
2. **Einrichtung der Multi-Site-Installation:**
|
||||||
|
|
||||||
|
- **Setup:** Einrichtung und Konfiguration der WordPress Multi-Site-Installation.
|
||||||
|
- **Sub-Sites:** Erstellung und Anpassung der Sub-Sites für neue oder einheitliche Communities.
|
||||||
|
3. **Integration der bestehenden Systeme:**
|
||||||
|
|
||||||
|
- **API-Integration:** Nutzung von REST APIs und GraphQL zur Datenaggregation und -synchronisation.
|
||||||
|
- **Middleware:** Einrichtung einer Middleware (z.B. Zapier, Mulesoft) zur Integration und Verwaltung der Datenflüsse zwischen den Systemen.
|
||||||
|
- **SSO:** Implementierung von Single Sign-On (SSO) für eine einheitliche Benutzeranmeldung.
|
||||||
|
4. **Zentrales Dashboard:**
|
||||||
|
|
||||||
|
- **Entwicklung:** Entwicklung eines zentralen Dashboards, das Daten aus der Multi-Site-Installation und den vernetzten Systemen aggregiert und visualisiert.
|
||||||
|
- **Frontend:** Nutzung moderner Webtechnologien (React, Angular, Vue.js) für eine dynamische Benutzeroberfläche.
|
||||||
|
- **Backend:** Einrichtung eines Backends (Node.js, PHP) zur Datenverarbeitung und Bereitstellung.
|
||||||
|
5. **Interaktive Funktionen:**
|
||||||
|
|
||||||
|
- **Aktivitätsfeed:** Live-Feed, der Aktivitäten und Updates aus allen Communities anzeigt.
|
||||||
|
- **Mitmachmöglichkeiten:** Anzeige aller aktuellen Beteiligungsprojekte und Events.
|
||||||
|
- **Veranstaltungskalender:** Zentraler Kalender für Veranstaltungen aus allen Systemen.
|
||||||
|
- **Ressourcenbibliothek:** Zentrale Bibliothek für geteilte Materialien und Ressourcen.
|
||||||
|
|
||||||
|
6. **Gemeinsame Authentifizierung und Benutzerverwaltung**
|
||||||
|
- **SSO (Single Sign-On)**: Implementiere SSO, um eine einheitliche Authentifizierung über mehrere Systeme hinweg zu ermöglichen. Dienste wie OAuth, SAML oder OpenID Connect können verwendet werden.
|
||||||
|
|
||||||
|
7. **Feedback und Weiterentwicklung:**
|
||||||
|
|
||||||
|
- **Nutzerfeedback:** Regelmäßige Einholung von Feedback zur Optimierung des Systems.
|
||||||
|
- **Iterative Verbesserung:** Kontinuierliche Weiterentwicklung basierend auf Nutzerfeedback und neuen Anforderungen.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
bitte weiter entwickeln ...
|
||||||
|
|
||||||
65
Proposals/community-vorbilder.md
Normal file
|
|
@ -0,0 +1,65 @@
|
||||||
|
# Proposal: Communty-Beispiele, die als Inspiration dienen können:
|
||||||
|
|
||||||
|
## 1. **Wikipedia**
|
||||||
|
|
||||||
|
https://de.wikipedia.org/wiki/Wikipedia:Wikimedia_Deutschland/Community-Portal
|
||||||
|
|
||||||
|
|
||||||
|
- **Modell**: Wikipedia ist eine der größten kollaborativen Wissensplattformen der Welt. Freiwillige erstellen, bearbeiten und überprüfen Artikel.
|
||||||
|
- **Mitmachmöglichkeiten**: Artikel schreiben, bearbeiten, übersetzen und bewerten. Wikipedia bietet klare Richtlinien und Werkzeuge zur Qualitätskontrolle.
|
||||||
|
- **Tools**: MediaWiki-Software, Diskussionsseiten, Versionskontrolle, Peer-Review-Prozesse.
|
||||||
|
|
||||||
|
## 2. **Khan Academy**
|
||||||
|
|
||||||
|
https://de.khanacademy.org/
|
||||||
|
|
||||||
|
- **Modell**: Khan Academy bietet kostenlose Bildungsressourcen in Form von Videos, Artikeln und Übungsaufgaben.
|
||||||
|
- **Mitmachmöglichkeiten**: Inhalte erstellen und übersetzen, Übungen entwickeln, Tutorenprogramme.
|
||||||
|
- **Tools**: Benutzerfreundliche Plattform, Community-Foren, Übersetzungswerkzeuge, Mentoring-System.
|
||||||
|
|
||||||
|
## 3. **Mozilla Open Leaders**
|
||||||
|
|
||||||
|
https://foundation.mozilla.org/de/initiatives/mozilla-open-leaders/
|
||||||
|
|
||||||
|
- **Modell**: Mozilla Open Leaders unterstützt Projekte, die offene Praxis fördern. Teilnehmer lernen, wie sie offene Projekte planen und umsetzen.
|
||||||
|
- **Mitmachmöglichkeiten**: Teilnahme an Schulungen und Workshops, Projektentwicklung, Peer-Mentoring.
|
||||||
|
- **Tools**: Online-Workshops, GitHub für Projektmanagement, Slack für Kommunikation, Open Canvas-Methodik.
|
||||||
|
|
||||||
|
## 4. **OpenStax**
|
||||||
|
|
||||||
|
https://openstax.org/
|
||||||
|
|
||||||
|
- **Modell**: OpenStax produziert offene Lehrbücher, die von Freiwilligen überprüft und angepasst werden können.
|
||||||
|
- **Mitmachmöglichkeiten**: Inhalte erstellen und bearbeiten, Lehrmaterialien anpassen, Peer-Review.
|
||||||
|
- **Tools**: Benutzerfreundliche Bearbeitungswerkzeuge, Peer-Review-Prozesse, Community-Foren.
|
||||||
|
|
||||||
|
## 5. **Coursera Community**
|
||||||
|
|
||||||
|
https://www.coursera.support/s/community?language=de
|
||||||
|
|
||||||
|
- **Modell**: Coursera bietet Online-Kurse und eine Plattform für Lernende, um sich zu vernetzen und zu unterstützen.
|
||||||
|
- **Mitmachmöglichkeiten**: Diskussionsforen, Peer-Review von Aufgaben, Mentorenprogramme.
|
||||||
|
- **Tools**: Diskussionsplattform, Bewertungs- und Feedback-Systeme, Online-Veranstaltungen.
|
||||||
|
|
||||||
|
## 6. **EdTechHub**
|
||||||
|
|
||||||
|
https://edtechhub.org/
|
||||||
|
|
||||||
|
- **Modell**: EdTechHub ist eine Forschungs- und Innovationsplattform im Bildungsbereich.
|
||||||
|
- **Mitmachmöglichkeiten**: Teilnahme an Forschungsprojekten, Erstellen von Ressourcen, Webinare und Workshops.
|
||||||
|
- **Tools**: Forschungsdatenbanken, Kollaborationsplattformen wie Slack und Trello, Online-Event-Tools.
|
||||||
|
|
||||||
|
## 7. **GitHub Education**
|
||||||
|
|
||||||
|
https://github.com/edu
|
||||||
|
|
||||||
|
- **Modell**: GitHub Education bietet Tools und Ressourcen für Schüler und Lehrer, um Programmieren zu lernen und Projekte zu entwickeln.
|
||||||
|
- **Mitmachmöglichkeiten**: Teilnahme an Projekten, Mentoring, Erstellen von Lehrmaterialien.
|
||||||
|
- **Tools**: GitHub für Versionskontrolle, Community-Foren, Schulungen und Tutorials.
|
||||||
|
|
||||||
|
## 8. **Creative Commons**
|
||||||
|
- **Modell**: Creative Commons fördert den Austausch und die Nutzung kreativer Werke durch offene Lizenzen.
|
||||||
|
- **Mitmachmöglichkeiten**: Lizenzierung und Teilen von Inhalten, Teilnahme an Community-Projekten, Workshops und Schulungen.
|
||||||
|
- **Tools**: Lizenzierungswerkzeuge, Community-Plattformen, Open-Content-Datenbanken.
|
||||||
|
|
||||||
|
... bitte erweitern
|
||||||
140
Proposals/dashboard.md
Normal file
|
|
@ -0,0 +1,140 @@
|
||||||
|
# Proposal: Offenes Dasboard zur Visualisierung des Netzwerkes
|
||||||
|
|
||||||
|
**Ziel:** Bereitstellung eines Dashboards zur Visualisierung und Erweiterung der Aktivitäten aller Communities.
|
||||||
|
|
||||||
|
- **Beschreibung:** Entwicklung eines zentralen Dashboards, das Daten aus allen vernetzten Systemen aggregiert und visualisiert.
|
||||||
|
- **Vorteile:**
|
||||||
|
- Transparente Übersicht über Aktivitäten und Ressourcen.
|
||||||
|
- Bessere Vernetzung und Zusammenarbeit.
|
||||||
|
- Einfache Zugänglichkeit und Navigation.
|
||||||
|
- Anschlussmöglichekeiten für weitere Commnunities
|
||||||
|
- **Maßnahmen:**
|
||||||
|
- Entwicklung eines zentralen Dashboards in WordPress oder einem anderen CMS.
|
||||||
|
- Integration von Datenquellen über APIs.
|
||||||
|
- Implementierung von Visualisierungen und interaktiven Elementen.
|
||||||
|
|
||||||
|
**Multisite:** Schaffung einer flexiblen und skalierbaren Plattform, die sowohl die Vorteile einer zentralen WordPress Multi-Site-Installation als auch eines verteilten Systems nutzt, um den vielfältigen Anforderungen und bestehenden Infrastrukturen der Communities gerecht zu werden.
|
||||||
|
|
||||||
|
### Beschreibung:
|
||||||
|
Die kombinierte Nutzung von WordPress Multi-Site und einem verteilten System ermöglicht es, sowohl neue als auch bestehende Communities zu integrieren. Neue Communities können über die Multi-Site-Installation verwaltet werden, während bestehende Systeme und andere CMS über APIs und Middleware vernetzt werden.
|
||||||
|
|
||||||
|
### Vorteile:
|
||||||
|
- **Flexibilität und Individualität:** Communities können ihre bevorzugten Plattformen und Tools beibehalten oder neue Sub-Sites in der Multi-Site-Installation nutzen.
|
||||||
|
- **Zentrale Verwaltung und Unabhängigkeit:** Neue Sub-Sites profitieren von der zentralen Verwaltung, während bestehende Systeme unabhängig bleiben.
|
||||||
|
- **Skalierbarkeit:** Einfaches Hinzufügen neuer Sub-Sites und Integration bestehender Systeme.
|
||||||
|
- **Ressourceneffizienz:** Nutzung gemeinsamer Ressourcen innerhalb der Multi-Site-Installation und optimierte Datenintegration mit externen Systemen.
|
||||||
|
|
||||||
|
### Nachteile:
|
||||||
|
- **Komplexität:** Erhöhte Komplexität bei der Verwaltung und Integration mehrerer Systeme.
|
||||||
|
- **Verwaltungsaufwand:** Erfordert spezialisierte Verwaltungsressourcen sowohl für die Multi-Site-Installation als auch für die Middleware-Integration.
|
||||||
|
- **Sicherheitsrisiken:** Notwendigkeit robuster Sicherheitsmaßnahmen für die Datenübertragung und -synchronisation.
|
||||||
|
|
||||||
|
### Maßnahmen:
|
||||||
|
|
||||||
|
1. **Zentrales Dashboard:**
|
||||||
|
- **Entwicklung:** Entwicklung eines zentralen Dashboards, das Daten aus der Multi-Site-Installation und den vernetzten Systemen aggregiert und visualisiert.
|
||||||
|
- **Frontend:** Nutzung moderner Webtechnologien (React, Angular, Vue.js) für eine dynamische Benutzeroberfläche.
|
||||||
|
- **Backend:** Einrichtung eines Backends (Node.js, PHP) zur Datenverarbeitung und Bereitstellung.
|
||||||
|
|
||||||
|
2. **Interaktive Funktionen:**
|
||||||
|
- **Aktivitätsfeed:** Live-Feed, der Aktivitäten und Updates aus allen Communities anzeigt.
|
||||||
|
- **Mitmachmöglichkeiten:** Anzeige aller aktuellen Beteiligungsprojekte und Events.
|
||||||
|
- **Veranstaltungskalender:** Zentraler Kalender für Veranstaltungen aus allen Systemen.
|
||||||
|
- **Ressourcenbibliothek:** Zentrale Bibliothek für geteilte Materialien und Ressourcen.
|
||||||
|
|
||||||
|
|
||||||
|
### Beispielhafte Implementierung:
|
||||||
|
**Frontend-Komponente in React:**
|
||||||
|
```jsx
|
||||||
|
import React, { useEffect, useState } from 'react';
|
||||||
|
import axios from 'axios';
|
||||||
|
import { LineChart, Line, XAxis, YAxis, Tooltip, CartesianGrid, ResponsiveContainer } from 'recharts';
|
||||||
|
|
||||||
|
const Dashboard = () => {
|
||||||
|
const [activities, setActivities] = useState([]);
|
||||||
|
const [events, setEvents] = useState([]);
|
||||||
|
|
||||||
|
useEffect(() => {
|
||||||
|
async function fetchData() {
|
||||||
|
try {
|
||||||
|
const activityResponse = await axios.get('/api/activities');
|
||||||
|
const eventResponse = await axios.get('/api/events');
|
||||||
|
setActivities(activityResponse.data);
|
||||||
|
setEvents(eventResponse.data);
|
||||||
|
} catch (error) {
|
||||||
|
console.error('Error fetching data', error);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
fetchData();
|
||||||
|
}, []);
|
||||||
|
|
||||||
|
return (
|
||||||
|
<div>
|
||||||
|
<h1>Community Dashboard</h1>
|
||||||
|
<section>
|
||||||
|
<h2>Aktivitäten</h2>
|
||||||
|
<ul>
|
||||||
|
{activities.map(activity => (
|
||||||
|
<li key={activity.id}>{activity.title.rendered}</li>
|
||||||
|
))}
|
||||||
|
</ul>
|
||||||
|
</section>
|
||||||
|
<section>
|
||||||
|
<h2>Veranstaltungen</h2>
|
||||||
|
<ul>
|
||||||
|
{events.map(event => (
|
||||||
|
<li key={event.id}>{event.title.rendered}</li>
|
||||||
|
))}
|
||||||
|
</ul>
|
||||||
|
</section>
|
||||||
|
<section>
|
||||||
|
<h2>Aktivitäten-Chart</h2>
|
||||||
|
<ResponsiveContainer width="100%" height={400}>
|
||||||
|
<LineChart data={activities}>
|
||||||
|
<XAxis dataKey="date" />
|
||||||
|
<YAxis />
|
||||||
|
<Tooltip />
|
||||||
|
<CartesianGrid stroke="#f5f5f5" />
|
||||||
|
<Line type="monotone" dataKey="value" stroke="#ff7300" yAxisId={0} />
|
||||||
|
</LineChart>
|
||||||
|
</ResponsiveContainer>
|
||||||
|
</section>
|
||||||
|
</div>
|
||||||
|
);
|
||||||
|
};
|
||||||
|
|
||||||
|
export default Dashboard;
|
||||||
|
```
|
||||||
|
|
||||||
|
**Backend-API mit Node.js:**
|
||||||
|
```js
|
||||||
|
const express = require('express');
|
||||||
|
const axios = require('axios');
|
||||||
|
const app = express();
|
||||||
|
|
||||||
|
app.get('/api/activities', async (req, res) => {
|
||||||
|
try {
|
||||||
|
const wpActivities = await axios.get('https://community.oer/wp-json/wp/v2/activity');
|
||||||
|
const otherActivities = await axios.get('https://andere-cms.com/api/activities');
|
||||||
|
res.json([...wpActivities.data, ...otherActivities.data]);
|
||||||
|
} catch (error) {
|
||||||
|
res.status(500).send('Error fetching activities');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
app.get('/api/events', async (req, res) => {
|
||||||
|
try {
|
||||||
|
const wpEvents = await axios.get('https://community.oer/wp-json/wp/v2/event');
|
||||||
|
const otherEvents = await axios.get('https://andere-cms.com/api/events');
|
||||||
|
res.json([...wpEvents.data, ...otherEvents.data]);
|
||||||
|
} catch (error) {
|
||||||
|
res.status(500).send('Error fetching events');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
app.listen(3000, () => {
|
||||||
|
console.log('Server is running on port 3000');
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
bitte weiter entwickeln ...
|
||||||
121
Proposals/feedback-mechanismen.md
Normal file
|
|
@ -0,0 +1,121 @@
|
||||||
|
# Proposal: Unterstützung und Feedback-Mechanismen
|
||||||
|
|
||||||
|
**Ziel:** Sicherstellung kontinuierlicher Unterstützung und Verbesserung der Plattform durch regelmäßiges Feedback der Nutzer. Dies erhöht die Zufriedenheit und das Engagement der Community-Mitglieder und ermöglicht eine proaktive Problemlösung und Anpassung an die Bedürfnisse der Nutzer.
|
||||||
|
|
||||||
|
**Beschreibung:**
|
||||||
|
Um eine effektive und benutzerfreundliche Community Hub zu schaffen und zu erhalten, ist es entscheidend, kontinuierliche Unterstützung anzubieten und regelmäßiges Feedback von den Nutzern einzuholen. Dies kann durch verschiedene Mechanismen erreicht werden, einschließlich eines Support-Systems, Feedback-Formularen, regelmäßigen Umfragen und iterativer Weiterentwicklung basierend auf dem Nutzerfeedback.
|
||||||
|
|
||||||
|
## Vorteile:
|
||||||
|
- **Kontinuierliche Verbesserung:** Regelmäßiges Feedback hilft, Hub, Tools und Inhalte stetig zu verbessern und an die Bedürfnisse der Nutzer anzupassen.
|
||||||
|
- **Erhöhte Zufriedenheit:** Proaktive Unterstützung und schnelle Problemlösungen erhöhen die Zufriedenheit und das Engagement der Nutzer.
|
||||||
|
- **Nutzerzentrierung:** der Community Hub bleibt durch regelmäßige Feedback-Schleifen stets nutzerzentriert und relevant.
|
||||||
|
- **Effiziente Problemlösung:** Ein gut strukturiertes und einfach zu nutzendes Support-System ermöglicht eine schnelle und effiziente Lösung von Problemen.
|
||||||
|
|
||||||
|
## Optionen:
|
||||||
|
|
||||||
|
1. **Einrichtung eines Support-Systems:**
|
||||||
|
- **Knowledgebase:** FAQ-Seite und Wissensdatenbank, die häufig gestellte Fragen und Probleme behandelt.
|
||||||
|
- **Ticket-System**, das es Nutzern ermöglicht, Probleme zu melden und Unterstützung anzufordern.
|
||||||
|
- **Live-Chat** Ki-unterstützter Live-Chat-Support für schnelle Hilfe und Echtzeit-Unterstützung auf der Webseite.
|
||||||
|
|
||||||
|
2. **Feedback-Mechanismen:**
|
||||||
|
- **Feedback-Formulare:** Integriere leicht zugängliche Feedback-Formulare auf der Plattform, um kontinuierlich Rückmeldungen zu sammeln.
|
||||||
|
- **Umfragen:** Führe regelmäßig Umfragen durch, um die Zufriedenheit der Nutzer zu messen und spezifische Bedürfnisse zu identifizieren.
|
||||||
|
- **Benutzerbewertungen:** Ermögliche es Nutzern, Funktionen und Inhalte zu bewerten und Kommentare zu hinterlassen.
|
||||||
|
|
||||||
|
3. **Kommunikation und Transparenz:**
|
||||||
|
- **Ankündigungen und Updates:** Regelmäßig Informionen über neue Inhalte, Funktionen, Verbesserungen und geplante Wartungsarbeiten.
|
||||||
|
- **Release Notes:** Veröffentliche Release Notes, um den Nutzern einen Überblick über die vorgenommenen Änderungen und Verbesserungen zu geben.
|
||||||
|
|
||||||
|
4. **Automatisierte/regelmäßige Umfragen:**
|
||||||
|
- **Gravity Poll:** periodische Umfragen mit Gravityforms Poll an eine definierte Nutzergruppe
|
||||||
|
- **LamaPoll:** Eingebettete anlassbezogene Umfragen
|
||||||
|
- **Hotjahr:** Nutzerverhalten analysieren. Datenschutz möglicherweise problematisch
|
||||||
|
- **Sozial Media:** (veränderte) Nutzerbedarfe analysieren fur regelmäßige Unfragen in den sozialen Netzwerkeb
|
||||||
|
|
||||||
|
5. **Analyse und Berichterstattung:**
|
||||||
|
- **Datenanalyse:** Analysiere das gesammelte Feedback und die Support-Tickets, um häufige Probleme und Verbesserungspotenziale zu identifizieren.
|
||||||
|
- **Berichterstattung:** Regelmäßige öffentliche Berichte über die Zufriedenheit der Nutzer.
|
||||||
|
|
||||||
|
|
||||||
|
### Beispielhafte Umsetzung:
|
||||||
|
|
||||||
|
**1. Einrichtung der Wissensdatenbank:**
|
||||||
|
```php
|
||||||
|
// In functions.php
|
||||||
|
function create_knowledgebase_post_type() {
|
||||||
|
register_post_type('knowledgebase',
|
||||||
|
array(
|
||||||
|
'labels' => array(
|
||||||
|
'name' => __('Knowledgebase'),
|
||||||
|
'singular_name' => __('Article')
|
||||||
|
),
|
||||||
|
'public' => true,
|
||||||
|
'has_archive' => true,
|
||||||
|
'supports' => array('title', 'editor', 'custom-fields')
|
||||||
|
)
|
||||||
|
);
|
||||||
|
}
|
||||||
|
add_action('init', 'create_knowledgebase_post_type');
|
||||||
|
```
|
||||||
|
|
||||||
|
**2. Implementierung des Ticket-Systems:**
|
||||||
|
```php
|
||||||
|
// In a plugin or theme file
|
||||||
|
function submit_ticket_form() {
|
||||||
|
if(isset($_POST['submit_ticket'])) {
|
||||||
|
$new_ticket = array(
|
||||||
|
'post_title' => wp_strip_all_tags($_POST['ticket_title']),
|
||||||
|
'post_content' => $_POST['ticket_description'],
|
||||||
|
'post_status' => 'publish',
|
||||||
|
'post_type' => 'ticket'
|
||||||
|
);
|
||||||
|
$post_id = wp_insert_post($new_ticket);
|
||||||
|
if($post_id) {
|
||||||
|
echo 'Ticket submitted successfully!';
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
add_shortcode('submit_ticket_form', 'submit_ticket_form');
|
||||||
|
```
|
||||||
|
|
||||||
|
**Feedback-Formular einbinden:**
|
||||||
|
```html
|
||||||
|
<!-- Feedback Form in HTML -->
|
||||||
|
<form action="/submit-feedback" method="post">
|
||||||
|
<label for="feedback">Your Feedback:</label>
|
||||||
|
<textarea id="feedback" name="feedback"></textarea>
|
||||||
|
<button type="submit">Submit</button>
|
||||||
|
</form>
|
||||||
|
```
|
||||||
|
|
||||||
|
**Feedback Output JavaScript:**
|
||||||
|
```js
|
||||||
|
|
||||||
|
fetch('/api/feedback')
|
||||||
|
.then(response => response.json())
|
||||||
|
.then(data => {
|
||||||
|
const feedbackCounts = data.reduce((acc, feedback) => {
|
||||||
|
acc[feedback.rating] = (acc[feedback.rating] || 0) + 1;
|
||||||
|
return acc;
|
||||||
|
}, {});
|
||||||
|
console.log(feedbackCounts);
|
||||||
|
});
|
||||||
|
```
|
||||||
|
|
||||||
|
**Hotjar Feedback-Widget Integration**
|
||||||
|
für die Auswertung von Nutzerverahlten:
|
||||||
|
<!-- Hotjar Feedback-Widget -->
|
||||||
|
<script>
|
||||||
|
(function(h,o,t,j,a,r){
|
||||||
|
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
|
||||||
|
h._hjSettings={hjid:YOUR_HOTJAR_ID,hjsv:6};
|
||||||
|
a=o.getElementsByTagName('head')[0];
|
||||||
|
r=o.createElement('script');r.async=1;
|
||||||
|
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
|
||||||
|
a.appendChild(r);
|
||||||
|
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
|
||||||
|
</script>
|
||||||
|
|
||||||
|
|
||||||
|
Bitte ändern und weiterschreiben...
|
||||||
68
Proposals/foederierte-suche.md
Normal file
|
|
@ -0,0 +1,68 @@
|
||||||
|
# Proposal: Föderierte Suche und Content-Aggregation
|
||||||
|
|
||||||
|
## Ziel:
|
||||||
|
|
||||||
|
Ermöglichen einer zentralen Suche und Content-Aggregation über alle verbundenen Systeme hinweg.
|
||||||
|
|
||||||
|
- **Beschreibung:** Nutzung von Suchlösungen wie Elasticsearch, um Inhalte aus verschiedenen Quellen zu durchsuchen und anzuzeigen.
|
||||||
|
- **Vorteile:**
|
||||||
|
- Einheitliche Suche über alle Systeme.
|
||||||
|
- Verbesserte Auffindbarkeit von Inhalten.
|
||||||
|
- Föderierte Content-Verwaltung.
|
||||||
|
|
||||||
|
- **Ausgangspunkt** könnt das [rpi-newsletter Plugin](https://github.com/rpi-virtuell/rpi-newsletter) bilden
|
||||||
|
|
||||||
|
## Maßnahmen
|
||||||
|
|
||||||
|
### 1. **Verwendung von APIs und Webservices**
|
||||||
|
- **REST APIs**: Sowohl WordPress als auch viele andere CMS wie Drupal, Joomla und Typo3 bieten REST APIs an, mit denen Daten über HTTP ausgetauscht werden können. Diese APIs ermöglichen es, Daten wie Beiträge, Benutzer, Kommentare usw. zwischen verschiedenen Systemen zu synchronisieren.
|
||||||
|
- **GraphQL**: Eine Alternative zu REST ist GraphQL, das flexible Abfragen und Datenmanipulation ermöglicht. Einige CMS wie WordPress (über Plugins wie WPGraphQL) und Drupal unterstützen GraphQL.
|
||||||
|
|
||||||
|
### 2. **Integration von Daten und Synchronisation**
|
||||||
|
- **Middleware**: Verwende Middleware-Services, um Daten (OER, Termine, Personen...) zwischen verschiedenen Systemen zu synchronisieren und zu integrieren. Tools wie Zapier oder integrierte Middleware-Lösungen wie Mulesoft können helfen, Datenflüsse zu automatisieren.
|
||||||
|
- **Custom Integrations**: Benutzerdefinierte Integrationen, um spezifische Daten zwischen Systemen zu synchronisieren. Das könnte über Cron-Jobs, Webhooks oder benutzerdefinierte REST-Endpoints erfolgen.
|
||||||
|
|
||||||
|
### 5. **Federated Search**
|
||||||
|
- **Suchlösungen**: Verwende Suchlösungen wie Elasticsearch, um eine föderierte Suche über mehrere Systeme hinweg zu ermöglichen. Das ermöglicht es Benutzern, Inhalte aus verschiedenen Quellen zu durchsuchen und zu finden.
|
||||||
|
- Einrichtung und Konfiguration von Elasticsearch oder einer ähnlichen Suchlösung.
|
||||||
|
- Implementierung von föderierten Suchabfragen.
|
||||||
|
- Aggregation und Anzeige der Suchergebnisse auf der zentralen Plattform.
|
||||||
|
|
||||||
|
### Beispiel für eine Architektur:
|
||||||
|
1. **APIs für Datenaustausch**: Jede WordPress-Seite und jedes andere CMS stellt REST APIs oder GraphQL APIs zur Verfügung, um Daten bereitzustellen und zu empfangen.
|
||||||
|
2. **Middleware für Integration**: Eine Middleware-Plattform wie Zapier oder ein benutzerdefinierter Integrationsdienst sammelt und synchronisiert Daten zwischen den verschiedenen Systemen.
|
||||||
|
|
||||||
|
### Beispielhafte Umsetzung einer API-Integration in WordPress:
|
||||||
|
In einem Plugin oder einem Child-Theme könntest du die folgenden Schritte implementieren, um Daten von einer externen API abzurufen und anzuzeigen:
|
||||||
|
|
||||||
|
```php
|
||||||
|
// Abrufen von Daten von einer externen API
|
||||||
|
function fetch_external_data() {
|
||||||
|
$response = wp_remote_get('https://api.example.com/data');
|
||||||
|
if (is_wp_error($response)) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
$data = wp_remote_retrieve_body($response);
|
||||||
|
$data = json_decode($data, true);
|
||||||
|
|
||||||
|
// Verarbeiten und speichern der Daten
|
||||||
|
foreach ($data as $item) {
|
||||||
|
// Beispiel: Erstellen eines neuen Beitrags in WordPress
|
||||||
|
wp_insert_post(array(
|
||||||
|
'post_title' => sanitize_text_field($item['title']),
|
||||||
|
'post_content' => sanitize_textarea_field($item['content']),
|
||||||
|
'post_status' => 'publish',
|
||||||
|
'post_type' => 'post'
|
||||||
|
));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Regelmäßiges Abrufen der Daten über einen Cron-Job
|
||||||
|
if (!wp_next_scheduled('fetch_external_data_hook')) {
|
||||||
|
wp_schedule_event(time(), 'hourly', 'fetch_external_data_hook');
|
||||||
|
}
|
||||||
|
|
||||||
|
add_action('fetch_external_data_hook', 'fetch_external_data');
|
||||||
|
```
|
||||||
|
|
||||||
|
bitte weiter entwickeln
|
||||||
49
Proposals/heterogene-communities.md
Normal file
|
|
@ -0,0 +1,49 @@
|
||||||
|
# Proposal: Berücksichtiging der Heterogenität von OER-Communities bei einem OER-Community-Hub als Plattform für die Zussammenarbeit von Communities
|
||||||
|
|
||||||
|
Um eine heterogene Community of Communities zusammenzubringen und deren Aktivitäten effektiv abzubilden, ist ein strukturierter Ansatz erforderlich. Hier sind einige Schritte, die dabei helfen können:
|
||||||
|
|
||||||
|
### 1. **Bedarfsanalyse und Zieldefinition**
|
||||||
|
- **Zielsetzung**: Definiere klare Ziele für die Community of Communities. Was soll erreicht werden? Welche spezifischen Bedürfnisse haben die einzelnen Communities?
|
||||||
|
- **Bedarfsanalyse**: Führe Interviews oder Umfragen mit den verschiedenen Gruppen durch, um ihre Anforderungen, Erwartungen und Ressourcen zu verstehen.
|
||||||
|
|
||||||
|
### 2. **Gemeinsame Plattform und Infrastruktur**
|
||||||
|
- **Zentrale Plattform**: Wähle eine zentrale Plattform, die flexibel genug ist, um die unterschiedlichen Bedürfnisse der Communities zu bedienen. WordPress eignet sich gut, da es anpassbar ist und verschiedene Plugins unterstützt.
|
||||||
|
- **Modularität**: Die Plattform sollte modular aufgebaut sein, damit jede Community ihre eigenen Bereiche und Werkzeuge hat, aber dennoch unter einem gemeinsamen Dach agieren kann.
|
||||||
|
|
||||||
|
### 3. **Benutzerprofile und Rollen**
|
||||||
|
- **Benutzerprofile**: Erstelle detaillierte Benutzerprofile, die Informationen über Kompetenzen, Interessen und Beiträge enthalten.
|
||||||
|
- **Rollen und Berechtigungen**: Definiere klare Rollen (z.B. Administrator, Moderator, Mitglied, Gast) und Berechtigungen, um die Verwaltung zu erleichtern und sicherzustellen, dass jede Gruppe die für sie relevanten Werkzeuge nutzen kann.
|
||||||
|
|
||||||
|
### 4. **Kommunikation und Kollaboration**
|
||||||
|
- **Kommunikationskanäle**: Integriere Kommunikationswerkzeuge wie Foren, Chats und Nachrichtensysteme, um den Austausch zwischen den Mitgliedern zu fördern.
|
||||||
|
- **Kollaborationswerkzeuge**: Biete Tools wie gemeinsame Dokumentbearbeitung, Projektmanagement (z.B. Trello oder Asana) und Kalender an, um die Zusammenarbeit zu unterstützen.
|
||||||
|
|
||||||
|
### 5. **Aktivitäten und Beteiligungsmöglichkeiten**
|
||||||
|
- **Veranstaltungskalender**: Ein zentraler Kalender, der alle relevanten Veranstaltungen und Aktivitäten der verschiedenen Communities zeigt.
|
||||||
|
- **Mitmachmöglichkeiten**: Klare Wege aufzeigen, wie Mitglieder sich beteiligen können, sei es durch Teilnahme an Projekten, Webinaren, Workshops oder durch Beiträge in Form von Inhalten oder Feedback.
|
||||||
|
|
||||||
|
### 6. **Transparenz und Sichtbarkeit**
|
||||||
|
- **Aktivitätsfeeds**: Ein Live-Feed, der aktuelle Aktivitäten, neue Beiträge, anstehende Veranstaltungen und wichtige Updates anzeigt.
|
||||||
|
- **Dashboard**: Ein Dashboard für jede Community und ein zentrales Dashboard für die gesamte Community of Communities, das wichtige Kennzahlen und Updates visualisiert.
|
||||||
|
|
||||||
|
### 7. **Ressourcen und Unterstützung**
|
||||||
|
- **Ressourcenbibliothek**: Eine zentrale Bibliothek mit Ressourcen, die von allen Communities genutzt werden können. Dies könnte Lehrmaterialien, Tutorials, Best-Practice-Leitfäden und andere nützliche Inhalte umfassen.
|
||||||
|
- **Support-System**: Ein Support-System (z.B. FAQ, Ticket-System, Hilfeforen) um den Mitgliedern bei Fragen und Problemen zu helfen.
|
||||||
|
|
||||||
|
### 8. **Feedback und Weiterentwicklung**
|
||||||
|
- **Feedback-Mechanismen**: Regelmäßige Umfragen und Feedback-Formulare, um die Bedürfnisse der Mitglieder zu verstehen und die Plattform kontinuierlich zu verbessern.
|
||||||
|
- **Iterative Entwicklung**: Auf Basis des Feedbacks die Plattform und die angebotenen Dienste stetig weiterentwickeln.
|
||||||
|
|
||||||
|
### Technisches Beispiel: WordPress als zentrale Plattform
|
||||||
|
1. **Plugins**: Nutze Plugins wie BuddyPress oder bbPress für soziale Netzwerke und Foren, Event Calendar für Veranstaltungen, und Advanced Custom Fields (ACF) für benutzerdefinierte Felder.
|
||||||
|
2. **Benutzerdefinierte Beitragstypen**: Erstelle benutzerdefinierte Beitragstypen für Aktivitäten, Ressourcen und Projekte.
|
||||||
|
3. **REST API**: Nutze die WordPress REST API, um Daten dynamisch zu laden und interaktive Elemente wie das Netzwerkdiagramm mit D3.js zu integrieren.
|
||||||
|
|
||||||
|
### Beispielhafter Workflow:
|
||||||
|
1. **Community-Setup**: Jede Community erstellt ihr eigenes Profil, fügt Mitglieder hinzu und lädt Ressourcen hoch.
|
||||||
|
2. **Aktivitäten veröffentlichen**: Mitglieder können Aktivitäten, Veranstaltungen und Projekte veröffentlichen.
|
||||||
|
3. **Mitmachmöglichkeiten anzeigen**: Eine zentrale Seite zeigt alle aktuellen Mitmachmöglichkeiten an.
|
||||||
|
4. **Interaktive Elemente**: Ein interaktives Netzwerkdiagramm zeigt die Verbindungen und Aktivitäten zwischen den Communities und ihren Mitgliedern.
|
||||||
|
|
||||||
|
|
||||||
|
Weitere Überlegungen willkommen...
|
||||||
0
Proposals/metadaten.md
Normal file
290
Proposals/visualisierung-coc.md
Normal file
|
|
@ -0,0 +1,290 @@
|
||||||
|
### Proposal: Visualisierung des Beziehungsgeschehens innerhalb der Community of Communities
|
||||||
|
**Ziel:** Darstellung der Beziehungen und Interaktionen zwischen verschiedenen Communities und ihren Mitgliedern, um Transparenz, Zusammenarbeit und Beteiligung zu fördern.
|
||||||
|
|
||||||
|
#### Beschreibung:
|
||||||
|
Das Beziehungsgeschehen zwischen verschiedenen Communities und ihren Mitgliedern soll durch ein interaktives Netzwerkdiagramm visualisiert werden. Dies hilft, die Vernetzung und Zusammenarbeit innerhalb der Community of Communities sichtbar zu machen und zu fördern. Durch die Visualisierung können Mitglieder sehen, wie sie miteinander verbunden sind, welche Ressourcen und Kompetenzen verfügbar sind und wie sie sich aktiv einbringen können.
|
||||||
|
|
||||||
|
#### Vorteile:
|
||||||
|
- **Transparenz:** Klarer Überblick über die Beziehungen und Interaktionen zwischen den Communities und ihren Mitgliedern.
|
||||||
|
- **Zusammenarbeit:** Förderung der Zusammenarbeit durch Identifizierung von Schnittstellen und Synergien.
|
||||||
|
- **Beteiligung:** Erhöhung der Beteiligung durch Sichtbarkeit von Mitmachmöglichkeiten und Aktivitäten.
|
||||||
|
- **Ressourcenmanagement:** Effizientere Nutzung und Verteilung von Ressourcen und Kompetenzen.
|
||||||
|
|
||||||
|
#### Maßnahmen:
|
||||||
|
1. **Datenerhebung und -strukturierung:**
|
||||||
|
- **Benutzerprofile und Communities:** Erhebung von Daten über Mitglieder und Communities, einschließlich Kompetenzen, Ressourcen und Aktivitäten.
|
||||||
|
- **Beziehungsdaten:** Erfassung der Beziehungen zwischen Mitgliedern und Communities, z.B. durch benutzerdefinierte Felder in WordPress oder über APIs von anderen CMS.
|
||||||
|
|
||||||
|
2. **Technische Umsetzung:**
|
||||||
|
- **Integration von D3.js:** Nutzung der D3.js-Bibliothek zur Erstellung eines interaktiven Netzwerkdiagramms, das die Beziehungen visualisiert.
|
||||||
|
- **API-Integration:** Abrufen der Daten aus verschiedenen Systemen (WordPress und andere CMS) über REST APIs oder GraphQL.
|
||||||
|
- **Dynamische Datenvisualisierung:** Erstellung eines Skripts zur dynamischen Visualisierung der Daten, das regelmäßig aktualisiert wird.
|
||||||
|
|
||||||
|
3. **Interaktive Funktionen:**
|
||||||
|
- **Zoom und Pan:** Ermögliche es den Nutzern, in das Netzwerkdiagramm hineinzuzoomen und sich darin zu bewegen, um spezifische Beziehungen und Details zu erkunden.
|
||||||
|
- **Tooltips und Details:** Anzeige von Tooltips mit zusätzlichen Informationen (z.B. Mitgliedskompetenzen, Community-Ressourcen), wenn der Benutzer über Knoten oder Verbindungen fährt.
|
||||||
|
- **Filter und Suchfunktionen:** Integration von Filter- und Suchfunktionen, um bestimmte Beziehungen oder Mitglieder schnell zu finden.
|
||||||
|
|
||||||
|
4. **Einbindung und Nutzung:**
|
||||||
|
- **Schulung und Einführung:** Bereitstellung von Schulungen und Anleitungen für die Mitglieder, um das Netzwerkdiagramm effektiv zu nutzen.
|
||||||
|
- **Feedback und Anpassung:** Regelmäßige Einholung von Feedback der Nutzer zur Optimierung und Verbesserung der Visualisierung.
|
||||||
|
|
||||||
|
5. **Beispielhafte Implementierung:**
|
||||||
|
- **Datenabruf und -verarbeitung:** Abrufen von Daten aus WordPress und anderen CMS über APIs.
|
||||||
|
- **Netzwerkdiagramm mit D3.js:** Beispielhaftes Skript zur Erstellung des Netzwerkdiagramms:
|
||||||
|
|
||||||
|
```html
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<meta charset="utf-8">
|
||||||
|
<title>Community Network</title>
|
||||||
|
<script src="https://d3js.org/d3.v6.min.js"></script>
|
||||||
|
<style>
|
||||||
|
.node {
|
||||||
|
stroke: #fff;
|
||||||
|
stroke-width: 1.5px;
|
||||||
|
}
|
||||||
|
.link {
|
||||||
|
stroke: #999;
|
||||||
|
stroke-opacity: 0.6;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<script>
|
||||||
|
async function fetchData() {
|
||||||
|
const communityResponse = await fetch('https://community.oer/wp-json/wp/v2/community');
|
||||||
|
const personResponse = await fetch('https://community.oer/wp-json/wp/v2/person');
|
||||||
|
const activityResponse = await fetch('https://community.oer/wp-json/wp/v2/activity');
|
||||||
|
|
||||||
|
const communities = await communityResponse.json();
|
||||||
|
const persons = await personResponse.json();
|
||||||
|
const activities = await activityResponse.json();
|
||||||
|
|
||||||
|
const nodes = [
|
||||||
|
...communities.map(item => ({
|
||||||
|
id: item.id,
|
||||||
|
name: item.title.rendered,
|
||||||
|
type: 'community'
|
||||||
|
})),
|
||||||
|
...persons.map(item => ({
|
||||||
|
id: item.id,
|
||||||
|
name: item.title.rendered,
|
||||||
|
type: 'person'
|
||||||
|
}))
|
||||||
|
];
|
||||||
|
|
||||||
|
const links = [];
|
||||||
|
communities.forEach(community => {
|
||||||
|
const members = community.acf.members || [];
|
||||||
|
members.forEach(member => {
|
||||||
|
links.push({
|
||||||
|
source: community.id,
|
||||||
|
target: member.ID // ACF returns related post ID
|
||||||
|
});
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
activities.forEach(activity => {
|
||||||
|
links.push({
|
||||||
|
source: activity.acf.person.ID, // Beziehung zur Person
|
||||||
|
target: activity.acf.community.ID, // Beziehung zur Community
|
||||||
|
activity: activity.acf.description, // Beschreibung der Aktivität
|
||||||
|
date: activity.acf.date // Datum der Aktivität
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
createNetwork(nodes, links);
|
||||||
|
}
|
||||||
|
|
||||||
|
function createNetwork(nodes, links) {
|
||||||
|
const width = 960;
|
||||||
|
const height = 600;
|
||||||
|
|
||||||
|
const svg = d3.select("body").append("svg")
|
||||||
|
.attr("width", width)
|
||||||
|
.attr("height", height);
|
||||||
|
|
||||||
|
const simulation = d3.forceSimulation(nodes)
|
||||||
|
.force("link", d3.forceLink(links).id(d => d.id).distance(100))
|
||||||
|
.force("charge", d3.forceManyBody().strength(-400))
|
||||||
|
.force("center", d3.forceCenter(width / 2, height / 2));
|
||||||
|
|
||||||
|
const link = svg.append("g")
|
||||||
|
.attr("class", "links")
|
||||||
|
.selectAll("line")
|
||||||
|
.data(links)
|
||||||
|
.enter().append("line")
|
||||||
|
.attr("class", "link")
|
||||||
|
.attr("stroke-width", d => d.activity ? 2 : 1) // Dickere Linien für Aktivitäten
|
||||||
|
.on("mouseover", function(event, d) {
|
||||||
|
if (d.activity) {
|
||||||
|
// Tooltip für Aktivitäten anzeigen
|
||||||
|
d3.select(this)
|
||||||
|
.append("title")
|
||||||
|
.text(`${d.activity} am ${d.date}`);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
const node = svg.append("g")
|
||||||
|
.attr("class", "nodes")
|
||||||
|
.selectAll("circle")
|
||||||
|
.data(nodes)
|
||||||
|
.enter().append("circle")
|
||||||
|
.attr("class", "node")
|
||||||
|
.attr("r", 10)
|
||||||
|
.call(d3.drag()
|
||||||
|
.on("start", dragstarted)
|
||||||
|
.on("drag", dragged)
|
||||||
|
.on("end", dragended));
|
||||||
|
|
||||||
|
node.append("title")
|
||||||
|
.text(d => d.name);
|
||||||
|
|
||||||
|
simulation.on("tick", () => {
|
||||||
|
link
|
||||||
|
.attr("x1", d => d.source.x)
|
||||||
|
.attr("y1", d => d.source.y)
|
||||||
|
.attr("x2", d => d.target.x)
|
||||||
|
.attr("y2", d => d.target.y);
|
||||||
|
|
||||||
|
node
|
||||||
|
.attr("cx", d => d.x)
|
||||||
|
.attr("cy", d => d.y);
|
||||||
|
});
|
||||||
|
|
||||||
|
function dragstarted(event, d) {
|
||||||
|
if (!event.active) simulation.alphaTarget(0.3).restart();
|
||||||
|
d.fx = d.x;
|
||||||
|
d.fy = d.y;
|
||||||
|
}
|
||||||
|
|
||||||
|
function dragged(event, d) {
|
||||||
|
d.fx = event.x;
|
||||||
|
d.fy = event.y;
|
||||||
|
}
|
||||||
|
|
||||||
|
function dragended(event, d) {
|
||||||
|
if (!event.active) simulation.alphaTarget(0);
|
||||||
|
d.fx = null;
|
||||||
|
d.fy = null;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
fetchData();
|
||||||
|
</script>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
|
```
|
||||||
|
|
||||||
|
Um ein Netzwerkdiagramm in D3.js mit Daten aus WordPress zu betreiben, solltest du die folgenden Schritte unternehmen, um die Datenstruktur in WordPress entsprechend aufzubauen:
|
||||||
|
|
||||||
|
### Custom Post Types und Custom Fields
|
||||||
|
1. **Custom Post Types**: Erstelle zwei benutzerdefinierte Beitragstypen (Custom Post Types) für Communities und Personen.
|
||||||
|
2. **Custom Fields**: Verwende benutzerdefinierte Felder (Custom Fields), um zusätzliche Informationen zu speichern, wie z.B. die Verbindungen zwischen Personen und Communities.
|
||||||
|
|
||||||
|
### Beispiel für die Datenstruktur:
|
||||||
|
#### 1. Custom Post Type für Communities
|
||||||
|
- **Name**: `community`
|
||||||
|
- **Felder**:
|
||||||
|
- `name` (Titel des Beitrags)
|
||||||
|
- `description` (Beschreibung der Community)
|
||||||
|
- `members` (Benutzerdefiniertes Feld, das eine Liste von Mitgliedern enthält, die zu dieser Community gehören. Das könnte eine Beziehung zu den Personen-Beiträgen sein.)
|
||||||
|
|
||||||
|
#### 2. Custom Post Type für Personen
|
||||||
|
- **Name**: `person`
|
||||||
|
- **Felder**:
|
||||||
|
- `name` (Titel des Beitrags)
|
||||||
|
- `skills` (Liste von Kompetenzen)
|
||||||
|
- `communities` (Benutzerdefiniertes Feld, das eine Liste von Communities enthält, zu denen die Person gehört)
|
||||||
|
|
||||||
|
### Einrichtung der Custom Post Types
|
||||||
|
Du kannst diese benutzerdefinierten Beitragstypen in deinem WordPress-Theme oder einem Plugin definieren. Hier ein Beispiel für die functions.php deines Themes:
|
||||||
|
|
||||||
|
```php
|
||||||
|
function create_custom_post_types() {
|
||||||
|
// Custom Post Type für Communities
|
||||||
|
register_post_type('community',
|
||||||
|
array(
|
||||||
|
'labels' => array(
|
||||||
|
'name' => __('Communities'),
|
||||||
|
'singular_name' => __('Community')
|
||||||
|
),
|
||||||
|
'public' => true,
|
||||||
|
'has_archive' => true,
|
||||||
|
'supports' => array('title', 'editor', 'custom-fields')
|
||||||
|
)
|
||||||
|
);
|
||||||
|
|
||||||
|
// Custom Post Type für Personen
|
||||||
|
register_post_type('person',
|
||||||
|
array(
|
||||||
|
'labels' => array(
|
||||||
|
'name' => __('Persons'),
|
||||||
|
'singular_name' => __('Person')
|
||||||
|
),
|
||||||
|
'public' => true,
|
||||||
|
'has_archive' => true,
|
||||||
|
'supports' => array('title', 'editor', 'custom-fields')
|
||||||
|
)
|
||||||
|
);
|
||||||
|
}
|
||||||
|
add_action('init', 'create_custom_post_types');
|
||||||
|
```
|
||||||
|
|
||||||
|
### Benutzerdefinierte Felder (Custom Fields)
|
||||||
|
Verwende ein Plugin wie Advanced Custom Fields (ACF), um die benutzerdefinierten Felder zu definieren.
|
||||||
|
|
||||||
|
#### Beispiel für die Felder:
|
||||||
|
- **Community**:
|
||||||
|
- Feldgruppe: `Community Details`
|
||||||
|
- Feldname: `description` (Beschreibung der Community)
|
||||||
|
- Feldname: `members` (Beziehung zu `person`-Beiträgen)
|
||||||
|
- **Person**:
|
||||||
|
- Feldgruppe: `Person Details`
|
||||||
|
- Feldname: `skills` (Textfeld für Kompetenzen)
|
||||||
|
- Feldname: `communities` (Beziehung zu `community`-Beiträgen)
|
||||||
|
|
||||||
|
### Datenabruf und Darstellung
|
||||||
|
Verwende die WordPress REST API, um diese Daten abzurufen.
|
||||||
|
|
||||||
|
#### Beispiel für den Datenabruf:
|
||||||
|
```js
|
||||||
|
async function fetchData() {
|
||||||
|
const communityResponse = await fetch('https://community.oer/wp-json/wp/v2/community');
|
||||||
|
const personResponse = await fetch('https://community.oer/wp-json/wp/v2/person');
|
||||||
|
|
||||||
|
const communities = await communityResponse.json();
|
||||||
|
const persons = await personResponse.json();
|
||||||
|
|
||||||
|
const nodes = [
|
||||||
|
...communities.map(item => ({
|
||||||
|
id: item.id,
|
||||||
|
name: item.title.rendered,
|
||||||
|
type: 'community'
|
||||||
|
})),
|
||||||
|
...persons.map(item => ({
|
||||||
|
id: item.id,
|
||||||
|
name: item.title.rendered,
|
||||||
|
type: 'person'
|
||||||
|
}))
|
||||||
|
];
|
||||||
|
|
||||||
|
const links = [];
|
||||||
|
communities.forEach(community => {
|
||||||
|
const members = community.acf.members || [];
|
||||||
|
members.forEach(member => {
|
||||||
|
links.push({
|
||||||
|
source: community.id,
|
||||||
|
target: member.ID // ACF returns related post ID
|
||||||
|
});
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
createNetwork(nodes, links);
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
Kommentare willkommen ...
|
||||||
|
|
@ -9,7 +9,7 @@ Dieses Projekt fördert und unterstützt Communities, die offene Bildungsressour
|
||||||
OER sind kostengünstig, fördern Transparenz und ermöglichen es Lernenden, aktiv am Lernprozess teilzunehmen. Sie unterstützen das Konzept des lebenslangen Lernens und tragen zur Verbreitung von Wissen bei.
|
OER sind kostengünstig, fördern Transparenz und ermöglichen es Lernenden, aktiv am Lernprozess teilzunehmen. Sie unterstützen das Konzept des lebenslangen Lernens und tragen zur Verbreitung von Wissen bei.
|
||||||
|
|
||||||
## Lizenzierung
|
## Lizenzierung
|
||||||
Dieses Projekt steht unter der [Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz (CC BY-SA 4.0)](https://creativecommons.org/licenses/by-sa/4.0/deed.de). Diese Lizenz erlaubt es dir, das Material zu teilen und weiterzuentwickeln, solange du den Urheber nennst und deine Beiträge unter der gleichen Lizenz veröffentlichst.
|
Dieses Projekt steht unter der [Creative Commons - Namensnennung 4.0 International Lizenz (CC BY 4.0)](https://creativecommons.org/licenses/by/4.0/deed.de). Diese Lizenz erlaubt es dir, das Material zu teilen und weiterzuentwickeln, solange du den Urheber nennst.
|
||||||
|
|
||||||
## Wie kann ich mitmachen?
|
## Wie kann ich mitmachen?
|
||||||
Wir freuen uns über jede Unterstützung! Du kannst dich auf folgende Arten einbringen:
|
Wir freuen uns über jede Unterstützung! Du kannst dich auf folgende Arten einbringen:
|
||||||
|
|
@ -22,6 +22,6 @@ Wir freuen uns über jede Unterstützung! Du kannst dich auf folgende Arten einb
|
||||||
Um loszulegen, schau dir unsere [Mitwirkungsrichtlinien](contributing.md) an und eröffne ein neues Issue oder sende uns einen Pull Request.
|
Um loszulegen, schau dir unsere [Mitwirkungsrichtlinien](contributing.md) an und eröffne ein neues Issue oder sende uns einen Pull Request.
|
||||||
|
|
||||||
## Kontakt
|
## Kontakt
|
||||||
Wenn du Fragen oder Anregungen hast, kontaktiere uns gerne z.B. über unser [Issue-Tracker](https://codeberg.org/Comenius-Institut/fOERbico/issues).
|
Wenn du Fragen oder Anregungen hast, kontaktiere uns gerne z.B. über unser [Issue-Tracker](https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/issues).
|
||||||
|
|
||||||
Vielen Dank für dein Interesse an unserem OER-Projekt!
|
Vielen Dank für dein Interesse an unserem OER-Projekt!
|
||||||
92
Teamkoordination.md
Normal file
|
|
@ -0,0 +1,92 @@
|
||||||
|
### rpi-virtuell & fOERbico Kommunikation und Organisation
|
||||||
|
[Infografik](https://excalidraw.com/#room=6b3f6728937b23d6e88e,jypdZhAQJ9LRNzejWiLiuw):
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
# Synchrone Teamkommunikation
|
||||||
|
|
||||||
|
## Weekly
|
||||||
|
**rpi-virtuell & fOERbico Montagsmeeting**
|
||||||
|
|
||||||
|
Mitglieder aller Teams haben die Zeit zwischen 8:00 Uhr und 12:30 Uhr für fOERbico relevante geblockt, sodass Verabredungen in verschiedenen personellen Zusammensetzungen aus Teammitgliedern und Projektpartnern rund um die **Kernzeit (9:00-10:30)** des Weekly möglich sind.
|
||||||
|
|
||||||
|
### Board: Montagsmeeting
|
||||||
|
[https://manage.reliprojekt.de/b/XJ5mmwfKGQTrqF6Sg/montagsmeeting](https://manage.reliprojekt.de/b/XJ5mmwfKGQTrqF6Sg/montagsmeeting)
|
||||||
|
|
||||||
|
* Topics (Tagesordnungspunkte werden VORHER eingebracht!)
|
||||||
|
* Sessionplanung (nach vorherige Anmeldung von Session: Thema, Beteiligte, Zeitbedarf)
|
||||||
|
|
||||||
|
### Ablauf:
|
||||||
|
**Block 0 (45') Sessions** 8;00-8:45
|
||||||
|
* Session bei Bedarf
|
||||||
|
**Block I (45') Plenum** 9:00 - 9:45 (wechselnde Moderation?)
|
||||||
|
* Topics 40 min
|
||||||
|
* Sessionplanung 5 min
|
||||||
|
**Block II (45') Sessions** 9:45 - 10:30
|
||||||
|
* Breakoutsession
|
||||||
|
* Technikblock (allgemein)
|
||||||
|
* Support, Serverfragen, Issues
|
||||||
|
**Block III (45') Sessions** 10:30-11:30
|
||||||
|
* Breakoutsession bei Bedarf
|
||||||
|
|
||||||
|
## Daily
|
||||||
|
|
||||||
|
Dienstag bis Freitag 12:15 - 12:30
|
||||||
|
rpi-virtuell & fOERbico Daily Meetup
|
||||||
|
|
||||||
|
Blick auf die Boards:
|
||||||
|
* leitungsteam
|
||||||
|
* dibes-efabi - Schule-Evangelisch-Digital
|
||||||
|
* gpen
|
||||||
|
* relimentar
|
||||||
|
|
||||||
|
# Asynchrone Teamkommunikation
|
||||||
|
|
||||||
|
### Boards: rpi-virtuell + Projektboards
|
||||||
|
|
||||||
|
### nextcloud.comenius.de > Ordner:
|
||||||
|
📁 Digitalisierung
|
||||||
|
[Interner Link](https://nextcloud.comenius.de/f/2398)
|
||||||
|
|
||||||
|
### Matrix-Channel
|
||||||
|
|
||||||
|
#rpi-team
|
||||||
|
#forbico
|
||||||
|
#foerbico intern
|
||||||
|
#rpi-materialpool orga
|
||||||
|
#materialticker
|
||||||
|
#support
|
||||||
|
#rpi-redaktion
|
||||||
|
#rpi-support
|
||||||
|
#rpi-support intern
|
||||||
|
#rpi-projektmanagement
|
||||||
|
#rpi-abwesend
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
# Tools (open-source & sharable)
|
||||||
|
|
||||||
|
* [Comenius-Institut/fOERbico: Förderung offener Bildungspraktiken in religionsbezogenen Communities durch die Entwicklung eines koordinierten OER-Ökosystems (FOERBICO) - Codeberg.org](https://codeberg.org/Comenius-Institut/fOERbico)
|
||||||
|
* [rpi-virtuell · GitHub](https://github.com/rpi-virtuell/) (für Forks und Github Pages)
|
||||||
|
* [reliverse](https://reliverse.social/home) Mastodon Instanz
|
||||||
|
* [nextcloud comenius](https://nextcloud.comenius.de)(intern) bzw. [rpi-cloud](https://cloud.rpi-virtuell.de/) (für offene Kooperationen)
|
||||||
|
|
||||||
|
* Gemeinsame Dokumente
|
||||||
|
* Deck: Kanban
|
||||||
|
* Kalender
|
||||||
|
* Kollektive (Für Partnerprojekte)
|
||||||
|
* Kleine Umfragen
|
||||||
|
* Terminfinder
|
||||||
|
|
||||||
|
* [rpi blogs - Gestalte kostenlose eigene Seiten im Netzwerk von rpi-virtuell](https://blogs.rpi-virtuell.de/)
|
||||||
|
|
||||||
|
* [rpi Etherpad](https://pad.rpi-virtuell.de/) Kollaborativer Notizblock
|
||||||
|
|
||||||
|
* [HedgeDoc - Ideas grow better together](https://pad.gwdg.de/) Kollaborativer Markdown Editor
|
||||||
|
|
||||||
|
* [online text editor - collabedit](https://collabedit.com/) Kollaborativer Code Editor
|
||||||
|
|
||||||
|
* [Excalidraw | Hand-drawn look & feel • Collaborative • Secure](https://excalidraw.com/) Realtime Witeboard
|
||||||
|
|
||||||
|
|
||||||
|
#rpi #foerbico
|
||||||
55
Ziele.md
Normal file
|
|
@ -0,0 +1,55 @@
|
||||||
|
# Projektziel
|
||||||
|
|
||||||
|
Das Projekt zielt darauf ab, bestehende religionsbezogene OER-Communities zu stärken, zu vernetzen und zu erweitern. Dabei soll Wissen und Kompetenz zu OER und OEP in der religionspädagogischen Bildungslandschaft verankert und die Qualitätsentwicklung in OER-bezogenen Prozessen gefördert werden.
|
||||||
|
|
||||||
|
## Allgemeine Ziele des Projekts fOERbico
|
||||||
|
|
||||||
|
1. **Stärkung und Vernetzung von OER-Communities:**
|
||||||
|
- Bestehende religionsbezogene OER-Communities of Practice (CoP) sollen gestärkt und durch strategische Partnerschaften erweitert werden.
|
||||||
|
- Ziel ist es, Wissen und Kompetenzen zu OER und OEP breiter in der religionspädagogischen Bildungslandschaft zu verankern.
|
||||||
|
|
||||||
|
2. **Qualitätsentwicklung in OER-Prozessen:**
|
||||||
|
- Die Qualitätsentwicklung in allen Bereichen der OER-bezogenen Entwicklungs- und Bildungsprozesse (Erstellung, Nutzung, Bearbeitung, Weiterentwicklung, Wiederverwendung) soll vorangetrieben werden.
|
||||||
|
|
||||||
|
3. **Koordinierte Zusammenarbeit und Synergien:**
|
||||||
|
- Eine koordinierte Zusammenarbeit und Vernetzung vorhandener Netzwerk- und Beteiligten-Strukturen soll gefördert werden, um Synergien effektiver zu nutzen.
|
||||||
|
|
||||||
|
4. **Professionalisierung pädagogischer Fachkräfte:**
|
||||||
|
- Die Professionalisierung von pädagogischen Fachkräften und Institutionen im Umgang mit OER und OEP soll unterstützt werden.
|
||||||
|
- Niederschwellige Angebote zur Kompetenzerweiterung und zur Umsetzung des OER/OEP-Gedankens in den jeweiligen professionellen Kontexten werden entwickelt.
|
||||||
|
|
||||||
|
5. **Community-übergreifende Qualitätssicherung:**
|
||||||
|
- Die redaktionelle Erfassung und Qualitätssicherung von OER soll community-übergreifend verknüpft werden.
|
||||||
|
- Entwicklung gemeinsamer Qualitätsstandards und Metadatenstandards für OER-Materialien.
|
||||||
|
|
||||||
|
6. **Aufbau eines nachhaltigen OER-Ökosystems:**
|
||||||
|
- Entwicklung eines "OER-förderlichen Ökosystems" aus Technologien, Dienstleistungen und Vernetzungsangeboten.
|
||||||
|
- Sicherstellung der langfristigen Integration und Nutzung der Projektergebnisse in die Regelsystematik der Community-bezogenen Arbeit des Comenius-Instituts.
|
||||||
|
|
||||||
|
7. **Förderung der Nutzung offener Bildungspraktiken:**
|
||||||
|
- Förderung der Nutzung offener Bildungspraktiken (OEP) in verschiedenen Bildungsbereichen, insbesondere in der theologisch-religionspädagogischen Ausbildung.
|
||||||
|
|
||||||
|
8. **Empirische Begleitforschung:**
|
||||||
|
- Durchführung empirischer OER-Creator- und User-Befragungen zur Unterstützung der Bedarfsorientierung.
|
||||||
|
- Förderung der Qualitätsentwicklung von Fortbildungsformaten durch Design-Based-Research-basierte Begleitforschung.
|
||||||
|
|
||||||
|
|
||||||
|
# Technische Aufgaben im Projekt fOERbico
|
||||||
|
|
||||||
|
## Technische Konzeption
|
||||||
|
- **Entwicklung eines Community-Hubs:** Der Community-Hub dient als zentrale Plattform für die Verknüpfung und Zusammenarbeit der OER-Communities. Er ermöglicht die Erfassung und Visualisierung von Aktivitäten, Kooperationen und Ressourcen. Der Hub wird öffentlich zugänglich gemacht und soll nachhaltige Verbindungen zwischen den Communities schaffen.
|
||||||
|
- **Plattformunabhängiges Redaktionssystem:** Ein wesentliches Ziel ist die Entwicklung eines Redaktionssystems, das plattformunabhängig ist und verschiedene Redaktionsprozesse integriert. Dieses System soll die Qualität und Konsistenz der OER-Materialien sicherstellen und die Effizienz durch standardisierte Prozesse erhöhen.
|
||||||
|
- **Ermittlung der Anforderungen:** Die Anforderungen werden in Zusammenarbeit mit netzwerkaktiven Personen und Institutionen erhoben.
|
||||||
|
- **Entwicklung von Schnittstellen und Standards:** Definition und Implementierung von Schnittstellen zu bestehenden Systemen, um die Interoperabilität zu gewährleisten.
|
||||||
|
- **Nutzung und Erweiterung von Metadatenstandards:** Entwicklung erweiterbarer Metadatenschemata, um die Anschlussfähigkeit zwischen verschiedenen Plattformen sicherzustellen.
|
||||||
|
|
||||||
|
## Schnittstellen und Integration
|
||||||
|
- **Integration bestehender Infrastrukturen:** Identifizierung und Integration von Schnittstellen zu bestehenden OER-Plattformen und Communities, insbesondere rpi-virtuell und WLO (wirlernenonline).
|
||||||
|
- **Technische und redaktionelle Ressourcen:** Verknüpfung von Daten- und Redaktionssystemen, um eine größere Reichweite und Verfügbarkeit der OER-Materialien zu erzielen.
|
||||||
|
- **Automatisierte Prozesse:** Nutzung von Technologien zur automatisierten Anreicherung von Metadaten und zur effizienten Verwaltung von OER-Materialien.
|
||||||
|
|
||||||
|
## Nachhaltigkeit und Weiterentwicklung
|
||||||
|
- **Langfristige Integration:** Der Community-Hub soll über die Projektlaufzeit hinaus in die Strukturen des Comenius-Instituts integriert und weiterentwickelt werden.
|
||||||
|
- **Fortlaufende Evaluierung:** Kontinuierliche Überprüfung und Verbesserung der technischen Lösungen durch wissenschaftliche Begleitforschung und Feedback aus der Community.
|
||||||
|
- **Offene Standards:** Entwicklung und Nutzung offener Standards für Metadaten und Schnittstellen, um die nachhaltige Anschlussfähigkeit und Weiterentwicklung der technischen Lösungen sicherzustellen.
|
||||||
|
|
||||||
BIN
assets/images/blog/IMG_1025.JPG
Normal file
|
After Width: | Height: | Size: 2.8 MiB |
BIN
assets/images/blog/IMG_1029.JPG
Normal file
|
After Width: | Height: | Size: 723 KiB |
BIN
assets/images/blog/IMG_1042.JPG
Normal file
|
After Width: | Height: | Size: 1.1 MiB |
BIN
assets/images/blog/kemnitzer-tiktok.png
Normal file
|
After Width: | Height: | Size: 2.4 MiB |
BIN
assets/mockup-oer-community.mp4
Normal file
BIN
assets/rhababOER-BAR.mp3
Normal file
BIN
assets/rpico-team.jpg
Normal file
|
After Width: | Height: | Size: 1.1 MiB |
BIN
design/2024_09_05 Flyer FOERBICO.pdf
Normal file
BIN
design/RobotoCondensed-Italic-VariableFont_wght.ttf
Normal file
BIN
design/RobotoCondensed-VariableFont_wght.ttf
Normal file
|
After Width: | Height: | Size: 40 KiB |
BIN
design/logos/Vorgabe BMBF Logo Schutzzone.jpg
Normal file
|
After Width: | Height: | Size: 164 KiB |
BIN
design/logos/fOERbico-Logo.png
Normal file
|
After Width: | Height: | Size: 85 KiB |
107
design/logos/fOERbico-weiss.svg
Normal file
|
|
@ -0,0 +1,107 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
width="400"
|
||||||
|
height="400"
|
||||||
|
version="1.1"
|
||||||
|
id="svg1"
|
||||||
|
sodipodi:docname="fOERbico.svg"
|
||||||
|
inkscape:version="1.3.2 (091e20e, 2023-11-25)"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg">
|
||||||
|
<defs
|
||||||
|
id="defs1" />
|
||||||
|
<sodipodi:namedview
|
||||||
|
id="namedview1"
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
bordercolor="#000000"
|
||||||
|
borderopacity="0.25"
|
||||||
|
inkscape:showpageshadow="2"
|
||||||
|
inkscape:pageopacity="0.0"
|
||||||
|
inkscape:pagecheckerboard="0"
|
||||||
|
inkscape:deskcolor="#d1d1d1"
|
||||||
|
inkscape:zoom="0.59"
|
||||||
|
inkscape:cx="199.15254"
|
||||||
|
inkscape:cy="200"
|
||||||
|
inkscape:window-width="1344"
|
||||||
|
inkscape:window-height="449"
|
||||||
|
inkscape:window-x="0"
|
||||||
|
inkscape:window-y="59"
|
||||||
|
inkscape:window-maximized="0"
|
||||||
|
inkscape:current-layer="svg1" />
|
||||||
|
<!-- Farbige Kreise -->
|
||||||
|
<circle
|
||||||
|
cx="201.50002"
|
||||||
|
cy="148.03299"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FFFFFF"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle1"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="254.96703"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FFFFFF"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle2"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="234.55847"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FFFFFF"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle3"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="168.44156"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FFFFFF"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle4"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="148.03299"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FFFFFF"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle5"
|
||||||
|
r="52.848576" />
|
||||||
|
|
||||||
|
|
||||||
|
<metadata>
|
||||||
|
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/">
|
||||||
|
<cc:Work rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
<dc:rights>
|
||||||
|
<cc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
</cc:Agent>
|
||||||
|
</dc:rights>
|
||||||
|
<cc:license rdf:resource="https://creativecommons.org/licenses/by-sa/3.0/" />
|
||||||
|
</cc:Work>
|
||||||
|
<cc:License rdf:about="https://creativecommons.org/licenses/by-sa/3.0/">
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Reproduction" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Distribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Notice" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Attribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#ShareAlike" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#DerivativeWorks" />
|
||||||
|
</cc:License>
|
||||||
|
<dc:source>
|
||||||
|
<dc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
<dc:identifier rdf:resource="https://www.unesco.de/bildung/agenda-bildung-2030/bildung-und-die-sdgs" />
|
||||||
|
</dc:Agent>
|
||||||
|
</dc:source>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 3.1 KiB |
107
design/logos/fOERbico.svg
Normal file
|
|
@ -0,0 +1,107 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
width="400"
|
||||||
|
height="400"
|
||||||
|
version="1.1"
|
||||||
|
id="svg1"
|
||||||
|
sodipodi:docname="fOERbico.svg"
|
||||||
|
inkscape:version="1.3.2 (091e20e, 2023-11-25)"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg">
|
||||||
|
<defs
|
||||||
|
id="defs1" />
|
||||||
|
<sodipodi:namedview
|
||||||
|
id="namedview1"
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
bordercolor="#000000"
|
||||||
|
borderopacity="0.25"
|
||||||
|
inkscape:showpageshadow="2"
|
||||||
|
inkscape:pageopacity="0.0"
|
||||||
|
inkscape:pagecheckerboard="0"
|
||||||
|
inkscape:deskcolor="#d1d1d1"
|
||||||
|
inkscape:zoom="0.59"
|
||||||
|
inkscape:cx="199.15254"
|
||||||
|
inkscape:cy="200"
|
||||||
|
inkscape:window-width="1344"
|
||||||
|
inkscape:window-height="449"
|
||||||
|
inkscape:window-x="0"
|
||||||
|
inkscape:window-y="59"
|
||||||
|
inkscape:window-maximized="0"
|
||||||
|
inkscape:current-layer="svg1" />
|
||||||
|
<!-- Farbige Kreise -->
|
||||||
|
<circle
|
||||||
|
cx="201.50002"
|
||||||
|
cy="148.03299"
|
||||||
|
fill="none"
|
||||||
|
stroke="#203a8f"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle1"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="254.96703"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#203a8f"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle2"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="234.55847"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#203a8f"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle3"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="168.44156"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#203a8f"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle4"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="148.03299"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#203a8f"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle5"
|
||||||
|
r="52.848576" />
|
||||||
|
|
||||||
|
|
||||||
|
<metadata>
|
||||||
|
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/">
|
||||||
|
<cc:Work rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
<dc:rights>
|
||||||
|
<cc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
</cc:Agent>
|
||||||
|
</dc:rights>
|
||||||
|
<cc:license rdf:resource="https://creativecommons.org/licenses/by-sa/3.0/" />
|
||||||
|
</cc:Work>
|
||||||
|
<cc:License rdf:about="https://creativecommons.org/licenses/by-sa/3.0/">
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Reproduction" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Distribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Notice" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Attribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#ShareAlike" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#DerivativeWorks" />
|
||||||
|
</cc:License>
|
||||||
|
<dc:source>
|
||||||
|
<dc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
<dc:identifier rdf:resource="https://www.unesco.de/bildung/agenda-bildung-2030/bildung-und-die-sdgs" />
|
||||||
|
</dc:Agent>
|
||||||
|
</dc:source>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 3.1 KiB |
107
design/logos/foerbico-rot.svg
Normal file
|
|
@ -0,0 +1,107 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
width="400"
|
||||||
|
height="400"
|
||||||
|
version="1.1"
|
||||||
|
id="svg1"
|
||||||
|
sodipodi:docname="fOERbico.svg"
|
||||||
|
inkscape:version="1.3.2 (091e20e, 2023-11-25)"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg">
|
||||||
|
<defs
|
||||||
|
id="defs1" />
|
||||||
|
<sodipodi:namedview
|
||||||
|
id="namedview1"
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
bordercolor="#000000"
|
||||||
|
borderopacity="0.25"
|
||||||
|
inkscape:showpageshadow="2"
|
||||||
|
inkscape:pageopacity="0.0"
|
||||||
|
inkscape:pagecheckerboard="0"
|
||||||
|
inkscape:deskcolor="#d1d1d1"
|
||||||
|
inkscape:zoom="0.59"
|
||||||
|
inkscape:cx="199.15254"
|
||||||
|
inkscape:cy="200"
|
||||||
|
inkscape:window-width="1344"
|
||||||
|
inkscape:window-height="449"
|
||||||
|
inkscape:window-x="0"
|
||||||
|
inkscape:window-y="59"
|
||||||
|
inkscape:window-maximized="0"
|
||||||
|
inkscape:current-layer="svg1" />
|
||||||
|
<!-- Farbige Kreise -->
|
||||||
|
<circle
|
||||||
|
cx="201.50002"
|
||||||
|
cy="148.03299"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FF0000"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle1"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="254.96703"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FF0000"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle2"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="234.55847"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FF0000"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle3"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="168.44156"
|
||||||
|
cy="249.73839"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FF0000"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle4"
|
||||||
|
r="52.848576" />
|
||||||
|
<circle
|
||||||
|
cx="148.03299"
|
||||||
|
cy="186.88234"
|
||||||
|
fill="none"
|
||||||
|
stroke="#FF0000"
|
||||||
|
stroke-width="12.3688"
|
||||||
|
id="circle5"
|
||||||
|
r="52.848576" />
|
||||||
|
|
||||||
|
|
||||||
|
<metadata>
|
||||||
|
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/">
|
||||||
|
<cc:Work rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
<dc:rights>
|
||||||
|
<cc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
</cc:Agent>
|
||||||
|
</dc:rights>
|
||||||
|
<cc:license rdf:resource="https://creativecommons.org/licenses/by-sa/3.0/" />
|
||||||
|
</cc:Work>
|
||||||
|
<cc:License rdf:about="https://creativecommons.org/licenses/by-sa/3.0/">
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Reproduction" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#Distribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Notice" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#Attribution" />
|
||||||
|
<cc:requires rdf:resource="http://creativecommons.org/ns#ShareAlike" />
|
||||||
|
<cc:permits rdf:resource="http://creativecommons.org/ns#DerivativeWorks" />
|
||||||
|
</cc:License>
|
||||||
|
<dc:source>
|
||||||
|
<dc:Agent>
|
||||||
|
<dc:title>UN</dc:title>
|
||||||
|
<dc:identifier rdf:resource="https://www.unesco.de/bildung/agenda-bildung-2030/bildung-und-die-sdgs" />
|
||||||
|
</dc:Agent>
|
||||||
|
</dc:source>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
|
||||||
|
</svg>
|
||||||
|
After Width: | Height: | Size: 3.1 KiB |
3
design/logos/goethe-logo.md
Normal file
|
|
@ -0,0 +1,3 @@
|
||||||
|
Hier:
|
||||||
|
https://de.wikipedia.org/wiki/Datei:Goethe-Logo.svg
|
||||||
|

|
||||||
BIN
design/logos/logo_comenius_mit_text_rechts-Block_4c.png
Normal file
|
After Width: | Height: | Size: 284 KiB |
26
design/robotocondensed.html
Normal file
|
|
@ -0,0 +1,26 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<style>
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Condensed';
|
||||||
|
src: url('https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/raw/branch/main/design/RobotoCondensed-VariableFont_wght.ttf') format('truetype');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Roboto Condensed Italic';
|
||||||
|
src: url('https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/raw/branch/main/design/RobotoCondensed-Italic-VariableFont_wght.ttf') format('truetype');
|
||||||
|
font-weight: normal;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
body {
|
||||||
|
font-family: 'Roboto Condensed', sans-serif;
|
||||||
|
font-size: 22px;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<h1>fOERbico</h1>
|
||||||
|
</html>
|
||||||
105
design/styleguide.md
Normal file
|
|
@ -0,0 +1,105 @@
|
||||||
|
https://pad.gwdg.de/HPEME6K7RFqY88CnljChOg#
|
||||||
|
|
||||||
|
# oer.community Styleguide
|
||||||
|
|
||||||
|
## fOERbico-Logo
|
||||||
|
[https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/fOERbico.svg](https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/fOERbico.svg)
|
||||||
|
|
||||||
|
<img src="https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/raw/branch/main/fOERbico.svg" alt="fOERbico Logo" width="200" height="200">
|
||||||
|
|
||||||
|
Farbe: #203a8f
|
||||||
|
|
||||||
|
## fOERbico-Schriftart (FONT)
|
||||||
|
[Roboto Condensed](https://fonts.google.com/specimen/Roboto+Condensed/about)
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## git-Logo
|
||||||
|
Vorlage forgejo:
|
||||||
|
[https://codeberg.org/forgejo/governance/src/branch/main/branding#logo](https://codeberg.org/forgejo/governance/src/branch/main/branding#logo)
|
||||||
|
|
||||||
|
<img src="https://upload.wikimedia.org/wikipedia/commons/0/05/Forgejo_logo.svg" alt="Forgejo Logo" width="50" height="50">
|
||||||
|
|
||||||
|
[CC BY SA](https://creativecommons.org/licenses/by-sa/4.0/deed.en) - [Caesar Schinas](https://caesarschinas.com/)
|
||||||
|
|
||||||
|
## Farben fOERbico
|
||||||
|
Farbe 1 (primäre Markenfarbe): #203A8F
|
||||||
|
Farbe 2 (alternative Farbe): #FFA500
|
||||||
|
Farbe 3 (allgemeiner Textabsatz): #333333
|
||||||
|
Farbe 4 (Überschriften, Unterüberschriften, Titel): #002366
|
||||||
|
Farbe 5 (Rahmen): #D3D3D3
|
||||||
|
Farbe 6 (dezente Hintergründe): #F0F8FF
|
||||||
|
Farbe 7 (Hintergrund der Website): #FFFFFF
|
||||||
|
Farbe 8 (hellere Alternative, Kopfzeilenhintergründe): #E6F2FF
|
||||||
|
|
||||||
|
Erklärung der Farbauswahl:
|
||||||
|
|
||||||
|
Farbe 1 (#203A8F): Dies ist die vorgegebene primäre Markenfarbe, ein tiefes Blau, das Professionalität und Vertrauen vermittelt.
|
||||||
|
Farbe 2 (#FFA500): Orange wurde gewählt, da es auf dem Farbrad komplementär zu Blau ist. Es bietet einen lebendigen Kontrast zur Primärfarbe und eignet sich gut für Call-to-Action-Buttons oder um wichtige Elemente hervorzuheben.
|
||||||
|
Farbe 3 (#333333): Ein dunkles Grau für allgemeinen Text. Es ist angenehmer für die Augen als reines Schwarz und bietet gute Lesbarkeit auf hellen Hintergründen.
|
||||||
|
Farbe 4 (#002366): Ein dunkleres Blau für Überschriften und Titel. Es harmoniert mit der Primärfarbe, ist aber deutlich genug, um eine Hierarchie zu schaffen.
|
||||||
|
Farbe 5 (#D3D3D3): Ein helles Grau für Rahmen. Es ist dezent genug, um nicht abzulenken, kann aber effektiv Inhaltsbereiche trennen.
|
||||||
|
Farbe 6 (#F0F8FF): Ein sehr helles Blau für dezente Hintergründe. Es passt zum blauen Thema, bleibt aber fast weiß für gute Lesbarkeit.
|
||||||
|
Farbe 7 (#FFFFFF): Reines Weiß für den Haupthintergrund der Website. Dies gewährleistet maximalen Kontrast und Lesbarkeit.
|
||||||
|
Farbe 8 (#E6F2FF): Eine etwas dunklere Schattierung als Farbe 6, aber immer noch sehr hell. Nützlich zur Unterscheidung von Kopfbereichen, ohne zu auffällig zu sein.
|
||||||
|
|
||||||
|
Diese Palette zielt darauf ab, mit den dominierenden Blautönen einen professionellen, vertrauenswürdigen Eindruck zu schaffen, während das Orange Energie verleiht und die Aufmerksamkeit dort lenkt, wo sie benötigt wird. Die neutralen Grau- und Weißtöne sorgen für Lesbarkeit und Balance. Die Farben sind so gewählt, dass sie gut zusammenarbeiten, ausreichend Kontrast für Barrierefreiheit bieten und Flexibilität im Design ermöglichen. Sie erlauben ein klares, modernes Aussehen bei gleichzeitiger Wahrung der Markenkonsistenz durch die Verwendung von Blautönen.
|
||||||
|
|
||||||
|
## FarbCodes
|
||||||
|
### Comenius-Institut
|
||||||
|
### Goethe-Uni
|
||||||
|
[https://www.puk.uni-frankfurt.de/53182959/Poster_Goethe_Spektrum_web.pdf](https://www.puk.uni-frankfurt.de/53182959/Poster_Goethe_Spektrum_web.pdf)
|
||||||
|
### FAU Nürnberg
|
||||||
|
[https://www.wordpress.rrze.fau.de/entwicklung/design/farben/](https://www.wordpress.rrze.fau.de/entwicklung/design/farben/)
|
||||||
|
|
||||||
|
<table>
|
||||||
|
<thead>
|
||||||
|
<tr>
|
||||||
|
<th></th>
|
||||||
|
<th class="center">FAU</th>
|
||||||
|
<th class="center">Goethe</th>
|
||||||
|
<th class="center">Comenius</th>
|
||||||
|
<th class="center">SDG</th>
|
||||||
|
<th class="center">rpi-virtuell</th>
|
||||||
|
<th class="center">fOERbico</th>
|
||||||
|
</tr>
|
||||||
|
</thead>
|
||||||
|
<tbody>
|
||||||
|
<tr>
|
||||||
|
<td><strong>Helle Flächen</strong><br>Theme-Property: <code>--color-primary-ci-hell2</code></td>
|
||||||
|
<td style="background-color: #CED9E7; color: #000;">Textfarbe: #000, Hintergrund: #CED9E7</td>
|
||||||
|
<td style="background-color: #fff; color: #000;">Textfarbe: #000, Hintergrund: #fff</td>
|
||||||
|
<td style="background-color: #F2DED1; color: #000;">Textfarbe: #000, Hintergrund: #F2DED1</td>
|
||||||
|
<td style="background-color: #fff; color: #23446a;">Textfarbe: #23446a, Hintergrund: #23446a</td>
|
||||||
|
<td style="background-color: #CFE0D8; color: #000;">Textfarbe: #000, Hintergrund: #CFE0D8</td>
|
||||||
|
<td style="background-color: #F0F8FF; color: #000;">Textfarbe: #000, Hintergrund: #F0F8FF</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td><strong>Vitale Flächen</strong><br>Theme-Property: <code>--color-primary-ci-hell</code></td>
|
||||||
|
<td style="background-color: #04316A; color: #fff;">Textfarbe: #fff, Hintergrund: #04316A</td>
|
||||||
|
<td style="background-color: #00618F ; color: #fff;">Textfarbe: #fff, Hintergrund: #00618F</td>
|
||||||
|
<td style="background-color: #C50F3C; color: #fff;">Textfarbe: #fff, Hintergrund: #C50F3C</td>
|
||||||
|
<td style="background-color: #18B4F1; color: #000;">Textfarbe: #000, Hintergrund: #18B4F1</td>
|
||||||
|
<td style="background-color: #7BB725; color: #000;">Textfarbe: #000, Hintergrund: #7BB725</td>
|
||||||
|
<td style="background-color: #203A8F; color: #fff;">Textfarbe: #fff, Hintergrund: #203A8F</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td><strong>Aktive Elemente</strong><br>Theme-Property: <code>--color-primary-dunkler</code></td>
|
||||||
|
<td style="background-color: #004A9F; color: #fff;">Textfarbe: #fff, Hintergrund: #004A9F</td>
|
||||||
|
<td style="background-color: #337ab7; color: #fff;">Textfarbe: #fff, Hintergrund: #337ab7</td>
|
||||||
|
<td style="background-color: #971B2F; color: #fff;">Textfarbe: #fff, Hintergrund: #971B2F</td>
|
||||||
|
<td style="background-color: #23446a; color: #fff;">Textfarbe: #fff, Hintergrund: #23446a</td>
|
||||||
|
<td style="background-color: #266141; color: #fff;">Textfarbe: #fff, Hintergrund: #266141</td>
|
||||||
|
<td style="background-color: #002366; color: #fff;">Textfarbe: #fff, Hintergrund: #002366</td>
|
||||||
|
</tr>
|
||||||
|
<tr>
|
||||||
|
<td><strong>Buttons u.a.</strong><br>Theme-Property: <code>--color-primary-dunkelste</code></td>
|
||||||
|
<td style="background-color: #041E42; color: #fff;">Textfarbe: #fff, Hintergrund: #041E42</td>
|
||||||
|
<td style="background-color: #327ebb; color: #000;">Textfarbe: #000, Hintergrund: #327ebb</td>
|
||||||
|
<td style="background-color: #662938; color: #fff;">Textfarbe: #fff, Hintergrund: #662938</td>
|
||||||
|
<td style="background-color: #003E61; color: #fff;">Textfarbe: #fff, Hintergrund: #003E61</td>
|
||||||
|
<td style="background-color: #14462D; color: #fff;">Textfarbe: #fff, Hintergrund: #14462D</td>
|
||||||
|
<td style="background-color: #FFA500; color: #000;">Textfarbe: #000, Hintergrund: #FFA500</td>
|
||||||
|
</tr>
|
||||||
|
</tbody>
|
||||||
|
</table>
|
||||||
17
events/workshops/2024-09-14-GwR-Workshopplan.md
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
**Ablaufplan für den Workshop an der GWR-Jahrestagung, 13.-15. September 2024: FOERBICO \- Förderung offener Bildungspraktiken in religionsbezogenen Communities**
|
||||||
|
|
||||||
|
**14.09.2024, 13:30-16:00 Uhr (zwei Durchgänge), für unseren Workshop ca. 60 Minuten**
|
||||||
|
|
||||||
|
**Ziele des Workshops**
|
||||||
|
|
||||||
|
* Teilnehmende sollen die Bedeutung und Möglichkeiten von offenen Bildungspraktiken in religionsbezogenen Communities verstehen.
|
||||||
|
* Aufzeigen, wie man an FOERBICO partizipieren kann.
|
||||||
|
|
||||||
|
| Zeit | Inhalt | Material |
|
||||||
|
| :---- | :---- | :---- |
|
||||||
|
| 10‘ | **Begrüßung und Warming Up (15 Minuten)** Vorstellung, Zielsetzung des Workshops Lückentext-Vorstellungsmethode: Auf Folie stehen Mini-Texte mit Lücken. Die Teilnehmenden wählen einen Satz und tauschen sich kurz mit Sitznachbar\*innen aus, wie sie die Lücken vervollständigen würden und sagen den gebildeten Satz anschließend im Plenum „Mein Name ist... Ich beziehe meine Lehrmaterialien gerne aus … und finde diese Quellen sowohl … als auch …“ „Mein Name ist... Meine Erfahrungen mit Lizenzen sind bisher sowohl … als auch …“ Mein Name ist ... Ich habe Lehrmaterialien entwickelt, die ich für eine breitere Distribution geeignet halte, und diese sind sowohl … als auch … „Sowohl als auch“-Statements zur Vorstellung" von Nele Hirsch erschien zunächst im eBildungslabor (https://ebildungslabor.de/ideentagebuch/sowohl-als-auch-statements-zur-vorstellung/) und steht unter der Lizenz CC BY 4.0 (https://creativecommons.org/licenses/by/4.0/deed.de) | PPP Mini-Lückentext Folie |
|
||||||
|
| 15‘ | **Thematischer Einblick (15 Min)** Einführung Was ist OER? (3-4 Folien) OER-Strategie des BMBF Relevanz und Hintergrundinformationen: Hier : Schwerpunkt „Community“ und auch ein Bild/Überblick, wo alle Community-Projekte sichtbar werden, nachgelesen werden können. Hier hervorheben, dass wir es als eine große Wertschätzung sehen, dass die religionsbezogenen Communities zur Förderung ausgewählt wurden. „Religion“ in einem offenen Auftrag der Freigiebigkeit, „Überfließen“, Subsidiarität, starker Unterstützung formulieren. Quasi missionarisch ☺ Lizenzierungen und deren Bedeutung Unser Projekt: FOERBICO Konzentration auf den Aufbau von Angeboten für die wissenschaftliche Community Ziel: Stabilere Strukturen und Wissensvermittlung schaffen (keine Materialerstellung, Awareness) Beratungs- und Begleitungsangebote, ggf. Szenarien vorstellen: Material vorhanden, Lizenzabfrage Aufbau und Verbreitung neuer Materialien, z.B. Vortragsvideos Beispiel: [https://fr-agil.uni-frankfurt.de](https://fr-agil.uni-frankfurt.de), Dezentrale Organisation der Materialien, Integration in Moodle und Wordpress | PPP Schaubild Twillo |
|
||||||
|
| 20‘ | **Diskussion in Kleingruppen** Austausch mit Themen-Speeddating: Es werden drei Tische vorbereitet, an jedem Tisch ist eines der Themen auf einem Plakat mit Unterfragen vorbereitet. Die Teilnehmenden ordnen sich den Tischen zu und diskutieren an dem Tisch. Die wichtigsten Punkte können in Stichworten auf dem Plakat festgehalten werden. Nach etwa 7 Minuten tauschen Sie an den nächsten Tisch. (Drei Durchgänge) Tisch 1: Religionspädagogische Standards Materialien sollten folgende Standards erfüllen... Welche Standards sollten Studierenden für die Einschätzung von Materialien vermittelt werden? Gibt es bestehende Richtlinien oder Anforderungen, die bei der Erstellung und Verbreitung von religionspädagogischen Materialien berücksichtigt werden müssten? Was brauchen Materialien, um einen, kollaborativen Prozess in einer Community zu ermöglichen? Tisch 2: Bedarfe mit Blick auf OER? Was bedarf es, damit OER erstellt beziehungsweise genutzt werden? Was hindert mich daran, meine eigenen Lehrveranstaltungs-Materialien als OER zu veröffentlichen? Wie verhält es sich mit der Materialsuche? Wie leicht schätze ich Umsetzungsmöglichkeiten ein, Material „open“ zu gestalten? Tisch 3: Öffentlichkeitsarbeit durch und Mehrwert von OER: Welche Vorteile sehe ich in der Nutzung und Verbreitung von OER in meiner Arbeit und für meine Zielgruppen? Wo sehe ich den Mehrwert von OER gegenüber geschlossenem Material? Inwiefern können OER einen Mehrwert für die Wissenschaftskommunikation bieten? | Drei Plakate mit vorbereiteten Themenschwerpunkten und Diskussionsfragen Moderationskoffer |
|
||||||
|
| 10‘ | **Austausch Gesamtgruppe** Kurzes Abfragen dreierlei Schlaglichter von jedem Plakat Kurzes Diskussion: WiReLex ist bisher nicht unter Creative Commons lizenziert. Welche Vorteile und Herausforderungen sehen Sie bei einer möglichen Lizenzierung unter Creative Commons? Wie könnte sich eine solche Lizenzierung auf die Nutzung und Verbreitung der Materialien auswirken? | |
|
||||||
|
| 5‘ | **Abschluss** Nächste Schritte und wie man sich beteiligen kann Beratungsangebot, Adressen sammeln von Interessierten Beratung und Begleitung für Teilnehmende | |
|
||||||
|
|
||||||
39
fOERbico.svg
|
Before Width: | Height: | Size: 18 KiB |
9
kalender.md
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
Der [fOERbico-Kalender](https://nextcloud.comenius.de/apps/calendar/p/8N6qSD2zXJ2brwxD) ist öffentlich, wird vom User "cicrm" auf nextcloud.comenius.de verwaltet und ist Mitgliedern der Gruppe "FOERBICO-geschlossen" in der Nextcloud zur Bearbeitung freigegeben.
|
||||||
|
- Einbetten via iframe:
|
||||||
|
```html=
|
||||||
|
<iframe width="400" height="800" src="https://nextcloud.comenius.de/apps/calendar/embed/8N6qSD2zXJ2brwxD"></iframe>
|
||||||
|
```
|
||||||
|
veröffentlich und eingebettet unter https://oer.community/kalender/
|
||||||
|
- Abonnement-Link:
|
||||||
|
https://nextcloud.comenius.de/remote.php/dav/public-calendars/8N6qSD2zXJ2brwxD?export
|
||||||
|
(Nicht herunterladen!)
|
||||||
82
lernmodul-kuenstliche-intelligenz-im-religionsunterricht.md
Normal file
|
|
@ -0,0 +1,82 @@
|
||||||
|
---
|
||||||
|
name: 'Lernmodul: Künstliche Intelligenz im Religionsunterricht'
|
||||||
|
slug: 'KI-im-RU'
|
||||||
|
description: 'In dieser #OER entwickeln wir die Anwendung von Künstlicher Intelligenz im Religionsunterricht, fokussiert auf drei Hauptaspekte: Potenziale, Herausforderungen und ethische Überlegungen'
|
||||||
|
category: ['Posts/info', 'Grundlagen']
|
||||||
|
tags: ['foerbico', 'OER', 'Religionsunterricht']
|
||||||
|
status: 'published'
|
||||||
|
post_type: 'post'
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
# Lernmodul: Künstliche Intelligenz im Religionsunterricht
|
||||||
|
|
||||||
|
In dieser #OER entwickeln wir die Anwendung von Künstlicher Intelligenz im Religionsunterricht, fokussiert auf drei Hauptaspekte: Potenziale, Herausforderungen und ethische Überlegungen.
|
||||||
|
Beispielhafte Lösungswege dazu werden entfalten.
|
||||||
|
Praktische Übungen skizzieren, wie nicht nur das Verständnis für die Lerninhalte vertieft, sondern auch moderne Technologien genutzt werden können um das Engagement und die religionsbezogene Auseinandersetzung der Schüler:innen individuell zu vertiefen,
|
||||||
|
|
||||||
|
Erstellt von (gerne ergänzen bei Mitarbeit): [Jörg Lohrer](https://reliverse.social/@joerglohrer) | Lizenz/Rechte: [CC 0](https://creativecommons.org/publicdomain/zero/1.0/deed.de)
|
||||||
|
|
||||||
|
## Hauptaspekte
|
||||||
|
### Potenziale von KI im Religionsunterricht
|
||||||
|
- **Personalisierte Lernwege:** Individuelle Anpassung des Lernmaterials an den Wissensstand der Schüler*innen.
|
||||||
|
- **Differenzierte Bewertungen:** Automatische Auswertung von Schülerleistungen, die Lehrkräfte entlastet.
|
||||||
|
- **Interaktive Lernumgebungen:** Einsatz von AI-gesteuerten Simulationen und Spielen zur Vertiefung des Verständnisses.
|
||||||
|
- **Erweiterte Ressourcen:** Zugang zu globalen und multikulturellen Lehrmaterialien.
|
||||||
|
- **Sprachverarbeitung:** Einsatz von Übersetzungs- und Spracherkennungstechnologien für mehrsprachige Schüler*innen.
|
||||||
|
- **Analytik:** Tiefere Einblicke in Lernmuster und -fortschritte durch Datenanalyse.
|
||||||
|
- **Barrierefreiheit:** Verbesserung der Zugänglichkeit für Schüler*innen mit besonderen Bedürfnissen.
|
||||||
|
- **Visualisierung:** Einsatz von KI zur Erstellung komplexer grafischer Darstellungen biblischer Geschichten.
|
||||||
|
- **Feedback in Echtzeit:** Sofortige Rückmeldungen und Unterstützung durch KI-Assistenten.
|
||||||
|
- **Motivation:** Spielelemente und interaktive Inhalte steigern die Lernmotivation.
|
||||||
|
|
||||||
|
### Herausforderungen
|
||||||
|
- **Hohe Anfangsinvestitionen:** Kosten für Software und Hardware.
|
||||||
|
- **Datensicherheit:** Schutz sensibler Daten und Informationen.
|
||||||
|
- **Technische Zuverlässigkeit:** Umgang mit Systemausfällen und Fehlern.
|
||||||
|
- **Lehrerausbildung:** Fortbildung zur Nutzung von KI-Werkzeugen.
|
||||||
|
- **Ethik der KI:** Vermittlung von ethischem Umgang mit KI an Schüler*innen.
|
||||||
|
- **Kulturelle Sensibilität:** Anpassung der KI an diverse religiöse Kontexte.
|
||||||
|
- **Überwachungsbedenken:** Sorgen bezüglich der Überwachung von Schülern durch Technologie.
|
||||||
|
- **Abhängigkeit von Technologie:** Reduzierung direkter menschlicher Interaktion.
|
||||||
|
- **Qualitätskontrolle:** Sicherstellung der Qualität von KI-generierten Inhalten.
|
||||||
|
- **Anpassung an Lehrpläne:** Integration von KI in bestehende Lehrpläne.
|
||||||
|
|
||||||
|
### Ethische Überlegungen
|
||||||
|
- **Datenschutz und Privatsphäre:** Gewährleistung der Vertraulichkeit von Schülerdaten.
|
||||||
|
- **Autonomie:** Erhalt der pädagogischen Autonomie gegenüber technologischen Eingriffen.
|
||||||
|
- **Bias und Fairness:** Vermeidung von Verzerrungen in KI-Algorithmen.
|
||||||
|
- **Transparenz:** Klarheit über den Einsatz und die Funktion von KI im Unterricht.
|
||||||
|
- **Kontrolle und Verantwortung:** Festlegung, wer für KI-Entscheidungen verantwortlich ist.
|
||||||
|
- **Zugänglichkeit:** Sicherstellen, dass KI allen Schüler*innen gerecht wird.
|
||||||
|
- **Menschliche Berührung:** Erhalt der Wichtigkeit menschlicher Lehrer-Schüler-Beziehungen.
|
||||||
|
- **Manipulation:** Verhinderung der Manipulation von Überzeugungen durch KI.
|
||||||
|
- **Kulturelle Vielfalt:** Respektierung und Integration kultureller Unterschiede in KI-Anwendungen.
|
||||||
|
- **Ethikunterricht:** Einbeziehung von Ethikmodulen in die Ausbildung zur Nutzung von KI.
|
||||||
|
|
||||||
|
## Lernwege
|
||||||
|
|
||||||
|
### Biblische Geschichten als ethische Diskussionen
|
||||||
|
Nutze KI-Simulationen, um Schlüsselszenen wie die Barmherzigkeit des Samariters oder die Entscheidungen von König Salomo nachzustellen. Dies ermöglicht Schülern, in einem interaktiven Rahmen ethische Entscheidungen zu treffen und deren Konsequenzen zu erleben.
|
||||||
|
|
||||||
|
### Reformationsgeschichte interaktiv erleben
|
||||||
|
Ein interaktives Modul stellt die Geschichte der Reformation dar, inklusive Schlüsselmomenten wie dem Thesenanschlag von Martin Luther. Schüler können durch ihre Entscheidungen den Verlauf der Geschichte beeinflussen.
|
||||||
|
|
||||||
|
### Digitale Gottesdienste gestalten
|
||||||
|
Schüler planen und führen mit digitalen Tools eigene Gottesdienste durch. Diese werden von der KI hinsichtlich theologischer Konsistenz und liturgischer Angemessenheit analysiert.
|
||||||
|
|
||||||
|
## Praktische Übungen
|
||||||
|
|
||||||
|
### Virtuelle Pilgerfahrten:
|
||||||
|
Schüler*innen gehen auf eine virtuelle Pilgerreise zu wichtigen religiösen Wirkungsstätten wie Wittenberg, Jerusalem oder Mekka. Sie lernen dabei interaktiv über die historischen Ereignisse und deren Bedeutung für den Glauben.
|
||||||
|
|
||||||
|
### Ethik und KI:
|
||||||
|
Diskussionsrunden, bei denen ethische Fragen bezüglich der Nutzung von KI in der Gesellschaft und deren Auswirkungen auf den persönlichen Glauben thematisiert werden. Schüler:innen erarbeiten Positionen und Argumente, die sie in einer simulierten Debatte verteidigen.
|
||||||
|
|
||||||
|
### Kreative Bibelinterpretation mit KI-Unterstützung:
|
||||||
|
Schüler:innen nutzen KI-Tools, um eigene Interpretationen biblischer Texte zu erstellen, die dann in kleinen Gruppen diskutiert und reflektiert werden. KI kann dabei helfen, historische und kulturelle Kontexte zu erschließen.
|
||||||
|
|
||||||
|
## Referenzen / Quellen
|
||||||
|
- Anwendung von Künstlicher Intelligenz im Religionsunterricht: Möglichkeiten, Grenzen und Brennpunkte, Mariusz Chrostowski
|
||||||
|
Religionspädagogische Beiträge. Journal for Religion in Education
|
||||||
|
46(2023)1, 79−95, https://doi.org/10.20377/rpb-267
|
||||||
70
ueberuns.md
Normal file
|
|
@ -0,0 +1,70 @@
|
||||||
|
---
|
||||||
|
name: 'Über Uns'
|
||||||
|
slug: 'ueberuns'
|
||||||
|
description: 'Was ist fOERbico?'
|
||||||
|
category: ['Posts/info', 'Grundlagen']
|
||||||
|
tags: ['foerbico', 'OER']
|
||||||
|
status: 'draft'
|
||||||
|
post_type: 'post'
|
||||||
|
---
|
||||||
|
|
||||||
|
|
||||||
|
# fOERbico Über Uns
|
||||||
|
(á la KNOER siehe: https://kn-oer.de/ueber-uns/#section-ueber-knoer)
|
||||||
|
Pad: https://pad.gwdg.de/n-lVPN7uTq6pLLBPl2zTaw?both
|
||||||
|
git: https://git.rpi-virtuell.de/Comenius-Institut/fOERbico/src/branch/main/ueberuns.md
|
||||||
|
|
||||||
|
## Was ist fOERbico?
|
||||||
|
|
||||||
|
Im Sinne einer Community of Communities zielt FOERBICO auf die Vernetzung und den Austausch von verschiedenen religionsbezogenen Communities, um gemeinsame Qualitätskriterien und Metadatenstandards zu entwickeln. So können die wertvoll erarbeiteten OER in erschienene Materialpools eingepflegt und anschlussfähig gemacht werden, um weiter verbreitet, weiterentwickelt und von mehr Leuten verwendet zu werden.
|
||||||
|
|
||||||
|
Mit dem entstehenden Netzwerkknoten/Hub schaffen die beteiligten Communities eine verbindliche und nachhaltige Struktur der länderübergreifenden Zusammenarbeit bei der Digitalisierung in der religionsbezogenen Bildung. Die Kooperation ist dabei ausgerichtet auf die länderübergreifende Vernetzung und Bündelung OER-förderlicher, digitaler Lehr-/Lern-Infrastrukturen und -Dienste. Das Netzwerk ermöglicht es seinen Mitgliedern, als gleichberechtigte Partner Erfahrungen auszutauschen, gemeinsame Interessen zu identifizieren und diese auf Bundesebene zu vertreten. Hierdurch bringen sie gemeinschaftlich wichtige Fragestellungen und Lösungen rund um religionsbezogene Bildung.
|
||||||
|
|
||||||
|
## Unsere Vision
|
||||||
|
|
||||||
|
Für fOERbico ist Openness der zentrale Baustein von Bildung – jetzt und in der Zukunft. Wir setzen uns darum für eine kontinuierlich wachsende Verbreitung von Open Educational Resources (OER) und Open Educational Practices (OEP) in religionsbezogenen Bildung
|
||||||
|
|
||||||
|
Die Vision von oer.community ist es, eine Kultur der Openness und des Teilens in den Communities zu schaffen, bei der die gemeinsame Erstellung und Nutzung offener Bildungsinhalte – auch über Kirchen- und Bistumsgrenzen hinweg – ein selbstverständlicher Bestandteil der Bildungsarbeit ist.
|
||||||
|
|
||||||
|
Die Beteiligten von fOERbico verstehen sich dabei als OER-Botschafter, die auf die Verwirklichung dieser Vision hinarbeiten und als Ideen- und Strukturgeber sowie Vorreiter das Thema Openness Kontext religionsbezogener Bildung voranbringen.
|
||||||
|
|
||||||
|
## Ziele von fOERbico
|
||||||
|
|
||||||
|
- Länderübergreifende Zusammenarbeit
|
||||||
|
fOERbico schafft verbindliche und nachhaltige Strukturen für eine länderübergreifende Zusammenarbeit.
|
||||||
|
|
||||||
|
- Multi-Stakeholder-Ansatz
|
||||||
|
fOERbico fördert Kooperationsperspektiven der Digitalisierung in den Communities auf Basis eines ganzheitlichen und mehrdimensionalen Ansatzes.
|
||||||
|
|
||||||
|
- Vernetzung & Synergien
|
||||||
|
fOERbico bündelt und vernetzt auf einer länderübergreifenden Ebene die OER-förderlichen Infrastrukturen, Dienste und Akteure.
|
||||||
|
|
||||||
|
- Schnittstellen & Interoperabilität
|
||||||
|
fOERbico setzt sich für allgemeine technisch-organisatorische Standards, institutionsübergreifende Schnittstellen und Interoperabilität ein und kümmert sich um das Thema Metadatenstandards.
|
||||||
|
|
||||||
|
## Aufgaben von fOERbico
|
||||||
|
|
||||||
|
|
||||||
|
- Communities
|
||||||
|
Initiierung, Koordination und Beratung von Communities zu OER-relevanten Themen.
|
||||||
|
|
||||||
|
- Informationen
|
||||||
|
Bereitstellung von Informationen über Maßnahmen, Programme und Angebote zu OER.
|
||||||
|
|
||||||
|
- Gesprächspartner
|
||||||
|
Ansprechpartner auf Länder-, Bundes- oder internationaler Ebene für Einrichtungen, Initiativen und Politik.
|
||||||
|
|
||||||
|
- Veranstaltungen
|
||||||
|
Organisation von Veranstaltungen zu wichtigen Themenstellungen im Bereich OER.
|
||||||
|
|
||||||
|
- Synergiepotenziale
|
||||||
|
Nutzung der Synergiepotenziale der länderübergreifenden Zusammenarbeit, Abstimmung gemeinsamer Vorhaben und Anbahnung sowie Voranbringen von OER-Initiativen.
|
||||||
|
|
||||||
|
- Impulse
|
||||||
|
Setzen von Impulsen und Mainstreaming des Themas OER und OEP.
|
||||||
|
|
||||||
|
- Stellungnahmen
|
||||||
|
Veröffentlichung von Stellungnahmen zu OER-relevanten Themen.
|
||||||
|
|
||||||
|
- OER-Policies und -Strategien
|
||||||
|
Zusammentragen und Förderung des Dialogs über OER-Policies und -Strategien.
|
||||||